- Community
- ThingWorx
- ThingWorx Developers
- Re: How to solve the NaN value in updated location...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to solve the NaN value in updated location field
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to solve the NaN value in updated location field
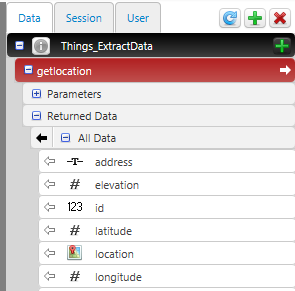
My code is to get a new field of location from available column longitude, latitude, elevation. Built with no error.
// result: INFOTABLE dataShapeName : "MapData"
var result = Things["ThingName"].ServiceName(); // Change the ThingName and Service name herevar newField = new Object();
newField.name = "location";
newField.baseType = 'LOCATION';
result.AddField(newField);// location:LOCATION
var temp = new Object();var tableLength = result.rows.length;
for (var x = 0; x < tableLength; x++) {
var row = result.rows;
temp.latitude = row.latitude;//result.rows.latitude;
temp.longitude = row.longitude;//result.rows.longitude;
temp.elevation = 0;
temp.units = "WGS84";
row.location = temp;
}
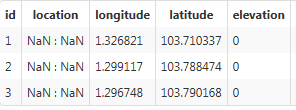
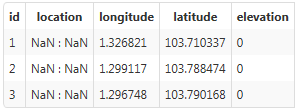
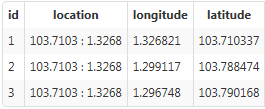
But the output is like this. The location column is all NaN:NaN. Something is wrong?

Solved! Go to Solution.
- Labels:
-
Coding
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The "result" in my test is a new InfoTable of DataShape NamedVTQ, created directly in service. Then I added 10 rows with only "value" before adding the new field "location". The "latitude" and "longitude" are just 0,1,2...
var data = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({dataShapeName: "NamedVTQ"});
for (var i = 0; i < 10; i++) {
data.AddRow({name: "name_" + i}) ;
}
var newField = new Object();
newField.name = "mylocation";
newField.baseType = 'LOCATION';
data.AddField(newField);
var tableLength = data.length;
for (var x = 0; x < 10; x++) {
var row = data
; var tmp = new Object();
tmp.latitude = x;
tmp.longitude = x * 10;/
tmp.elevation = 0;
tmp.units = "WGS84";
// 3 rows below work
// data
.mylocation = tmp; // data.rows
.mylocation = tmp; row.mylocation = tmp;
data.AddRow({mylocation: tmp, value: tmp.latitude});
data
.value = tmp.latitude; }
data.AddRow({mylocation: tmp, name: "name_99", value: 99});
logger.debug(data.rows);
result = data;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Pleas move
var temp = new Object();
inside for loop
other wise you are setting all the location field to one object and do the change on one object
Thanks
YUanwu Shen
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
My code is like this now:
var tableLength = result.rows.length;
for (var x = 0; x < tableLength; x++) {
var row = result.rows
; var temp = new Object();
temp.baseType = 'LOCATION';
temp.latitude = row.latitude;
temp.longitude = row.longitude;
temp.elevation = 0;
temp.units = "WGS84";
result.rows
.location = temp; }
My output still the same...

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Dear Yuan Wu,
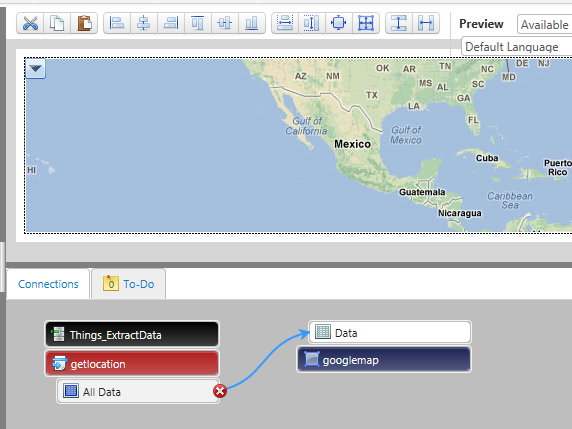
Thanks for your help. Please see my latest update. There is new problem in the google map... Maybe the precision of the digits in the location?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In the loop script,
var row = result.rows
So I think the code is right.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
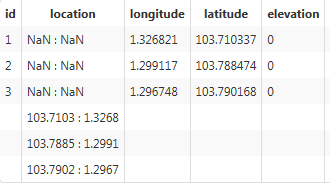
The behavior is weird. Before the end of for loop, if I add "result.AddRow({location: temp}), the new rows are added with correct location. When I log the result, the data structure is different too.
"location" where is Nan: "location={"elevation":1.0,"latitude":1.0,"units":"WGS84","longitude":0.0}"
Correct "location" added at the end of result: "location=1.0,1.0,0.0"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
That's Strange because it works fine for me.
The only difference is I am not using the DataBase. My data is stored in a DataTable.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The "result" in my test is a new InfoTable of DataShape NamedVTQ, created directly in service. Then I added 10 rows with only "value" before adding the new field "location". The "latitude" and "longitude" are just 0,1,2...
var data = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({dataShapeName: "NamedVTQ"});
for (var i = 0; i < 10; i++) {
data.AddRow({name: "name_" + i}) ;
}
var newField = new Object();
newField.name = "mylocation";
newField.baseType = 'LOCATION';
data.AddField(newField);
var tableLength = data.length;
for (var x = 0; x < 10; x++) {
var row = data
; var tmp = new Object();
tmp.latitude = x;
tmp.longitude = x * 10;/
tmp.elevation = 0;
tmp.units = "WGS84";
// 3 rows below work
// data
.mylocation = tmp; // data.rows
.mylocation = tmp; row.mylocation = tmp;
data.AddRow({mylocation: tmp, value: tmp.latitude});
data
.value = tmp.latitude; }
data.AddRow({mylocation: tmp, name: "name_99", value: 99});
logger.debug(data.rows);
result = data;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes. If I add the a new row,
var tableLength = result.rows.length;
for (var x = 0; x < tableLength; x++) {
var row = result.rows;
var temp = new Object();
temp.baseType = 'LOCATION';
temp.latitude = row.latitude;
temp.longitude = row.longitude;
temp.elevation = 0;
temp.units = "WGS84";
result.rows.location = temp;
result.AddRow({location: temp});}
The result is right then:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Tiantian Guo,
Based on Quang input; I have following suggestion:
1. Create a new DataShape which has all the fields you require + location field. DataShape1
2. In custom Service create a new Infotable using above DataShape.
var params = {
infoTableName: "INFOTABLE" /* STRING */,
dataShapeName: "DataShape1" /* DATASHAPENAME */
};
// result: INFOTABLE
var result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
3. Loop though the old infotable (let's say result1) and Add the Row to the new infotable (result).
var tableLength = result1.rows.length;
for (var x = 0; x < tableLength; x++) {
var temp = new Object();
temp.elevation = 0;
temp.units = "WGS84";
temp.latitude = result1.rows
.latitude; temp.longitude = result1.rows
.longitude; var temp1 = new Object();
temp1.latitude = result1.rows
.latitude; temp1.longitude = result1.rows
.longitude; temp1.location = temp;
result.AddRow(temp1);
}
I hope it helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Dear Ankit,
I got the right result using your code.

And I attach the result to the google map,

There are nothing appearing.

I thought maybe the precision of the location, there are lacking two digits from the original latitude and longitude..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Tiantian Guo,
Could you please start a new Thread for this issue and add a Screenshot of Google widget properties.
Have you selected the location column for location property in Google widget?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Dear Ankit,
I have selected the location column for location property.