- Community
- ThingWorx
- ThingWorx Developers
- Re: Is there a documentation available on DashBoar...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Is there a documentation available on DashBoard
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Is there a documentation available on DashBoard
I have built a few mashups. However, I am not sure how to put that in a Dashboard.
Is Dashboard a collection of individual mashups? For mashups, there is a direct URL for users to see. However, how do users get to see the dashboard.
Sorry, my questions are dumb.
Appreciate any input on dashboard.
Thanks,
Ravi
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
-
Troubleshooting
- Tags:
- documentation
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ravi ,
Just to add to what Yamini already mentioned. Gadgets are reusable mashups that can be added to the Dashboard as many times as you can. You need to create a mashup called GadgetLibraryMashup and add the Gadgets to it first. Because GadgetLibraryMashup contains the Gadgets that can be added to the Dashboard.
Below are the steps on how to create Gadget, Gadget Library Mashup and Dashboard Mashup from the help center. Hope it helps!
- embedded in any mashup
- standalone applications
- embedded as a screen in another application
- In ThingWorx Composer, click Gadgets, and then click the green plus sign (+).
- Choose the appropriate gadget column layout.
- Click Done.
- Add and configure widget(s) to the gadget mashup. Use the mashup parameters to provide the greatest amount of flexibility and interchangeability of the gadget.
- Click Save.
- In Composer, click Mashups, and click the green plus sign (+).
- Select a mashup type.
- Click Done.
- Configure the mashup as necessary by dragging the desired gadgets from the Mashups pane onto the mashup.
- Click Save.
- In Composer, click Mashups, and click the green plus sign (+).
- Select the mashup type.
- Click Done.
- Drag the dashboard widget into the mashup designer window.
- In the mashup parameters window, in the MashupToAddGadgets field, use the magic picker to select the previously created gadget library mashup.
- Click Save.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ravi Kumar, Dashboards are user-configured portal pages that enable the user to specify which information displays and how to arrange it on their portal page. In more general terms, dashboards enable users to select and arrange the information they want to monitor in the mashup. They can add or remove gadgets, reposition gadgets on the page, and relocate gadgets to other tabs.
Click on the below link for more information on creating Dashboards:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ravi ,
Just to add to what Yamini already mentioned. Gadgets are reusable mashups that can be added to the Dashboard as many times as you can. You need to create a mashup called GadgetLibraryMashup and add the Gadgets to it first. Because GadgetLibraryMashup contains the Gadgets that can be added to the Dashboard.
Below are the steps on how to create Gadget, Gadget Library Mashup and Dashboard Mashup from the help center. Hope it helps!
- embedded in any mashup
- standalone applications
- embedded as a screen in another application
- In ThingWorx Composer, click Gadgets, and then click the green plus sign (+).
- Choose the appropriate gadget column layout.
- Click Done.
- Add and configure widget(s) to the gadget mashup. Use the mashup parameters to provide the greatest amount of flexibility and interchangeability of the gadget.
- Click Save.
- In Composer, click Mashups, and click the green plus sign (+).
- Select a mashup type.
- Click Done.
- Configure the mashup as necessary by dragging the desired gadgets from the Mashups pane onto the mashup.
- Click Save.
- In Composer, click Mashups, and click the green plus sign (+).
- Select the mashup type.
- Click Done.
- Drag the dashboard widget into the mashup designer window.
- In the mashup parameters window, in the MashupToAddGadgets field, use the magic picker to select the previously created gadget library mashup.
- Click Save.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you, Janet. This is super helpful. Thank you for the help.
As you suggested, I did below
1. Create a bunch of gadgets
2. Create a mashup (with layout) and added the above gadgets. (view mashup works fine)
3. Create a mashup, add dashboard widget and assign the mashup (created in step 2) to the MashupToAddGadgets field.
However, when I click on viewmashup for the last one (Step 3). I get below error
No dashboards available - use "Add Dashboard" to create a dashboard for yourself
Do I need to create Dashboard from the Gadget first?
Appreciate your help.
Thanks,
Ravi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Glad it helped!
Once you click on View Mashup , you will be able to add a Dashboard by clicking on the gear icon on the top right corner of the page.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- From the dashboard, click the gear icon on the top right side of the dashboard title.
- Click Add New Group.
- Type the group name.
- Click Create Group.
- Edit Dashboard — Changes the title of the dashboard.
- Add New Group — Adds a new group and title to the dashboard.
- Add Dashboard — Adds a new dashboard and initial group name.
- Manage Sharing — Using the organizations within the model, designate the organizations and organization units to share the dashboard with.
- Delete Dashboard — Deletes the currently displayed dashboard
- From the dashboard group, click the gear icon on the top right of the group title.
- Click Add Gadget.
- Locate the gadget to add to the dashboard and click the plus sign on the top left of the gadget.
- Select the dashboard and group to add the gadget to.
- Type a gadget title.
- Click Add.
- Add Gadget — Adds any available gadgets to the group.
- Edit Group — Changes the group title.
- Delete Group — Deletes the current group from the dashboard.
- From the dashboard, click the gear icon on the top right and click Manage Sharing.
- Select an organization and the corresponding organization unit(s) that you want to share the dashboard with.
- Click Save.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I was able to create dashboard from the 'Gadget Library Mashup'. However, I couldn't create it from 'DashBoard mashUp'.
The new dashboard now shows all the gadgets I had placed in the MashUp.
Thank you.
I still have doubts on how the end user will see the dahsboard as it doesn't have any 'ViewDashboard' option unlike 'ViewMashUp' for mashps.
So, does the end user goes to the 'Dashboard Mashup' in your example to view .
Thank you for all the help.
Thanks,
Ravi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ravi,
Like you said , when you click on View Mashup from the Gadget Library Mashup , you will be able to see all the gadgets that you added .
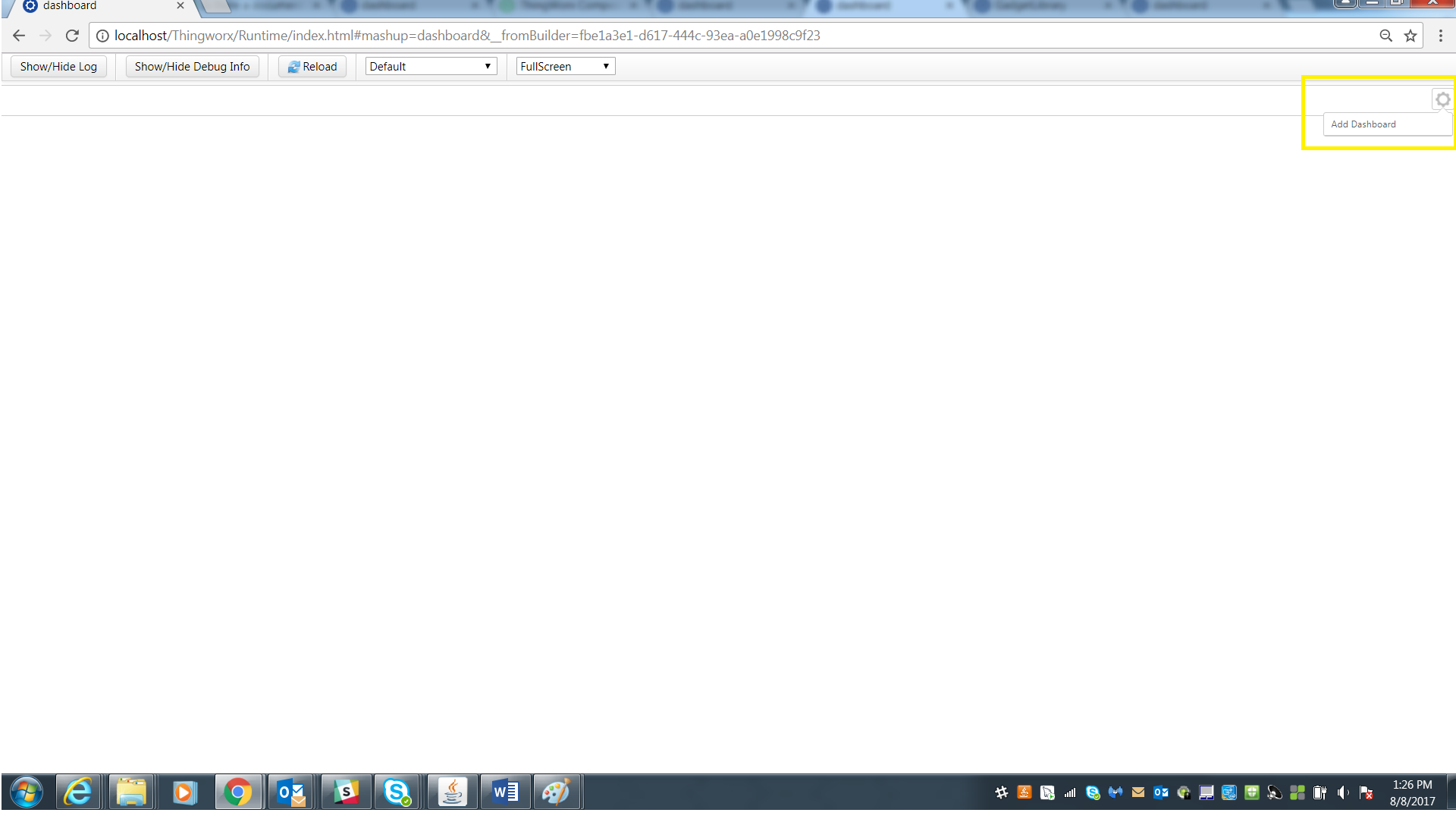
Whereas when you click on View Mashup from the Dashboard mashup(the one to which you added the Dashboard widget) , you will see something like this.

If you have added the GadgetLibrary in the MashupToAddGadgets , then you should be able to add the Gadgets to the dashboard.
Follow the steps below :
Click on the gear icon and click Add Dashboard. Provide a name for the Dashboard. (I have given Dashboard1). Create Dashboard.
Once the Dashboard1 is created, click on the gear icon again and add a Group(In my example Group1), give a name and click create Group.
Now you can add Gadgets the same way we added Dashboard and Group. Click on the gear icon on the Group that was added and click on Add Gadget.
This opens up the GadgetLibraryMashup and you will be able to add the Gadgets to the Group.
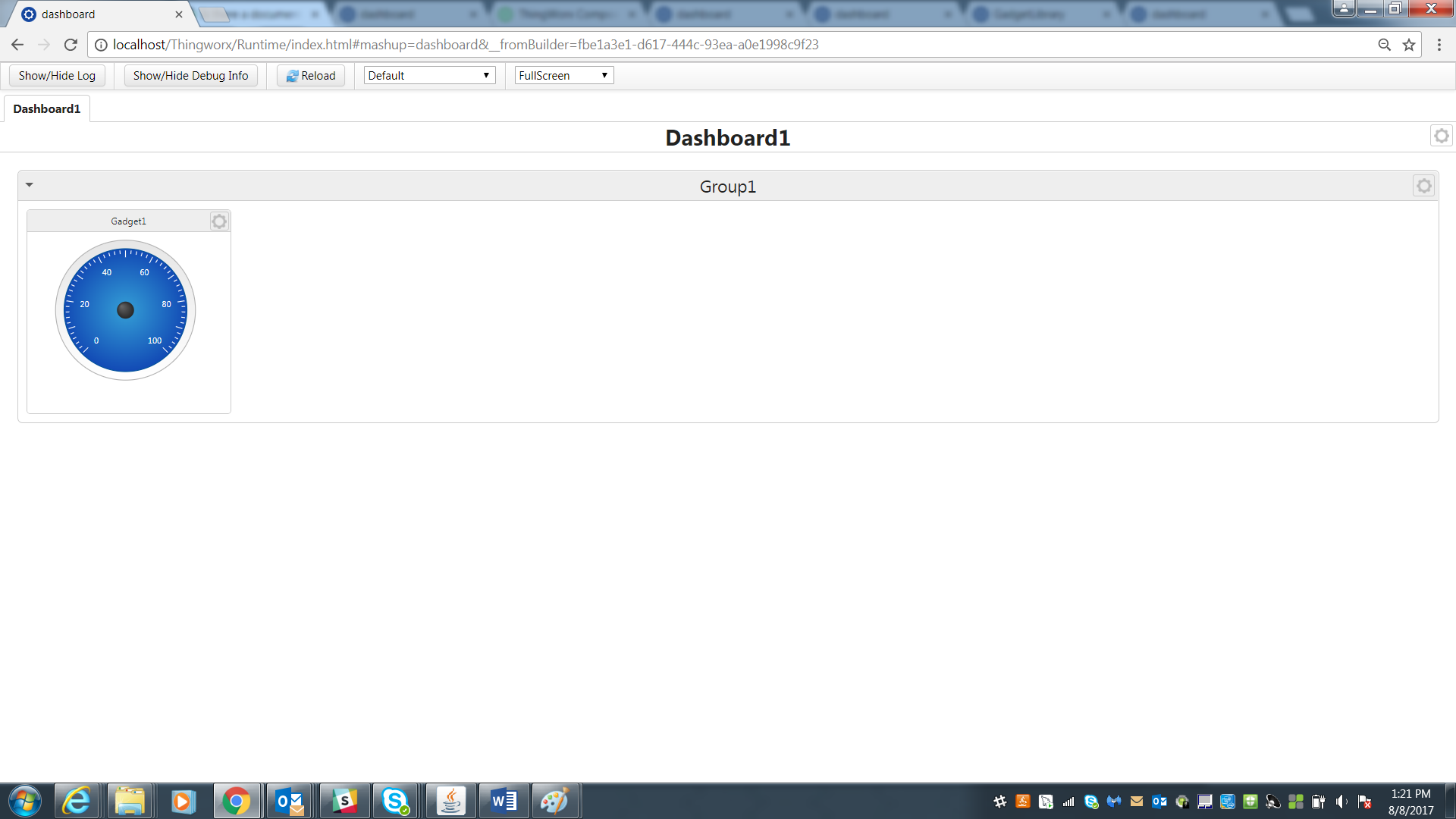
My Dashboard now looks like

You can add as many gadgets as you like!
Once you design your dashboard, the user will be able to view and edit them as per his needs!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please click on the attached screenshots to view the full image! Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you Yamini!







