- Community
- ThingWorx
- ThingWorx Developers
- Re: Handling 302 error with Angular.js connecting ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Handling 302 error with Angular.js connecting to ThingWorx-Login Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Handling 302 error with Angular.js connecting to ThingWorx-Login Page
Hi,
I am having this 302 (redirect) issue when I want to first connect to my thingworx application via my Angular.js written front-end login page.
Normally, writing an interceptor would take care of this kind of issues in Angular but in my example it doesn't work.
Any ideas?
Thanks.
- Labels:
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Good question, is there any way to change 302/redirect to 200 via ThingWorx on Login page?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Here's what it looks like we're going to do:
From our Angular.js login page, do a GET to the following location:
http://ourserver/Thingworx/ApplicationKeys/TheUserKey/?userid=Administrator&password=Password
Userid and password from the GET will come from the login form and when the user submit's the GET will occur. Once we get the keyID from the JSON response we'll use that to populate the webpage with subsequent REST API calls.
I'd love to hear back from the Thingworx support team if they know of other customers using Thingworx for just a backend and interacting with the data through REST calls executed client-side via Angular.js.
Nick
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Nick, I do not believe we have any specific known cases where customers are using Angular.js, but there are many customers utilizing REST calls to the Platform to work with the backend data. One quick problem with your GET request though, what you are trying to do is not return an appkey, you are returning the AppKey Thing definition. The call you actually want to make is a POST request: http://ourserver/Thingworx/ApplicationKeys/TestingAppKey/Services/GetKeyID?method=post&userid=Administrator&password=Password Also, if you are going to be making external post requests you will need to go to the Platform subsystem->Configuration and then check the box next to "Allow Request Method Switch" Try that and let me know if it helps any. Meg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Meg,
I might be misunderstanding your comment about "what you are trying to do is not return an appkey, you are returning the AppKey Thing definition".
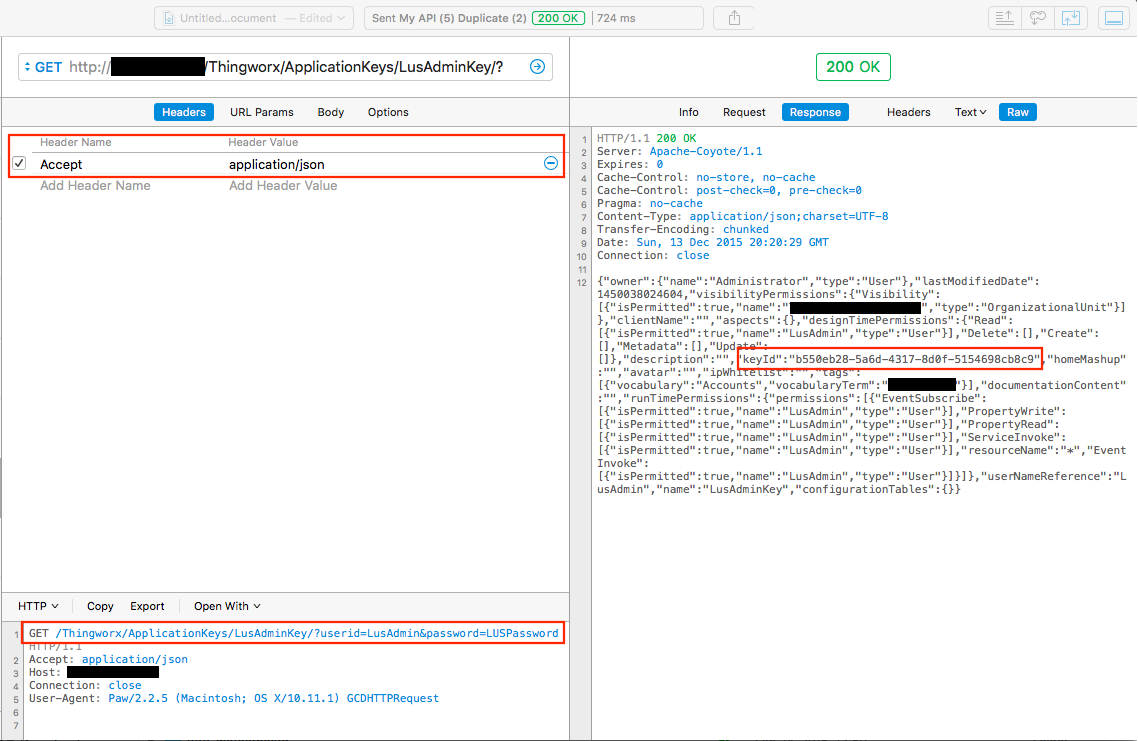
When I run a GET on a specific Application Key requesting the JSON response, I get the whole object including the keyId. I attached a screenshot. Is this a difference between the result when changing the ACCEPT header, JSON vs HTML? I attached a picture.
Thank you for the pointer to the service I can POST to, that's a much better solution than getting the whole key object.
Nick

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Alright, either method would be suitable then. Now, about this redirect issue, I'm not sure how relevant this is but when authenticating ThingWorx in a browser it will redirect from the url "http://localhost/Thingworx" to "http://localhost/Thingworx/Home" for access to the basic authenticator. The reason for this is if you were to import your own custom authenticator and wanted to do authentication through FormLogin you would navigate to "http://localhost/Thingworx/FormLogin/name_of_organization". That may help resolve the 302 redirect you're seeing upon authentication. I'm not sure exactly how your angular.js app is doing the authentication though so this may not be relevant.







