- Community
- ThingWorx
- ThingWorx Developers
- Re: Height Control for Data Picker widget in Thing...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Height Control for Data Picker widget in Thingworx 9.0
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Height Control for Data Picker widget in Thingworx 9.0
Hi,
I need to control the height in the ptcs-datapicker widget in Thingworx 9.0.
This the custom css i have used for datepicker
.cus-date-pick ptcs-datepicker::part(date-field) {
min-height:25px !important;
}
.cus-date-pick ptcs-datepicker::part(text-box) {
height:25px !important;
}
In the the first three pic i have used the height properties for datepicker but it is not working,
and the fourth pic was the only need for us
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Ciprian-Traian ,
In The PTCS-DataPicker I have find the class name to give, it is Working for min-height: 25 px.
Here The CSS Code
.cus-date-pick ptcs-datepicker::part(date-field) {
height:25px !important;
min-height:25px !important;
}
.cus-date-pick ptcs-datepicker::part(date-field)::part(text-box){
min-height:25px !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @mervinnobelraj ,
The date time picker widget doesn't seem to have Date Field defined for height. If you look into the Style Properties of the date picker you see Date Field has only margin.
The same goes for text-box, it is only part of date field and has only border-color, border-style and border-width.
You can try to configure the settings from Style Properties.
Hope it helps,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mervinnobelraj ,
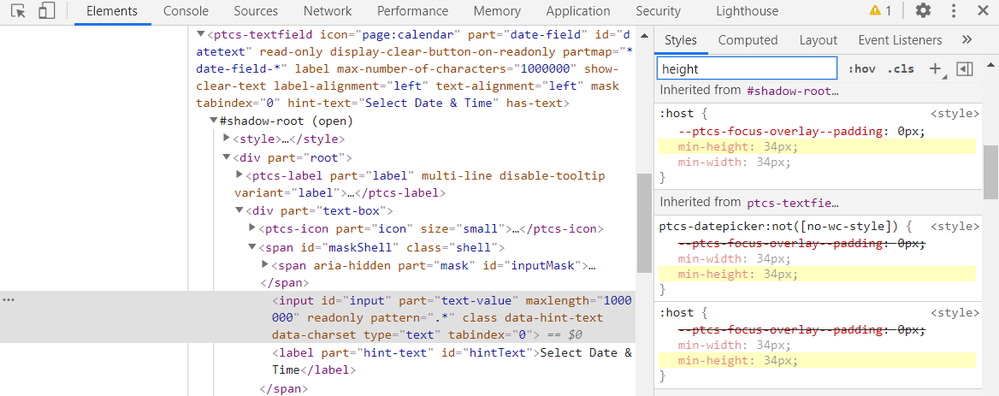
The height doesn't change below 34px in the Properties panel, I have tried that several times.
This seems to be the min height. I was looking as well in Developer Tools and it does seem so.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Ciprian-Traian ,
You can configure the style properties for height - 25px and use the custom css given below ,
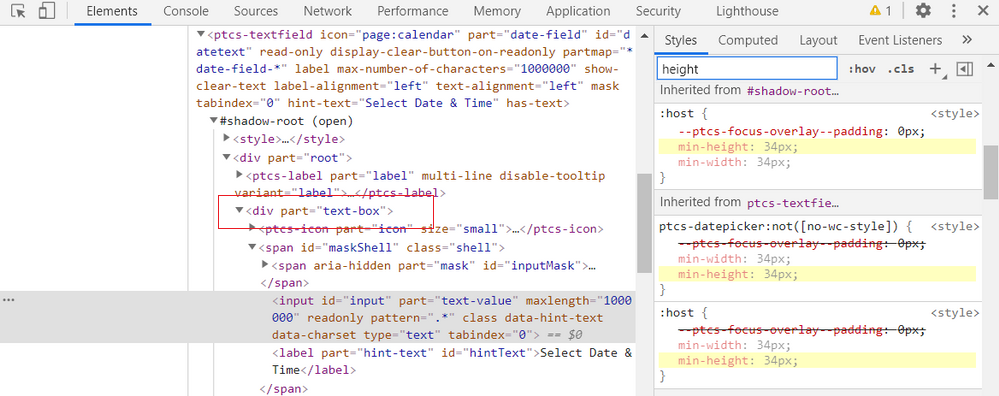
and i have highlighted in the image in that part="text-box" you can inspect it and write min-height:25px.
ptcs-datepicker::part(date-field) {
min-height:25px !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Ciprian-Traian ,
In The PTCS-DataPicker I have find the class name to give, it is Working for min-height: 25 px.
Here The CSS Code
.cus-date-pick ptcs-datepicker::part(date-field) {
height:25px !important;
min-height:25px !important;
}
.cus-date-pick ptcs-datepicker::part(date-field)::part(text-box){
min-height:25px !important;
}