- Community
- ThingWorx
- ThingWorx Developers
- Re: How can we show Live Machine Data in 3D Model ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How can we show Live Machine Data in 3D Model Viewer Extension?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How can we show Live Machine Data in 3D Model Viewer Extension?
I created one Mashup with 3D Model widget. I want to show live sensor data in same model.
Is is possible to show data?
Swapnil More
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Design
-
Examples
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Swapnil_More ,
Actually, I could not suggest better solution because currently the thingview so far I know, is the best viewer PTC extension .
As mention above you can use WebGL toolkit to create your own thingview extension. But this requires that you will create your own extension using the WebGl toolkit for Creo View and for this you need to purchase Creo view WebToolkit module and also to be able to develop your own Thingwork extensions. This is could be probable solution but no 100% guarantee that this at the end will work – requires some further tests
I am not sure if this option could be possible solution for you but just for the case I want to metion it here.
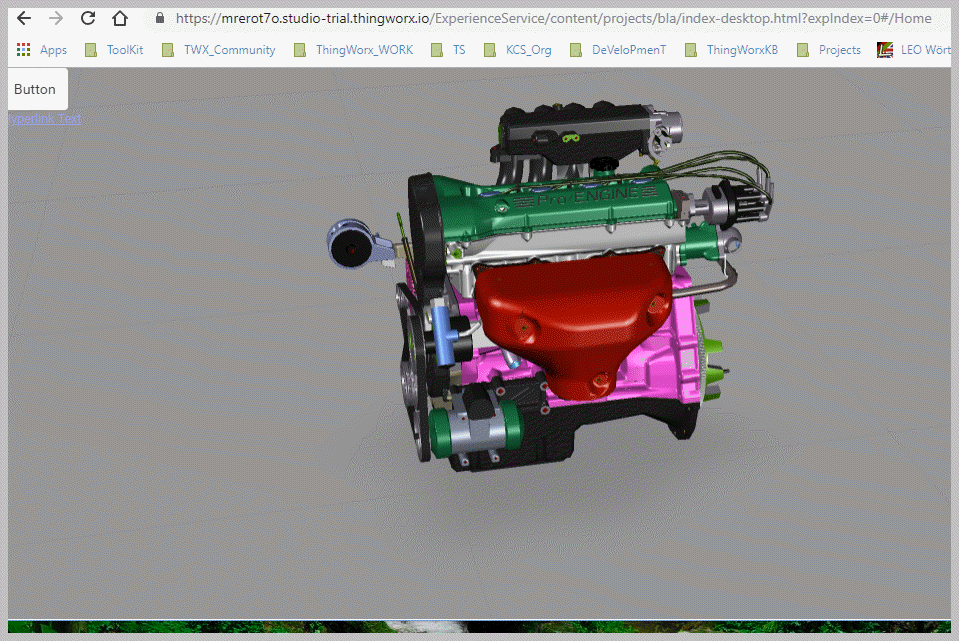
This is option is applicable on windows plattform where the vuforia studio is installed. It used the preview mode. The option is described in PTC article:
It that possible to embed ThingWorx view app main function into a webpage
So the effect is the following - see picture above so that it could be called form a link in a Thingworx mashup (unfortunately this will not work inside a Web Frame widget) and it calls the preview from the Experience Service.
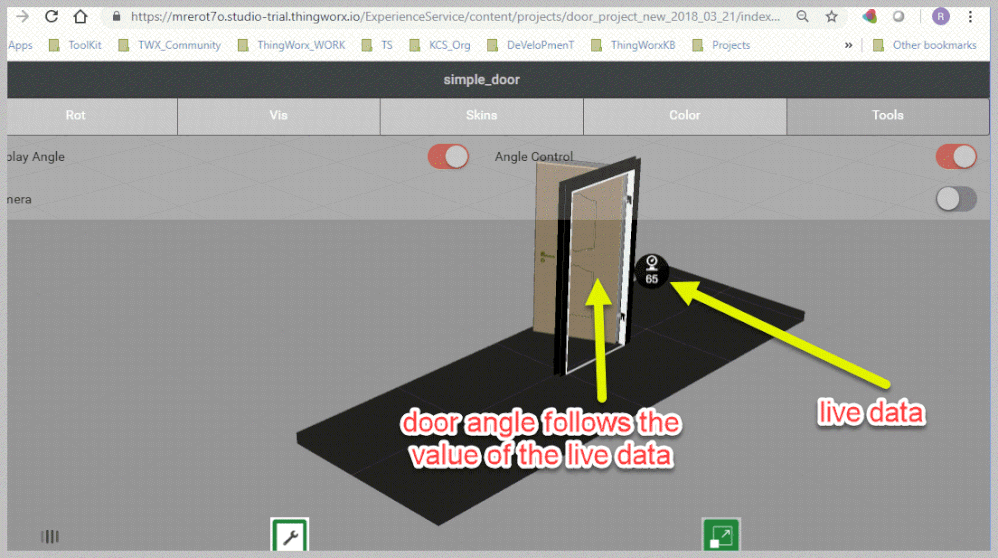
This also will display the live data! Here below an other example:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @Swapnil_More
of course what functionality is possible depends of the used 3D Model Viewer Extension. I
So I will consider the answer of this question only for the PTC extension used by navigate and based on the thingview libraries. I know that there are other 3d extensions but generally they have less functionality.
So back to the thingview - it is the most used viewer and it is based on thingview libraries. Additional customers could developed a new 3d viewer extension using the WebGL Creo View Toolkit but this is not trivial and required the purchase of the Creo View Toolkit module. The webGL toolkit provides API for developing of Creo View Web applications based on the thingview libraries.
What you can do in the thingview extension:
- you can display a model (preferred *.pvz format) but also other formats e.g. glTF could be used (but not 100%support -> e.g for glTF format some models with large data size will be not displayed)
- you can display viewable - means illustrations - in Creo Illustrate corresponds to the Figure:
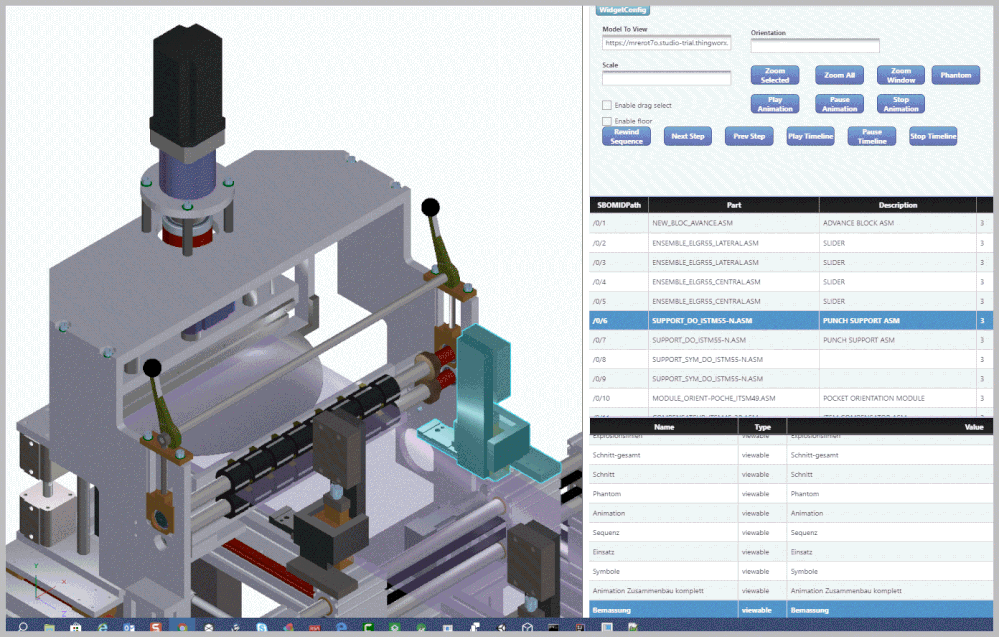
- Zoom, pan Zoom All, Zoom Window, Zoom selected instance, set Phantom display
- Play, Pause,Rewind, Next, Prev Step -> allows to play a sequence steps
- Play /Stop/ Pause-Timeline are intended for playing of Timeline animation. This means that the sequence contains an animations:
The possible direct actions which could be started to change the appearance are:
- chanage the zoom and orientation of the model
- highlighting of component via selection and zoom in /out
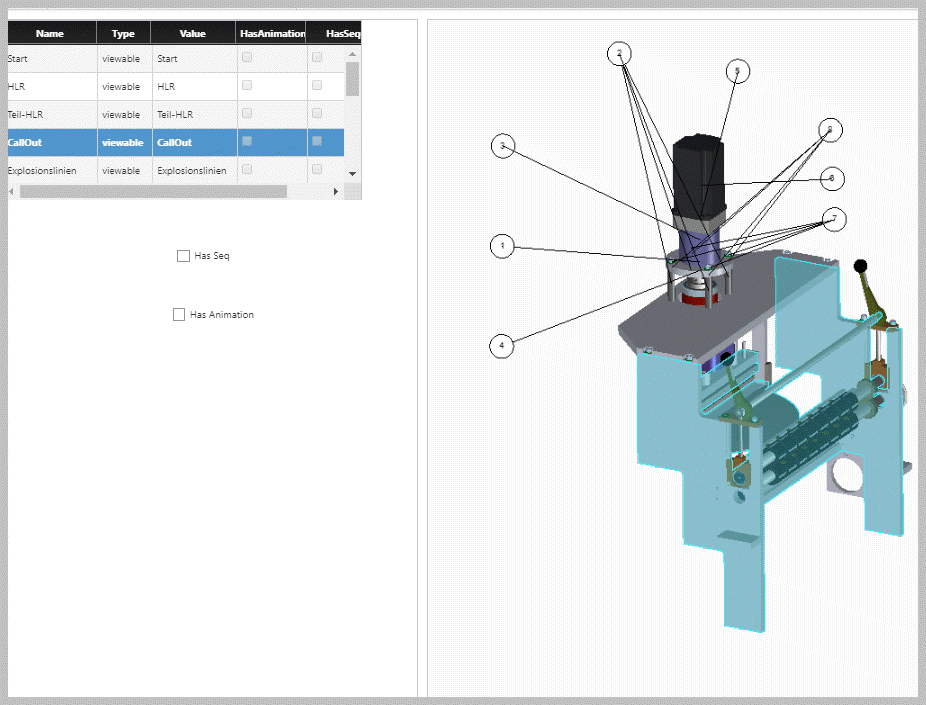
- display different figures containing different CallOuts:

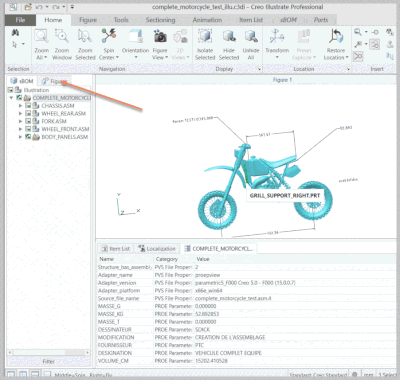
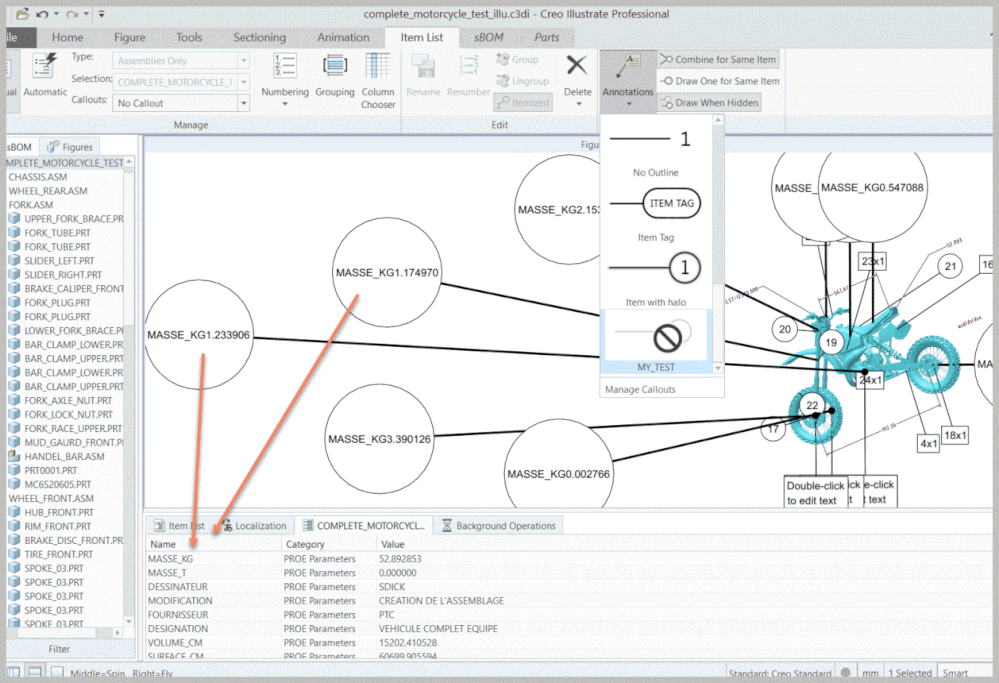
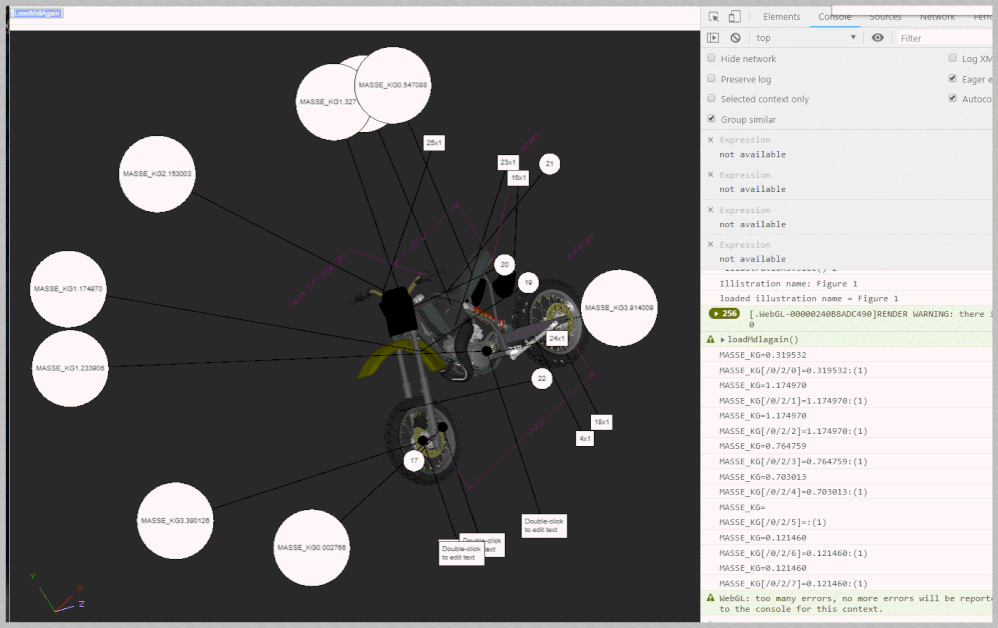
To be sure I tested also with the API in Creo View WebGL api where we have more possibilities. For example in the picture below:
we have here a callout symbol which used a Creo parameter. So that the parameters / attributes of the components will be displayed in a particular figure. The idea was to change the parameter and so to change the display. The API could change the parameter fine but unfortunately the display will not update!

- One possible option which you can check --> In case that you have a value which could be represented by enumerated scope [1,2,3,4,5,6,7 ] - in this case you could define for each different value state a firgure which could be displayed so it could be change the static callout Display. I think this option will work only in few cases
- What I think will be better to display your model with callouts where the different measserments are marked with callout number and then to have a table with the lived date which maps the number/tag from the 3d model to the lived data measurement.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
can you suggest me a best 3d viewer extension for ThingWorx
Swapnil More
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Swapnil_More ,
Actually, I could not suggest better solution because currently the thingview so far I know, is the best viewer PTC extension .
As mention above you can use WebGL toolkit to create your own thingview extension. But this requires that you will create your own extension using the WebGl toolkit for Creo View and for this you need to purchase Creo view WebToolkit module and also to be able to develop your own Thingwork extensions. This is could be probable solution but no 100% guarantee that this at the end will work – requires some further tests
I am not sure if this option could be possible solution for you but just for the case I want to metion it here.
This is option is applicable on windows plattform where the vuforia studio is installed. It used the preview mode. The option is described in PTC article:
It that possible to embed ThingWorx view app main function into a webpage
So the effect is the following - see picture above so that it could be called form a link in a Thingworx mashup (unfortunately this will not work inside a Web Frame widget) and it calls the preview from the Experience Service.
This also will display the live data! Here below an other example:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Swapnil_More.
If one of the previous responses answered your question, please mark the appropriate one as the Accepted Solution for the benefit of others with the same question.
Regards.
--Sharon