- Community
- ThingWorx
- ThingWorx Developers
- Re: List select everything by default
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
List select everything by default
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
List select everything by default
Hey guys,
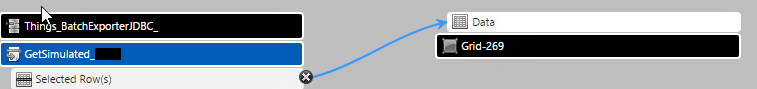
How can I select all item in the list by default? Now this is what I have so far, but as you see, the selected rows in the list doesn't show anything. But then, if I change the selection, the grid is populated with the new selected item. So basically, I can select every rows by default, but the it appears like the selected rows is null. And I would need the selected rows to be All instead at default.



Solved! Go to Solution.
- Labels:
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I created a Jira on this, /PSPT-3737.
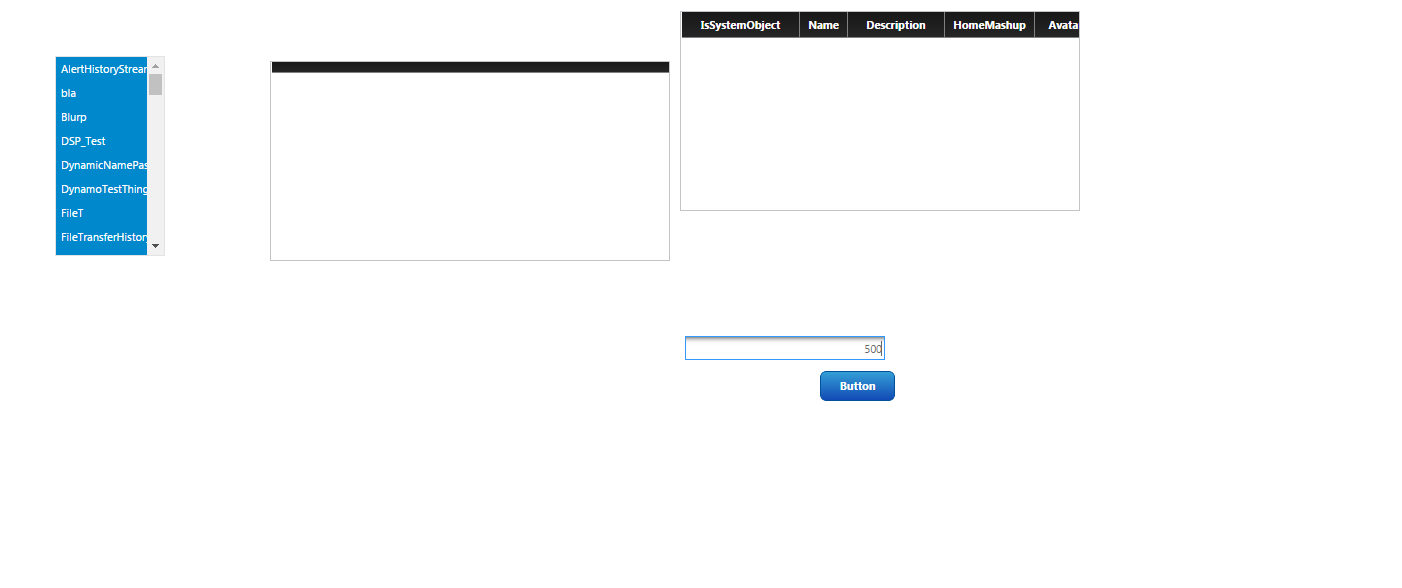
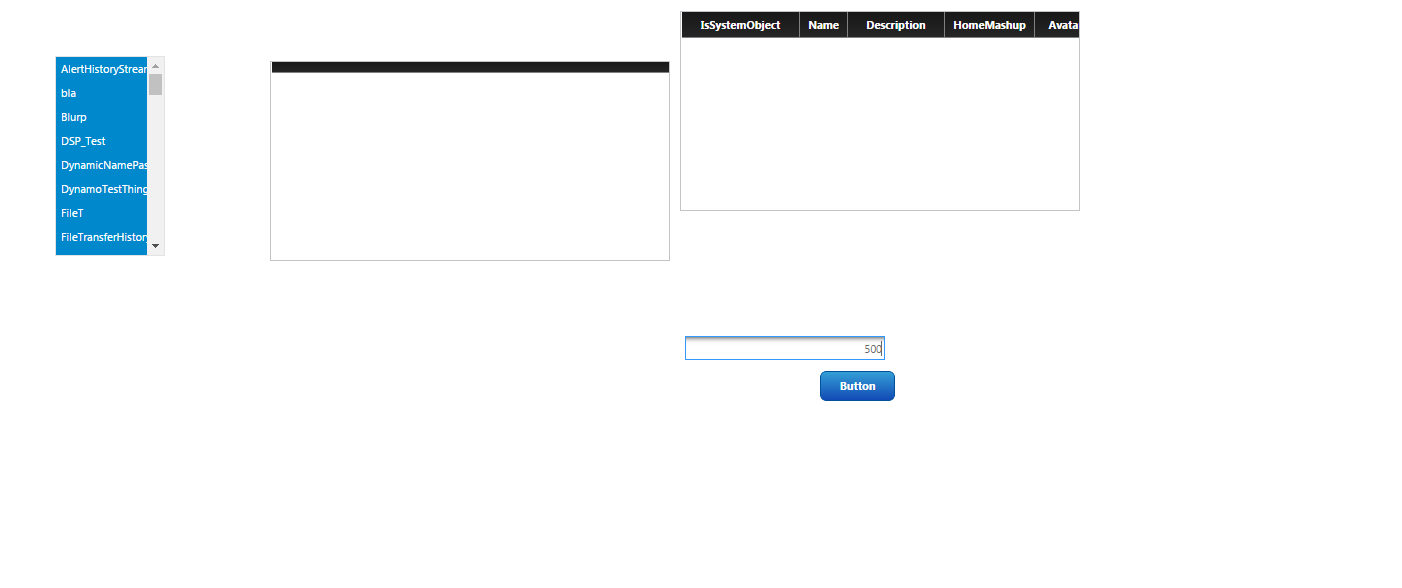
I can select all items of the list at default (upon mashup loading) but they do not reflect in the grid immediately:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Let me run this on my instance, and I will get back to you soon.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Just for more information about this,
I've tried adding a property like the autoselectfirstrow.
I've got this part of code which doesn't work.
//else if ( this.getProperty( 'SelectAllDefault' ) === true )
//{
// TW.log.error( "1b" );
// // do this with delay ... if you have a lot of grids accessing the same data, they may not have populated and we're already telling them the row to select
// setTimeout( function ()
// {
// // make sure we haven't been destroyed
// if ( mygrid !== null )
// {
// TW.log.error( "2b" );
// // select the first row
// var numRows = mygrid.getRowsNum();
// TW.log.error( numRows );
// var selected = [];
// for ( var i = 0; i < numRows; i++ )
// {
// selected.push( i );
// TW.log.error( "numb : " +numRows );
// }
// thisWidget.ignoreSelectionChanges = true;
// for ( var i = 0; i < selected.length; i++ )
// {
// mygrid.selectRow( selected, false, false, true );
// TW.log.error( "selected : " + selected );
// }
// thisWidget.ignoreSelectionChanges = false;
// thisWidget.updateSelection( 'Data', selected );
// }
// }, 100 );
//}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I created a Jira on this, /PSPT-3737.
I can select all items of the list at default (upon mashup loading) but they do not reflect in the grid immediately: