- Community
- ThingWorx
- ThingWorx Developers
- How to display data from infotable on custom XY ch...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to display data from infotable on custom XY chart widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to display data from infotable on custom XY chart widget
Hi all, I am trying to display data from my infotable on a custom XY chart widget that I've made. However, no data is displayed on the XY chart and I don't know where I'm going wrong.

this.updateProperty = function (updatePropertyInfo) {
if (updatePropertyInfo.TargetProperty.indexOf('Data') === 0) {
var dataRows = updatePropertyInfo.ActualDataRows;
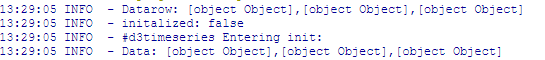
TW.log.info('Datarow: ' + dataRows);
if (updatePropertyInfo.TargetProperty === 'Data') {
this.setProperty('Data', updatePropertyInfo.RawDataFromInvoke);
this.drawChart(dataRows);
}
}
}
this.drawChart = function (rowData) {
var widgetProperties = this.properties;
if (rowData != undefined && rowData != "") {
var data = rowData;
}
/* chart drawing code happens here*/
TW.log.info('Data: ' + data);
}

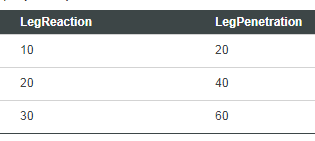
So what I'm doing here is getting the data from the ActualDataRows, setting the data by using updatePropertyInfo.RawDataFromInvoke and passing it into the drawChart function. The chart is drawn as per normal but the data points are not plotted on my chart as expected. The console log shows that my data is passed correctly to the drawChart function as 3 pairs are passed (3 data rows in my infotable) but apparently all three pairs are [0,0], [0,0] and [0,0] as I only see [0,0] plotted on my XY chart. I have attached the zip file if anyone wants to try it out for themselves. Any help is greatly appreciated!
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Link to the solution can be found here: https://community.ptc.com/t5/ThingWorx-Developers/Displaying-data-from-infotable-instead-of-hard-coded-values/m-p/626766#M39134
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Link to the solution can be found here: https://community.ptc.com/t5/ThingWorx-Developers/Displaying-data-from-infotable-instead-of-hard-coded-values/m-p/626766#M39134







