- Community
- ThingWorx
- ThingWorx Developers
- How to provide cursor icon for selecting rows in t...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to provide cursor icon for selecting rows in tree grid.?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to provide cursor icon for selecting rows in tree grid.?
How to provide cursor icon for selecting rows in tree grid.? I provided css =" .pointer {cursor: pointer;} ". It doesnt worked.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AP_9587236,
You can try below css code which worked for me.
You can set cursor value to others to see if it's taking effect.
https://developer.mozilla.org/en-US/docs/Web/CSS/cursor
.selectedTreeRow {
cursor: grab;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can use this css:
.<myrowclass>:hover {
cursor: pointer !important;
}
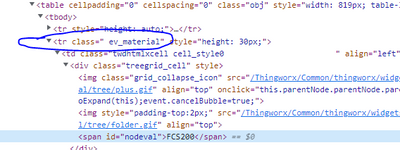
where <myrowclass> is the name of the class on your tree rows... for instance, on one of the PTC tree grid examples, the class name is found here:
Hope that helps,
Nick
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AP_9587236,
You can try below css code which worked for me.
You can set cursor value to others to see if it's taking effect.
https://developer.mozilla.org/en-US/docs/Web/CSS/cursor
.selectedTreeRow {
cursor: grab;
}