- Community
- ThingWorx
- ThingWorx Developers
- Re: Refresh mashup as soon as I open the page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Refresh mashup as soon as I open the page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Refresh mashup as soon as I open the page
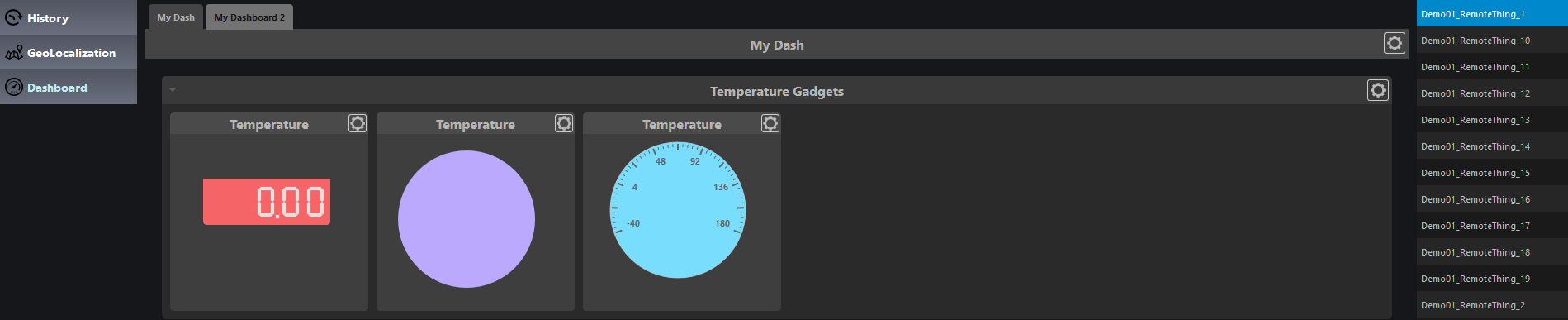
My mashup looks like this

those three widget all tell me the temperature of the things.
As you can see from the image, they show no datas untill page is refreshed (which happens when I wait for a while the temperature changes or I change the Thing from the List to the right).
I don't like this and I'd like to see values as soon as I open the page so I was thinking about set a autorefresh when I open the page.
May you tell me how to do it?
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Fabio,
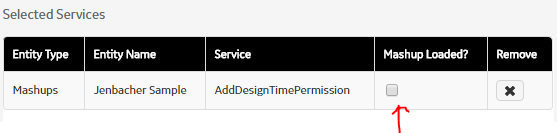
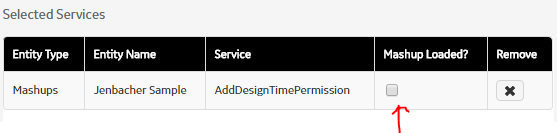
You can select the ' Mashup Loaded ' check box when you add your entity service to your Mashup. This invokes your service when the mashup is loaded and service will pull the data.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Fabio,
You can select the ' Mashup Loaded ' check box when you add your entity service to your Mashup. This invokes your service when the mashup is loaded and service will pull the data.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Fabio, I would also try with the AutoRefresh widget. Does it not help to have it your way? Secondly, I think you'll have to ensure that there is a new value, if you are only showing changed values to display when the page loads.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am using the autorefresh widget.
My gadget is so made:
Entity: DynamicThingTemplate
Service: GetProperties
Widget: Gauge, AutoRefresh
Gauge is bind to Temperature property from DynamicThingTemplate
AutoRefresh is bind to GetProperties so, yes, it will refresh when a new value is set. But this is what I want to change







