- Community
- ThingWorx
- ThingWorx Developers
- How to make a geofence on openstreet map widget?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to make a geofence on openstreet map widget?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to make a geofence on openstreet map widget?
Need a help regarding how to make a geofence on openstreet map .I had tried the steps that had been mentioned for Google map widgets and Baidu but the same doesn't work on openstreet map .Please help me regarding this .
Thanks in advance
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @Bhargav1,
After reading your question about OpenStreet Map Widget, I reviewed the article CS225480.
The first mistake I make in following the directions, was using the incorrect data type to store the location. When defining the “Region Data Shape” use the “Location” data type for the Location field.
I followed the directions and created a DataTable.
When using the Service “AddDataTableEntries”, I provided a location and values for the info table “values”. When providing entries for the “Values” you need to supply the ID and then as may points as required for your region. Keep in mind that the first and last point need to be the same to result in a closed shape, so for a square you need 5 points.
After doing the data entry, remember to execute the service to add the data to the table.
To verify that you have added the data correctly you can use the service “GetDataTableEntries”. At this point you should have one row. That row would contain the data you entered and an info table of the coordinates for the region.
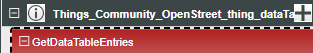
The next step is to add the “GetDataTableEntries” service from the Data table you created to the mashup.
The next step is to bind the data to the OpenStreets Widget. There are 5 different places to bind the data.
I used "Data", "RegionData", and "RegionLocationData".
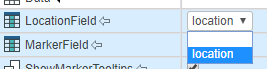
If you want to see a pin in the map where you location is Drag the ALL DATA to the OpenStreets "Data" binding. Having done that you need to select the field which will be used for data. This should look like:
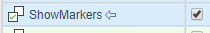
Also make sure that display is turned on:
You should see one pin.
To see a region takes a few more steps:
Drag ALL DATA to “RegonData”
Drag the info table from inside your ALL DATA to the “RegionLocationData”
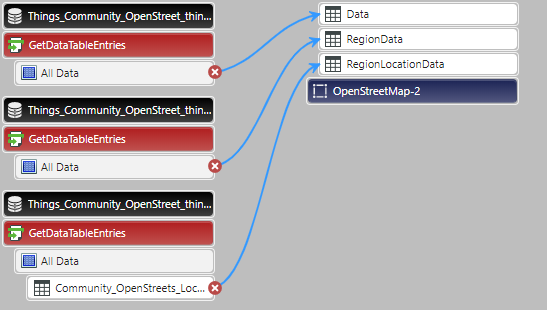
You should now have something that looks like:
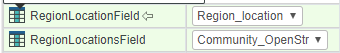
Now you need to configure the region information, similar to what you did for the location.
The choices I have may be different from yours. But you should have a choice for each field.
Then make sure that you have turned display on, "ShowRegions" needs to be checked.
Save everything and view your mashup. You should have something displayed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Bhargav1.
If you're referring to the extension available on the PTC Marketplace, unfortunately it is not supported by PTC. However, I wanted to point your attention to the documentation link available on that site that may provide some help (assuming you haven't already checked it).
If no one else in the community is able to provide any guidance, you may have to write your own extension with the use of these guides:
ThingWorx Application Development Guide
ThingWorx Extension Development Guide
There is a Google Maps Routing widget available on the Marketplace as well, but this one is also no longer supported by the vendor that provided it. However, it could be used to provide some pointers in developing your own widget.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @slangley ,
Now I am trying to create a geofence using google map widget , I have followed the steps mentioned in the support portal for geofence but I was unsuccessful.
I was not able to see any marker or geofence on the map , where I have stored the location values in a infotable and binded those values on to the map.
Regards,
bhargav
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @Bhargav1,
After reading your question about OpenStreet Map Widget, I reviewed the article CS225480.
The first mistake I make in following the directions, was using the incorrect data type to store the location. When defining the “Region Data Shape” use the “Location” data type for the Location field.
I followed the directions and created a DataTable.
When using the Service “AddDataTableEntries”, I provided a location and values for the info table “values”. When providing entries for the “Values” you need to supply the ID and then as may points as required for your region. Keep in mind that the first and last point need to be the same to result in a closed shape, so for a square you need 5 points.
After doing the data entry, remember to execute the service to add the data to the table.
To verify that you have added the data correctly you can use the service “GetDataTableEntries”. At this point you should have one row. That row would contain the data you entered and an info table of the coordinates for the region.
The next step is to add the “GetDataTableEntries” service from the Data table you created to the mashup.
The next step is to bind the data to the OpenStreets Widget. There are 5 different places to bind the data.
I used "Data", "RegionData", and "RegionLocationData".
If you want to see a pin in the map where you location is Drag the ALL DATA to the OpenStreets "Data" binding. Having done that you need to select the field which will be used for data. This should look like:
Also make sure that display is turned on:
You should see one pin.
To see a region takes a few more steps:
Drag ALL DATA to “RegonData”
Drag the info table from inside your ALL DATA to the “RegionLocationData”
You should now have something that looks like:
Now you need to configure the region information, similar to what you did for the location.
The choices I have may be different from yours. But you should have a choice for each field.
Then make sure that you have turned display on, "ShowRegions" needs to be checked.
Save everything and view your mashup. You should have something displayed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Bhargav1.
If one of the previous responses allowed you to solve your issue, please mark the appropriate one as the Accepted Solution for the benefit of others with the same issue.
Regards.
--Sharon