- Community
- ThingWorx
- ThingWorx Developers
- I want to create a Checkbox to select a row in a g...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
I want to create a Checkbox to select a row in a grid..? Is it possible..?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I want to create a Checkbox to select a row in a grid..? Is it possible..?
with the help of it I want execute some actions such as edit and delete..?
Solved! Go to Solution.
- Labels:
-
Design
-
Mashup-Widget
- Tags:
- grid widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Nalla,
What your screenshot displayed is our composer page, not mashup or widgets, which means we cannot have an exactly the same design on your mashup. I designed a sample that may work for you.
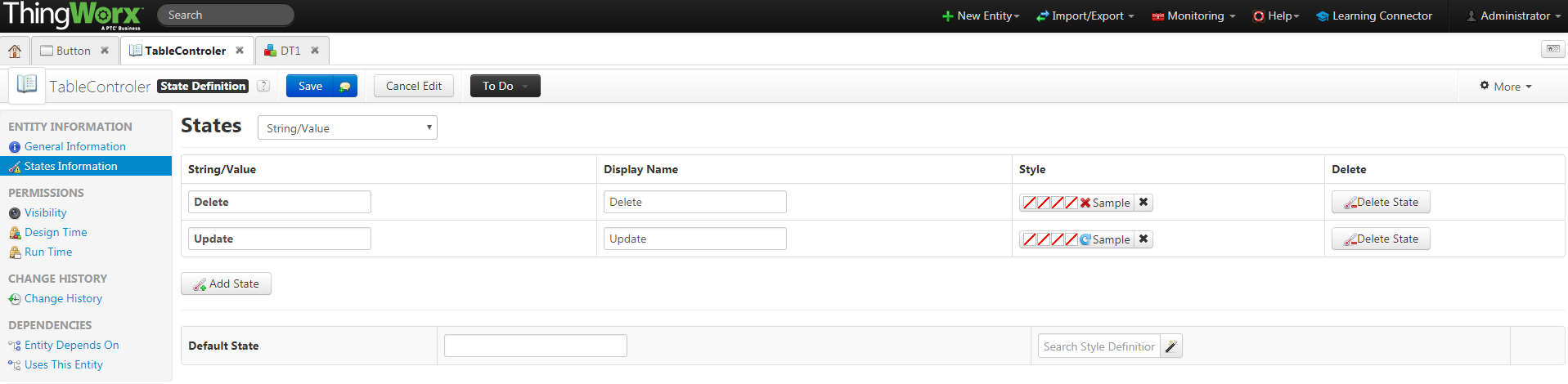
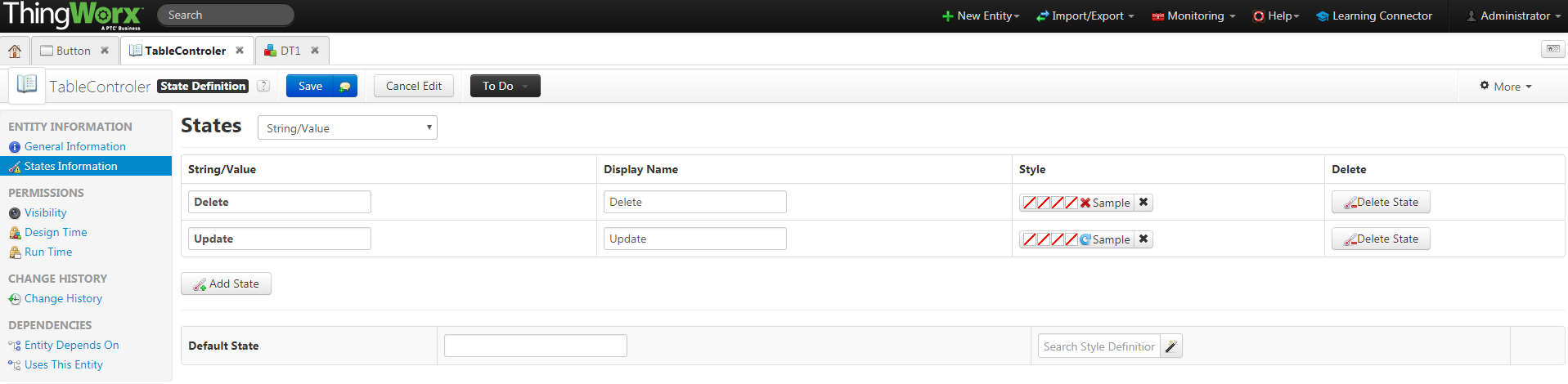
1. Create a State Definition named TableControler

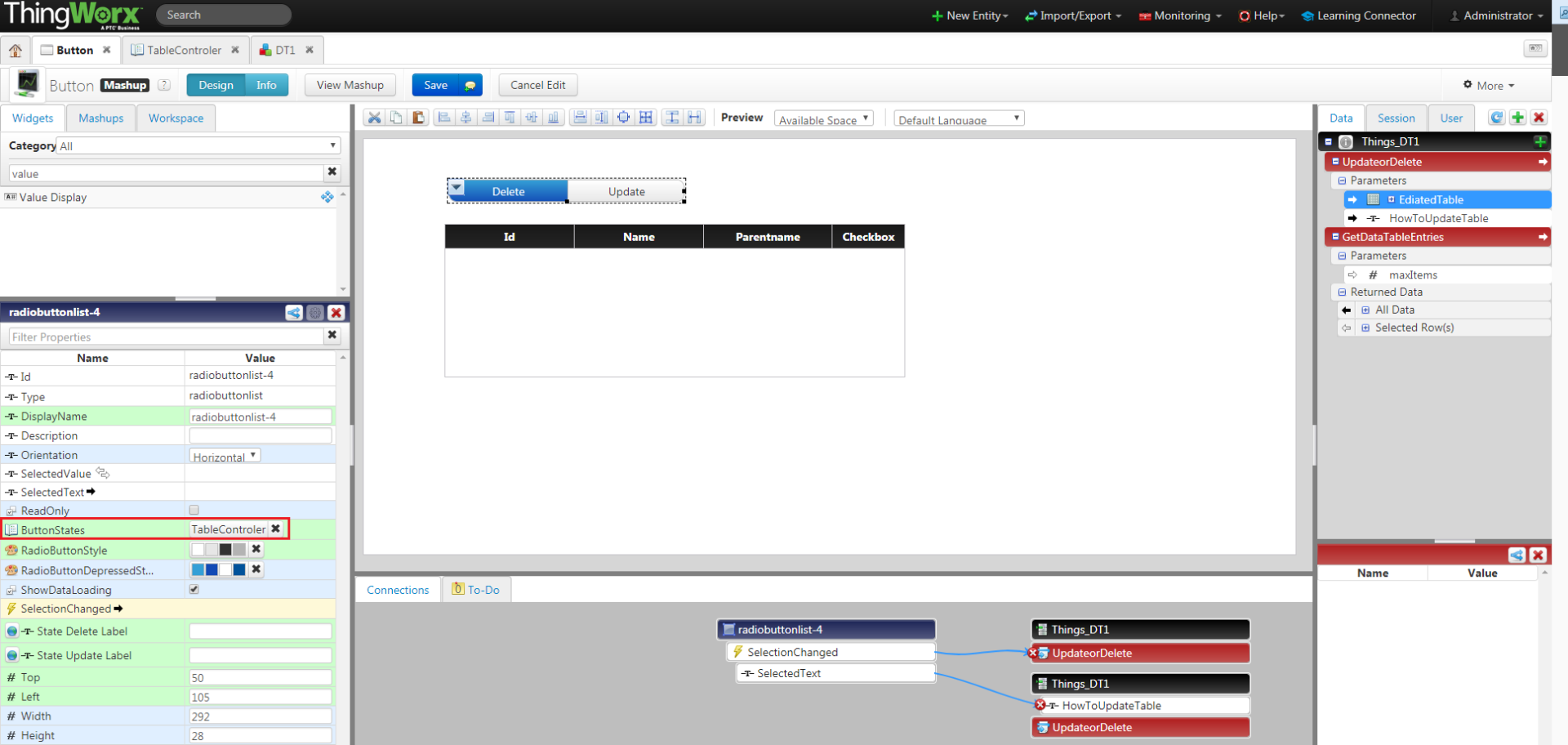
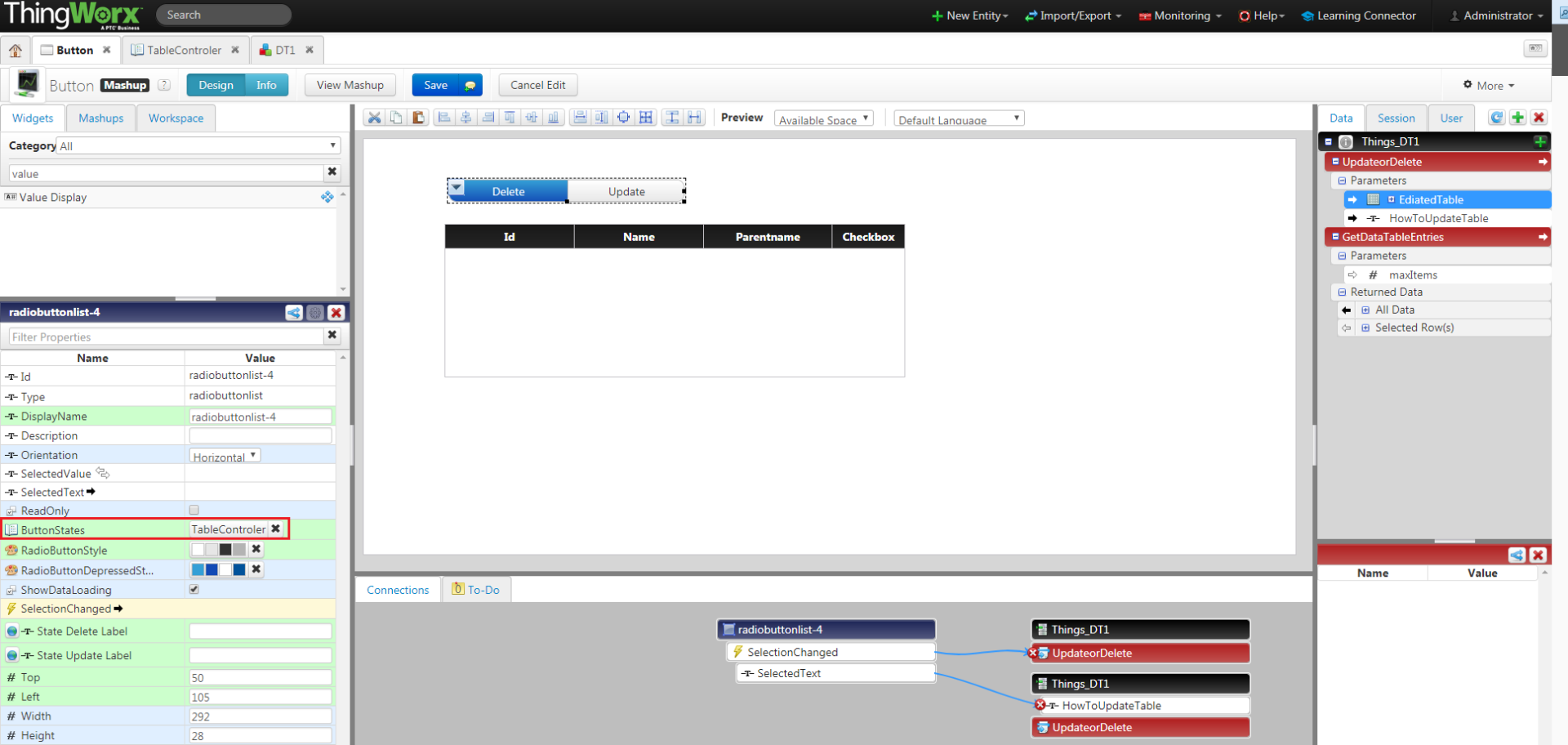
2. Create a Mashup and add Radio button and Grid widgets on the mashup
The Grid should be set up as my first replay.
The Radio button should bind TableControler for it's ButtonStates

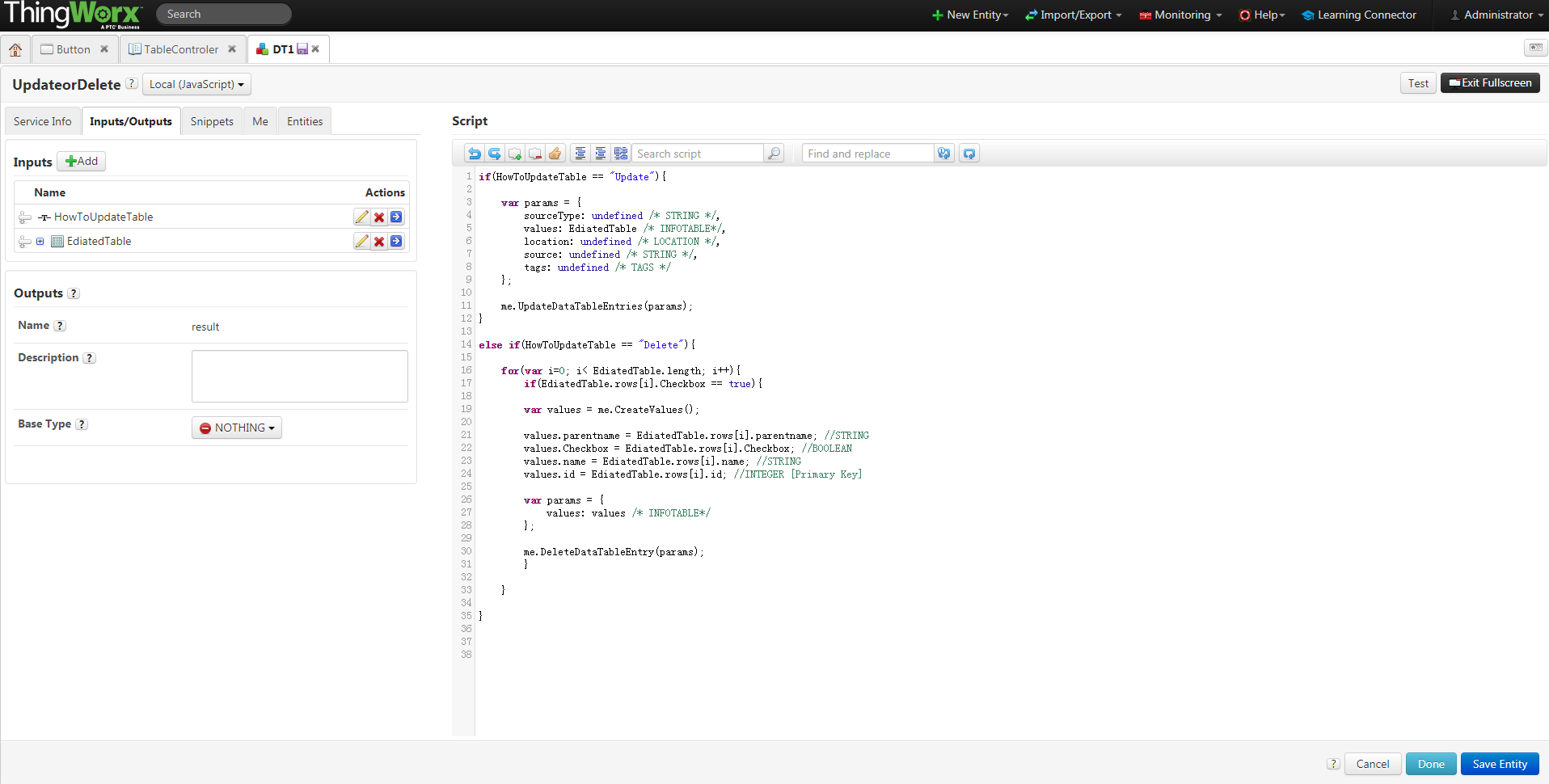
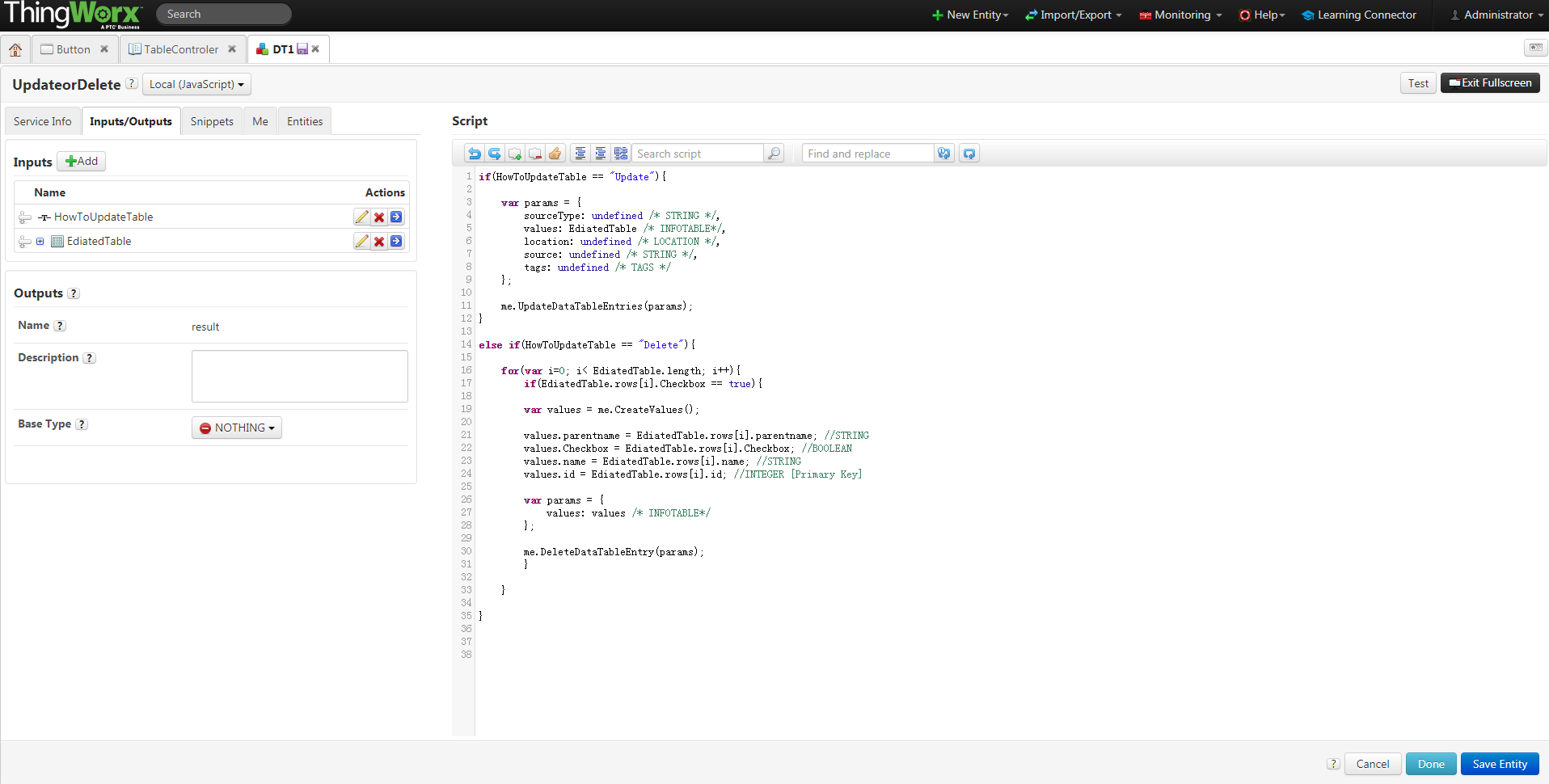
3. Customized service to response delete and update event is very important. My customized service named UpdateorDelete

4. Bind Radio Button's Selected Text to UpdateorDelete's input parameter
Bind Radio Button's SelectionChanged event to UpdateorDelete service
Bind Grid's EditedTable to UpdateorDelete service
Bind UpdateorDelete's ServiceInvokeCompleted event to GetDataTableEntries.
The run time page is like this.

Best Regards,
Lily
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Nalla,
Yes, it' is possible.
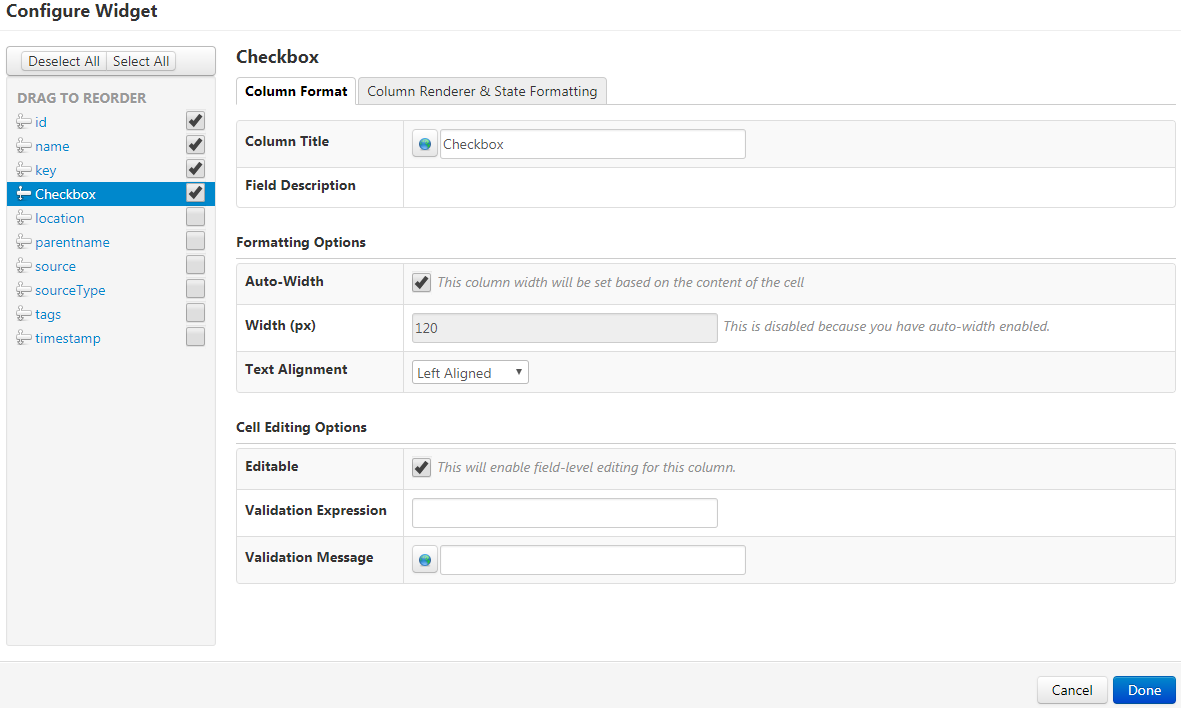
You may need to add a boolean colum for your table first and check this colum is editable.
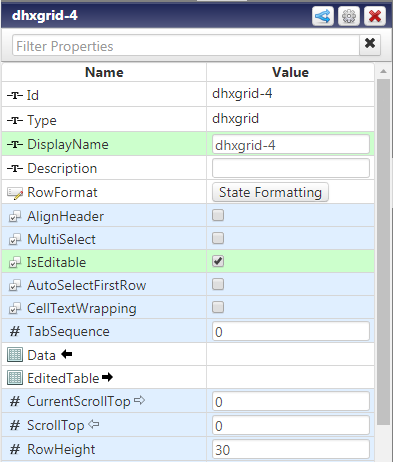
My sample: Checkbox is boolean type. And the default is false. (I set Checkbox default value to be false)

Also please check the IsEditahble for the grid

Bind the editedTable to the service that can upate the datatable. (Your customized service).
Should you have any concern, please just let ne know.
Best Regards,
Lily
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Li,
ThankYou for the response.
My requirement is as shown in figure. I want to create such buttons and boxes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Nalla,
What your screenshot displayed is our composer page, not mashup or widgets, which means we cannot have an exactly the same design on your mashup. I designed a sample that may work for you.
1. Create a State Definition named TableControler

2. Create a Mashup and add Radio button and Grid widgets on the mashup
The Grid should be set up as my first replay.
The Radio button should bind TableControler for it's ButtonStates

3. Customized service to response delete and update event is very important. My customized service named UpdateorDelete

4. Bind Radio Button's Selected Text to UpdateorDelete's input parameter
Bind Radio Button's SelectionChanged event to UpdateorDelete service
Bind Grid's EditedTable to UpdateorDelete service
Bind UpdateorDelete's ServiceInvokeCompleted event to GetDataTableEntries.
The run time page is like this.

Best Regards,
Lily
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Li,
Many thanks for the response. I am able to create checkbox now. But I am new to Thingworx. I don't Know how to write code to create services in thingworx. Is there any basic material to create services so after that I can create the services. because I have to add more options. please provide the code that you have used while creating the DeleteOrUpdate service
regards,
madhu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Madhu,
The customized service is javascript. I suggest you to learn some JS and it's program.
BR,
Lily
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Li,
I am able to delete and update a row by selecting. at the same time, Is it possible to add data and
I tried checkbox as key to delete a row but I have not successful in that can you suggest me anything
Regards,
madhu







