- Community
- ThingWorx
- ThingWorx Developers
- Re: How to link markers of google map with another...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to link markers of google map with another mashup?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to link markers of google map with another mashup?
Hi,
I have a use case where I have to display temperature on google map and when select one of the temperature it should pops up a new mashup with more information related to that selected temperature marker.
for reference please visit: WunderMap® | Interactive Weather Map and Radar | Weather Undergroundsh
I am not getting how should I link marker with mashup.
Looking for help as soon as possible.
Thanks,
Meenakshi
Solved! Go to Solution.
- Labels:
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Usually a marker on a map is from an InfoTable payload from a Service. that service will have Selected Row(s) you can use that to pass information selected/clicked to the next mashup by defining mashup parameters on the other mashup and using a Navigation Widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Usually a marker on a map is from an InfoTable payload from a Service. that service will have Selected Row(s) you can use that to pass information selected/clicked to the next mashup by defining mashup parameters on the other mashup and using a Navigation Widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Pai,
Need your help
i have mapped a location on the google map
Now my requirement is that i when i click the marker on the google map it has to link to another mash up
I have seen ur replies for the previous posts, am a newbie
I would request you can you please tell me how can i pass parameters through mashups
what i have done so far
i have a mash up with map markers,
i have a infotable which returns the location and i bind it in on the map
Please and kindly tel me how can i navigate to another mashup when i click on the marker
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can pass parameters between mashups by using Mashup parameters
You can access these at the mashup level in the mashup builder by either going to Edit Mashup parameters with the Mashup (top node) selected.
To do the actual navigation and passing of the parameter, use a Navigation widget that brings up the desired mashup and it will in its properties expose the mashup parameter after selecting the mashup. then you can just take your value, drag and drop it either on the widget or the widget's property.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can pass parameters between mashups by using Mashup parameters
You can access these at the mashup level in the mashup builder by either going to Edit Mashup parameters with the Mashup (top node) selected.
i have added a mashup parameter named location with location basetype in the main mashup where i have google map
To do the actual navigation and passing of the parameter, use a Navigation widget that brings up the desired mashup
i have added navigation widget in the main mashup and set up the link for my desired mashup location
and it will in its properties expose the mashup parameter after selecting the mashup. then you can just take your value, drag and drop it either on the widget or the widget's property.
how should i do this ..am confused here ..can you please help me to elaborate more ?
Please and kindly help me..my use case is when i click location on the google map mashup, it should link to another mashup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Pai,
am able to expose the parameters in the navigation widget which is called SiteID(corresponds to the location on the map)
but when i view mashup and click on the location marker , it is not going to the desired mashup which corresponds to the siteID
Please help me how can i do it
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello all,
I am trying the same thing as you are discussing. I have 20 locations(say Loc_1- Loc_20). Out of 20locations I am pointing 10 in my map to showcase some emergency alerts. I have 20 mashups (mashup1-mashup20) as well for the corresponding locations data. I am able to redirect to the mashup by clicking on the marker on the map.
So, I am facing an issue here. When i am clicking on any marker its redirecting to the same mashup. I am wondering How we can actually bind the location to respective mashup(example: Loc_1 to Mashup1, Loc2 to Mashup2................etc). so that if i click on loc1 it should redirect to mashup1 & if i click on loc2 it should redirect to mashup2.
Please advice.
Thanks and Regards,
Babu Yogesh,
Dell.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
First of all I would not use 20 mashups. I recommend using 1 target mashup and you pass into that mashup the Entity information (selected row name possibly?) and your location and whatever else you want to pass.
However Entity should be enough, because with that in the new mashup you can use that Entity and a Dynamic Service to retrieve all information about that particular Entity.
This way you also don't need to figure out what mashup to navigate to.
Dynamic navigating and displaying of mashups is possible, I would carry an additional column of information in the service that indicates Mashup name (somehow logically derived and added using DeriveFields) then you can pass that mashup name into the Nav widget MashupName or into a Contained Mashup's name.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Pai,
Thank you for your help. I need few more suggestions because I am new to ThingWorx. I have created 20 Things individually and enabled them using the Rest API(POSTMAN APPLICATION) and the 20 things contains the data of the 20 homes I have mentioned. Now I have one more thing(Say Parent Thing) that contains the consolidated data of all the 20 things. I have created a consolidated mashup for the consolidated parent thing. Now if i want to view individual child things properties i have created the mashups for 20 things which i want to be redirected from the map pointers (shown in consolidated mashup).
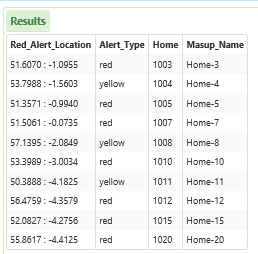
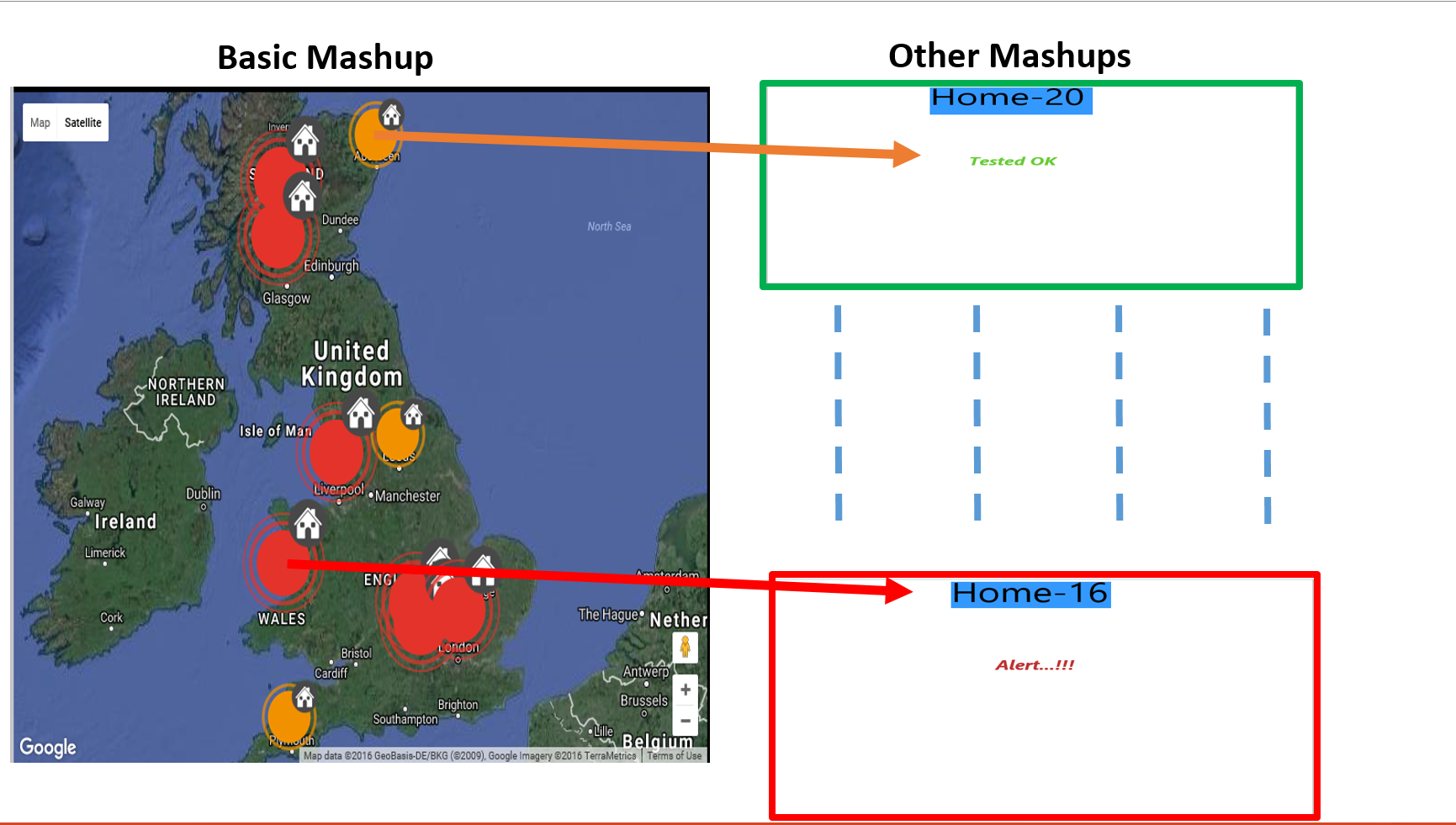
New mashup should open based on the click, if one click in location (51.6070:-1.0955 => home 1003), then mashup for that particular location should open, provided we can have different mashup for each location or one mashup where data can be changed dynamically based on the location. right now, where ever i am clicking i am able to fetch the mashup only for home 1003. kindly see the image below so as to understand my saying.
Thanks a lot for your reply, kindly look into this as well where i could get any suggestions to proceed further.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please check following Blog post if it helps: How to navigate to different mashups on double click of different google map markers in ThingWorx
Thanks,
Ankit Gupta







