- Community
- ThingWorx
- ThingWorx Developers
- Re: How to create tree using code only without Tre...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to create tree using code only without Tree entity?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to create tree using code only without Tree entity?
- Labels:
-
Mashup-Widget
- Tags:
- mashups
- tree wigdet
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Bhuwaneshwar Gupta,
Change row.from = undefined;
row.from ="Root"
Root can be any value. We just need to add the same in the Tree widget -> RootParentId property.
I hope it helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Bhuwaneshwar Gupta,
As per my understanding tree widget is a nested infotable with Parent as String and child as infotable ( Datashape same as parent). So, you can try to code accordingly.
I hope it helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ankit,
Can you share me some chunk of code for this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Bhuwaneshwar Gupta,
Are you looking for the insert, delete functions in the Tree Infotable?
I don't have a sample code available for same.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
EntityNetwork Data Shape defines the structure of Network Tree.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ankit,
I have written service which return infotable. Now when I am showing on grid its value coming but when showing on tree its blank.
Service ---
var params = {
infoTableName : "InfoTable",
dataShapeName : "FloserveTestNetwork"
};
var networkInfoTable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
var Name = "PlantArea1";
var row = new Object();
row.no = 1;
row.from = undefined;
row.to = Name;
row.description = Name;
row.connectionType = "Contains";
row.name = Name;
networkInfoTable.AddRow(row);
var row1 = new Object();
row1.no = 2;
row1.from = Name;
row1.to = "Asset1";
row1.description = "Asset1";
row1.connectionType = "Contains";
row1.name = "Asset1";
networkInfoTable.AddRow(row1);
var row2 = new Object();
row2.no = 3;
row2.from = Name;
row2.to = "Asset2";
row2.description = "Asset2";
row2.connectionType = "Contains";
row2.name = "Asset2";
networkInfoTable.AddRow(row2);
var row3 = new Object();
row3.no = 3;
row3.from = Name;
row3.to = "Asset3";
row3.description = "Asset3";
row3.connectionType = "Contains";
row3.name = "Asset3";
networkInfoTable.AddRow(row3);
var result = networkInfoTable;
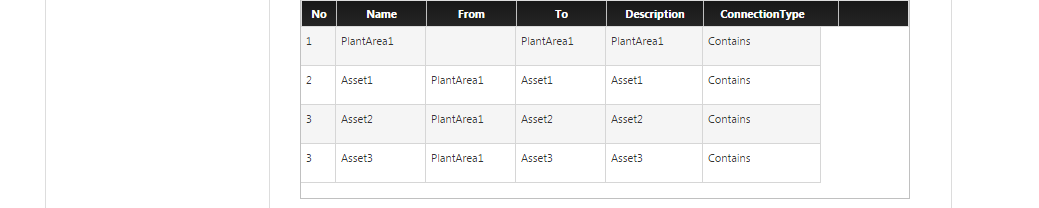
Output

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Bhuwaneshwar Gupta,
Change row.from = undefined;
row.from ="Root"
Root can be any value. We just need to add the same in the Tree widget -> RootParentId property.
I hope it helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks Ankit. It is working now
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
hi,
I am using thingworx 8.1.0, and while importing it is giving an error. what version have you used?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi, Thanks for the post. Now I'ld like to know how to create a nested tree.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ankit,
Can you share me some chunk of code for this?







