- Community
- ThingWorx
- ThingWorx Developers
- How highlight the bars in graph as row from grid i...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How highlight the bars in graph as row from grid is selected??
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How highlight the bars in graph as row from grid is selected??
hi,
Bar in graph should be highlighted as correlated row in advanced grid is selected or vice-versa.(or when row in grid is selected the graph value must be highlighted)
Is this possible to do in thingworx? If yes, how can i do it.
Thanks,
Sheetal
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Sheetal,
The selections should be mirrored as long as you are using the same data output. For example, if you have a service that returns an infoTable of data, if that services output is bound to both the chart and the grid then a selection in one should change the selection in the other.
-Andrew
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Sheetal,
The selections should be mirrored as long as you are using the same data output. For example, if you have a service that returns an infoTable of data, if that services output is bound to both the chart and the grid then a selection in one should change the selection in the other.
-Andrew
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Thanks for your kind reply.
I tried using same data output and its working. But what if i have different data output for grid and chart, But the table for my data in sql is same. Reason i have to change my query for graph is because of requirement).
Is there any other way of doing this?
Thanks,
Sheetal
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Sheetal,
I believe I have designed a workable solution to this but it requires an Extension from a package of extensions in the ThingWorx Marketplace, some logic, and if your use case will allow for the selections to be row index based.
(If you are able to update your dataset with a column to represent a unique index number, then you could use that value instead of the selected row number)
The ThingWorx Utilties Extension contains the InfoTableSelector widget. It is an invisible widget that takes an input of an infoTable and allows you extra functionality such as events to clear a row selection (useful for dropdowns), booleans to let you know if data is or is not selected, and (for this solution) a number property with inputs/outputs that represents the index of the row selected/row to select.
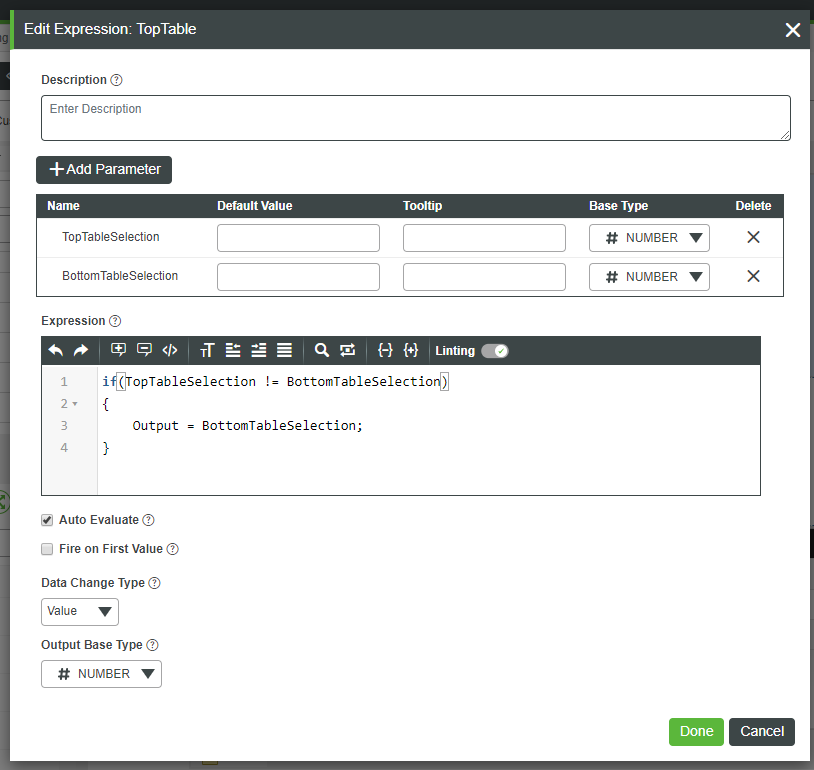
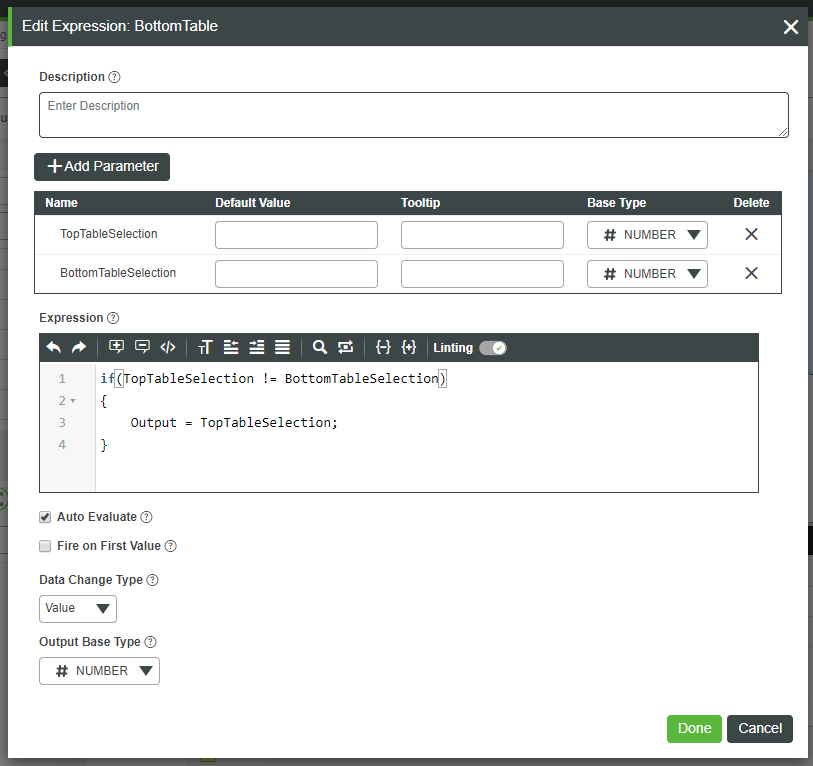
You would need to place two instances of the InfoTableSelector widget in your mashup, one for your table data and one for your chart data. You would then need to create two Expression functions (expression widget in ThingWorx versions earlier than 8.4). The Expressions will be set up like the images below:
The inputs to these Expressions will be the InfoTableSelector property SelectRowNumber from both InfoTableSelectors. The number output of the Expressions will be bound back to the opposite InfoTableSelector SelectRowNumber property.
In my example, my Expression TopTable represents my chart and its selection. The TopTableSelection is the SelectRowNumber from my chart, the BottomTableSelection is the SelectRowNumber from my table. If the values do not match, because this Expression is for my chart, I want the value of the BottomTableSelection and want to bind the number output to the InfoTableSelector property SelectRowNumber of my chart.
This seems to work in my testing and I hope my explanation wasn't too confusing.
-Andrew
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
hi @abrigode ,
Thanks for your reply!!
This solution worked for me. Thanks a lot for your help.
- Sheetal