- Community
- ThingWorx
- ThingWorx Developers
- Re: How Can I Invalidate The List Widget Cache
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How Can I Invalidate The List Widget Cache
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How Can I Invalidate The List Widget Cache
I have 2 types of users
- Managers - who can see all the data associated with any of their users Things
- Users - who can only see the data associated to their Things
I have 2 mashups
- Select User Mashup - this allows the Manager to select a User they want to see the data for
- Display User Data Mashup - this is a separate Mashup that shows the data of the selected User
Managers can select to look at User data by selecting the user from a grid on the Select User Mashup. When a Manager does this, they will have a user property updated (that sets a Thing Name), so they can look at the data in the same way the user would.
This is working well, except once a list widget is populated on the Display User Data Mashup, it does not get updated when I switch users. If I hit refresh on the browser the list widget content is updated to the appropriate user data.
Is there anything I can do to invalidate the cache, so the correct data is displayed in the list widget?
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
-
Security
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The eventual solution was the access the user extension values problematically by creating a service, instead of passing the values using the Mashup. I did try using sessions and it had the exact same issue, you can also access these problematically to ensure the latest data is loaded.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ideally this should not be the output .If you are running the service which is bringing up the data in the grid ,then ideally this service should be on event SelectedRowsChange of the service which is populating user's name in the drop down .So when ever the manager change the user name from the drop down the service which is bringing up the user data should be invoked and new data should be pumped in to the grid without even doing the refresh of mashup .I have a slimier setup as you are stating and it automatically updates the value in the grid after changing the Thingname in the drop down .
Thanks ,
Mukul Narang
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for the suggestion, I think you may have misunderstood my scenario.
It is the list widget (as a dropdown) which is not being refreshed and not the grid data. I call a dynamic service to populate this list widget, the input is a thing name "observationsThing" which is obtained from a user property. it is the content of the list widget that is being cached.
Here is the code for the dynamic service
var params = {
maxItems: 500 /* INFOTABLE */,
startDate: undefined /* QUERY */,
endDate : undefined,
oldestFirst: false,
};
var result = Things[observationsThing].GetDataTableEntries(params);
var params = {
t: result,
columns: "session"
};
var result = Resources["InfoTableFunctions"].Distinct(params);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Will it be possible for you to attach mashup screenshot ? Specially the display user data mashup where the list (dropdown type) is getting updated only after a refresh ? And the display user data mashup is a mashup which opens up on a new window after selecting the user ? Or it is like a contained mashup ?
Thanks ,
Mukul Narang
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
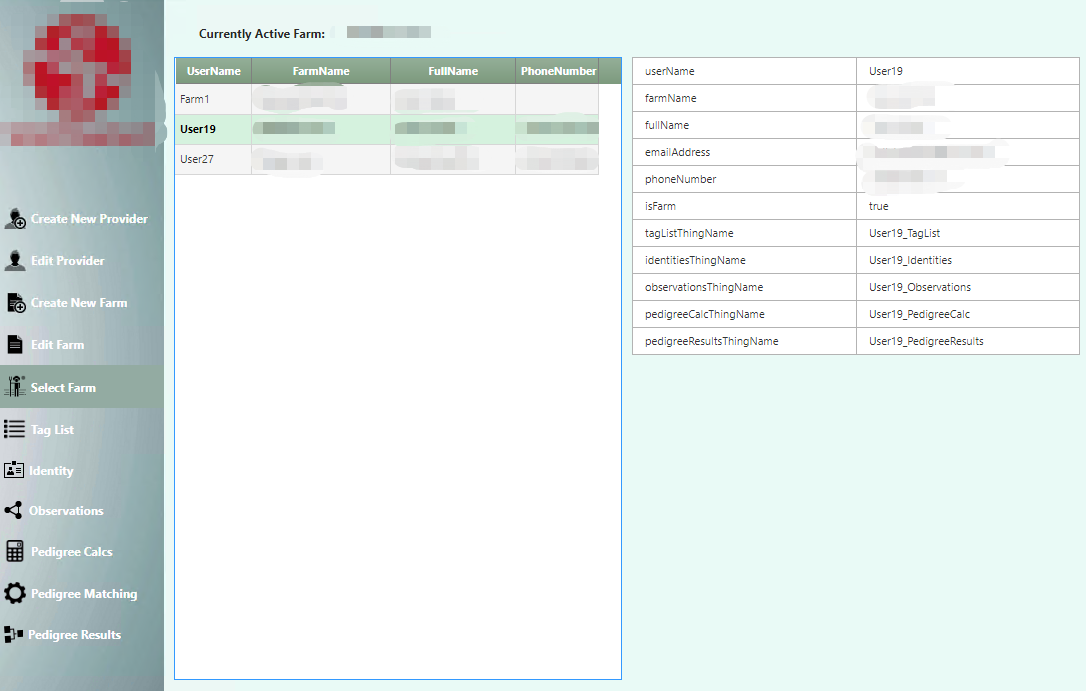
User select a farm on the Select Farm mashup, this becomes the Active Farm. The users who makes the selection has a number of their properties updated to the same thing names as the farm, you should clearly see this in the property widget.
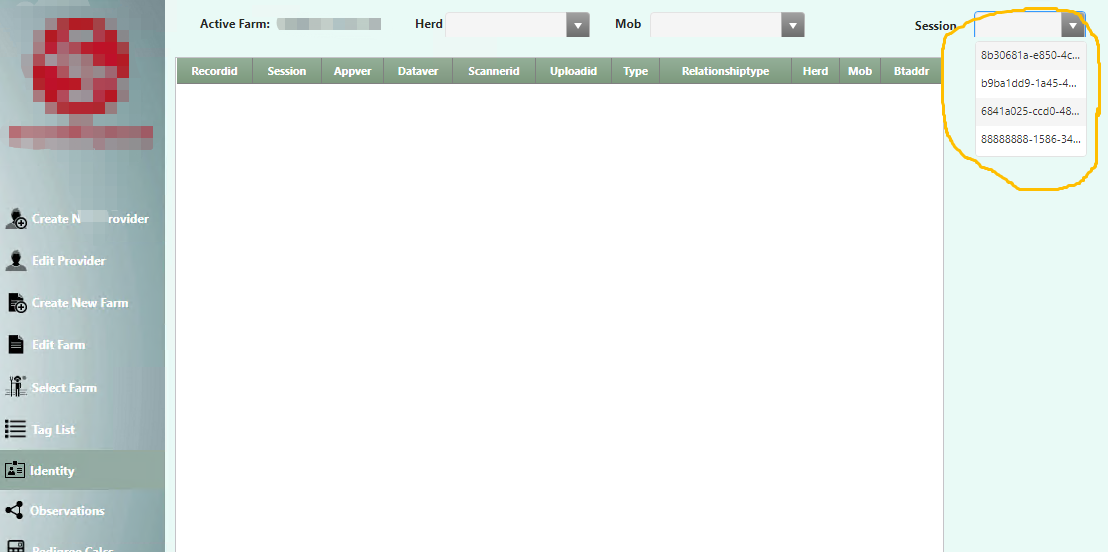
User then selects the Identity Mashup and the drop down you see circled is updated with data relevant to the selected farm
If the use goes back and selects another farm on the Select Farm Mashup, then go to the Identity Mashup, the drop down box data is not updated with new data, not till a refresh in the browser occurs.
The Mashups are contained within a Master, and selected using the menu.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for sharing the screenshot and explaining the situation .Well,I am not pretty sure but there might be a problem with the design of mashup .Because generally there is no problem with the list cache .I can give you on workaround for now ,you can use auto refresh widget in the mashup and set the time for refresh to 1 second or something .so that at least you don't need to refresh it again to see the new values . This is not a permanent solution but at least your can work with this for now.For complete solution you can open a support case if you are entitled to Thingworx license .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The eventual solution was the access the user extension values problematically by creating a service, instead of passing the values using the Mashup. I did try using sessions and it had the exact same issue, you can also access these problematically to ensure the latest data is loaded.