- Community
- ThingWorx
- ThingWorx Developers
- Re: Missing Advanced Grid on Tab
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Missing Advanced Grid on Tab
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Missing Advanced Grid on Tab
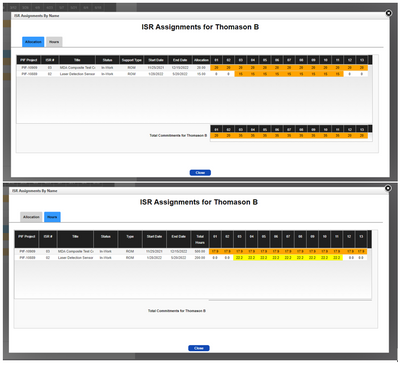
I have a mashup with two tabs and similar data on each tab. Each Tab has two advanced grids. Whichever tab is loaded initially displays correctly. If I switch from the initial tab to the other tab the lower grid is not displayed just a solid gray line. If I refresh the page that tab will load with both grids, if I switch back then that lower grid will be missing. I had a similar issue on a mashup that was visually migrated but went away when I created the mashup from scratch. Each Tab has a fieldset to allow for relative positioning. See picture below.
Solved! Go to Solution.
- Labels:
-
Design
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ok, I had it happen again when using an expression to hide a grid. After playing with the CSS it does appear to be related to the relative position of the grid. Not sure what the fix is so adding the grid to a fieldset and making the field set visibility controlled by the expression works. It would be nice it if didn't have to use the extra widget but at least it works.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Try to view the mashup after zooming out the browser, if u r able to see then , it could be a relative positioning issue
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I ended up going a route where I didn't have multiple grids on each tab to avoid the issue. I will try the zoom in/out next time I see it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
What version of ThingWorx are you using?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
9.0.8
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ok, I had it happen again when using an expression to hide a grid. After playing with the CSS it does appear to be related to the relative position of the grid. Not sure what the fix is so adding the grid to a fieldset and making the field set visibility controlled by the expression works. It would be nice it if didn't have to use the extra widget but at least it works.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
If u r using 9 version you can also expand and collapse container instead of fieldset