- Community
- ThingWorx
- ThingWorx Developers
- Re: How to access what was selected in Collection ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to access what was selected in Collection widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to access what was selected in Collection widget
Hello everyone,
I have a service that returns an infotable with a column that contains multiple rows with infotables.
I want to use a collection widget to display the nested infotables dynamically (depending on how many rows there are).
The user is supposed to select something in one of the infotables. This selection, I want to use!
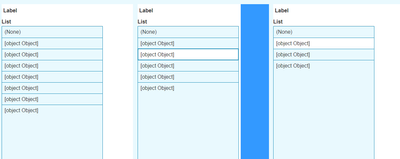
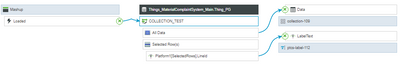
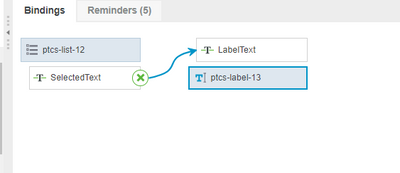
This were the bindings I created. But in the label which should display the selection data, nothing is displayed. Is this a bug or am I doing something wrong?
Note: please disregard [object object], I have set DisplayField, StateField, ValueField but for privacy reasons I took the screenshot before I set it.
I would appreciate any help!
Thank you!
- Labels:
-
Best Practices
-
Mashup-Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for your help! Sorry, I described it maybe not right.
I want to pass back what was selected in the static collection mashup, to the "main" mashup that contains the collection widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
MashupGlobalPropertyBinding property of Collection widget can be used to achieve above mentioned functionality.
Hope this Helps!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I don't understand how I can use MashupGlobalPropertyBinding to pass back what was selected.
I have done the following steps:
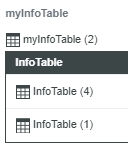
1. InfoTable property "myInfoTable" with a DataShape that has one column named "InfoTable" of Type InfoTable.
2. Created Responsive Base Mashup with Collection Widget and Static Mashup with a List Widget.
3. Responsive Base Mashup:
- set Mashup Property to the Static Mashup
- Bound GetProperties() -> All Data -> myInfoTable to Data of Collection Widget
- Set UIDField to InfoTable
4. Static Mashup:
- Created a Mashup Parameter "infotableData" with the DataShape of the contained InfoTable
- Bound the Mashup Parameter to the List and set Display, Value, and StateField
5. Responsive Base Mashup
- In MashupPropertyBinding defined the following JSON Code:
{
"InfoTable" : "infotableData"
}
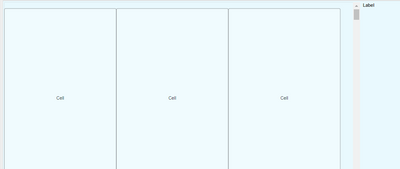
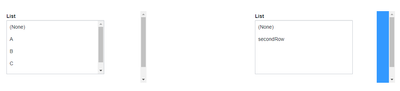
--> Success, the responsive mashup displays 2 Lists, one for each row of the nested InfoTables
But this is where I'm then stuck. I want to use the SelectedItems properties and pass back to the responsive mashup, whatever the user has selected in one of the lists. How can this passing back be achieved? Or is collection widget only for displaying data?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Property defined in MashupGlobalPropertyBinding will create property which can be bound (in both ways => child to parent mashup or parent to child mashup)
- create a property selectedData by defining MashupGlobalPropertyBinding Json as below
-
{"selectedData" : "STRING"}
-
- In child mashup, create selectedData as mashup parameter.
- Bind selected text to selectedData in child mashup.
- In Main Mashup, get the selectedData from property tab of collection widget and bind it as required.
Hope it helps!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ashrita,
thank you so much for the steps!! Worked perfectly for passing the String data!
Do you also know how to pass back a whole InfoTable? The format {"selectedRow": "INFOTABLE"} with a MashupProperty called "selectedRow" of type InfoTable (receiving selectedItems from ChildMashup) doesn't work.
I assume one also needs to give the DataShape name in the JSON Format.
I have found other users asking the same in the forum, but no solution was found.