- Community
- ThingWorx
- ThingWorx Developers
- Re: How to add an image from a repository to a tab...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to add an image from a repository to a table?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to add an image from a repository to a table?
Hello,everyone!
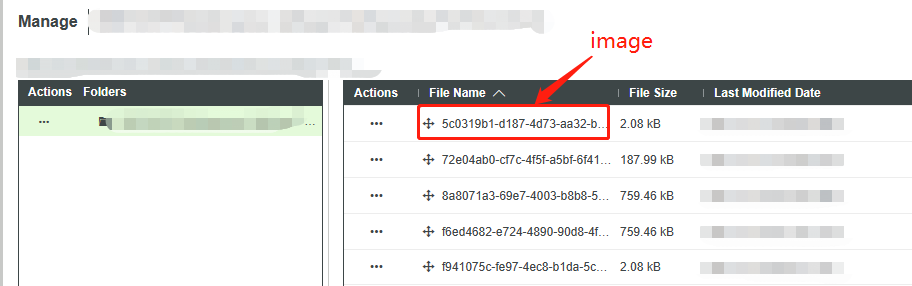
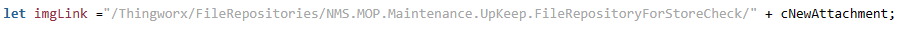
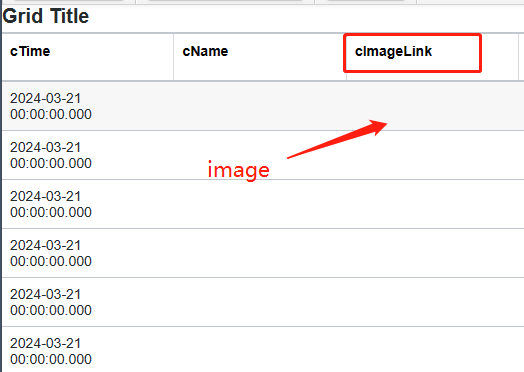
Why does it fail when I use the AddDataTableEntry service to add an image from a repository to a table?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Create one more field with "IMAGE" basetype
- Use GetImage() to get the image from respository and insert into infotable
// CreateInfoTableFromDataShape(infoTableName:STRING("InfoTable"), dataShapeName:STRING):INFOTABLE(test_grid_image)
let image_data = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "test_grid_image"
});
// result: INFOTABLE dataShape: "FileSystemFileWithLinks"
var fileList = Things["SystemRepository"].GetFileListingWithLinks({
path: undefined /* STRING */,
nameMask: undefined /* STRING */
});
var fileCount = fileList.length;
var f = 0;
for( ; f < fileCount; f++){
let newEntry = {
path: undefined, // STRING [Primary Key]
size: undefined, // NUMBER
downloadLink: undefined, // HYPERLINK
lastModifiedDate: undefined, // DATETIME
name: undefined, // STRING
img: Things["SystemRepository"].LoadImage({
path: "/image.png" /* Replace with youe actual image paths*/
}) // IMAGE
};
image_data.AddRow(newEntry);
}
result = image_data;
It worked for me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hard to tell with the information given. Check the logs. Maybe the user lacks access/service execute privileges to access the file.
Maybe it does not get added to the DataTable. Maybe it's not queried correctly. Maybe the type is wrong.
Check if the link is contained in the datatable. Check the link is contained in the infotable you use as data source in the grid.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ok thanks, I'll check the logs afterward!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
hi @Snoopy_hu ,
In Column format of the colum "cImageLink" what did you give it?, it should ImageLink type
Thanks,
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes, I chose the imagelink type.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Create one more field with "IMAGE" basetype
- Use GetImage() to get the image from respository and insert into infotable
// CreateInfoTableFromDataShape(infoTableName:STRING("InfoTable"), dataShapeName:STRING):INFOTABLE(test_grid_image)
let image_data = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "test_grid_image"
});
// result: INFOTABLE dataShape: "FileSystemFileWithLinks"
var fileList = Things["SystemRepository"].GetFileListingWithLinks({
path: undefined /* STRING */,
nameMask: undefined /* STRING */
});
var fileCount = fileList.length;
var f = 0;
for( ; f < fileCount; f++){
let newEntry = {
path: undefined, // STRING [Primary Key]
size: undefined, // NUMBER
downloadLink: undefined, // HYPERLINK
lastModifiedDate: undefined, // DATETIME
name: undefined, // STRING
img: Things["SystemRepository"].LoadImage({
path: "/image.png" /* Replace with youe actual image paths*/
}) // IMAGE
};
image_data.AddRow(newEntry);
}
result = image_data;
It worked for me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ok thanks, I'll give it a try as soon as possible