- Community
- ThingWorx
- ThingWorx Developers
- Re: Rest API service with Datashape input
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Rest API service with Datashape input
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Rest API service with Datashape input
Hi, I'm having issues calling a service that I created. The input is not simply strings like most examples I see. It is a datashape containing string, datetime and numbers. I can't find any examples so I hope this would be useful to others also!
Would it be possible just to give me an example of the content of the json body so I could use it with Postman and do a POST?
For example, service is called: AddPerson
And the input is a datashape (named PersonProfile).
The datashape contains a Name (string), an Age (int) and a Date (datetime, ex: Jan 1st 2018 14:30).
Thank you for your help.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Mat,
Below are the steps I took to explore your question.
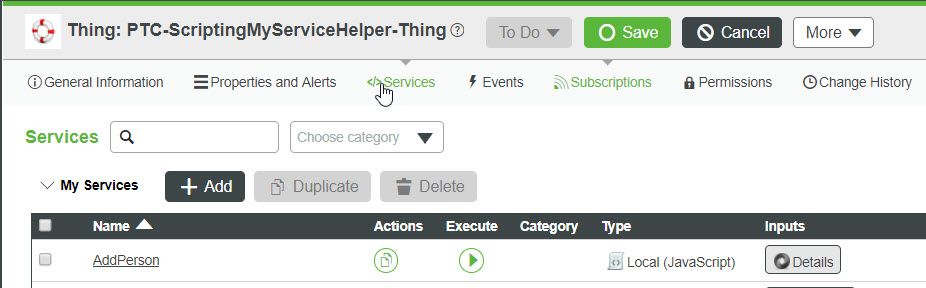
Create a Service Helper added a AddPerson that has a Json as its input (which is really an InfoTable)
Here is the definition
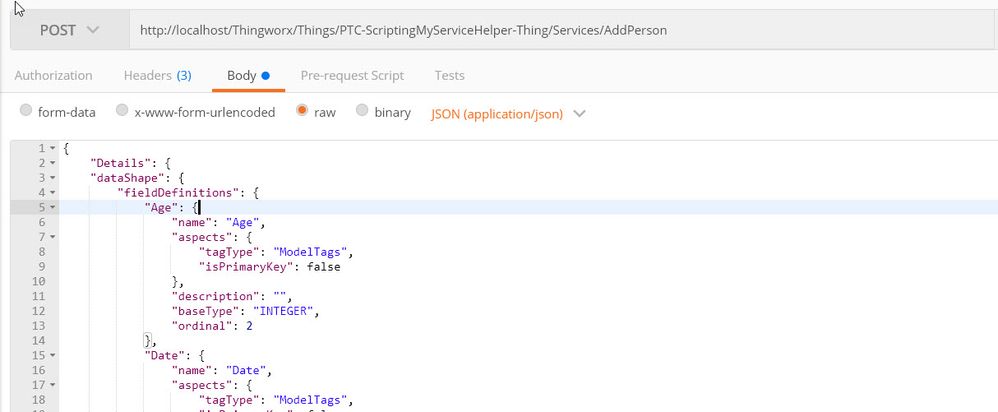
Use Postman to explore service and get the correct input body
http://localhost/Thingworx/Things/PTC-ScriptingMyServiceHelper-Thing/Services/AddPerson
Below shows the full syntax
{
"Details": {
"dataShape": {
"fieldDefinitions": {
"Age": {
"name": "Age",
"aspects": {
"tagType": "ModelTags",
"isPrimaryKey": false
},
"description": "",
"baseType": "INTEGER",
"ordinal": 2
},
"Date": {
"name": "Date",
"aspects": {
"tagType": "ModelTags",
"isPrimaryKey": false
},
"description": "",
"baseType": "DATETIME",
"ordinal": 3
},
"Name": {
"name": "Name",
"aspects": {
"tagType": "ModelTags",
"isPrimaryKey": false
},
"description": "",
"baseType": "STRING",
"ordinal": 1
}
}
},
"rows": [
{
"Age": 34,
"Date": "2018-03-22T06:00:00.000Z",
"Name": "Bob"
},
{
"Age": 25,
"Date": "2018-03-15T06:00:00.000Z",
"Name": "Jill"
},
{
"Age": 45,
"Date": "2018-03-15T06:00:00.000Z",
"Name": "John"
}
]
}
}
In the code I just return the input as a Infotable based on the DataShape
and it returns
{"dataShape":{"fieldDefinitions":{"Age":{"name":"Age","description":"","baseType":"INTEGER","ordinal":2,"aspects":{"tagType":"ModelTags","isPrimaryKey":false}},"Date":{"name":"Date","description":"","baseType":"DATETIME","ordinal":3,"aspects":{"tagType":"ModelTags","isPrimaryKey":false}},"Name":{"name":"Name","description":"","baseType":"STRING","ordinal":1,"aspects":{"tagType":"ModelTags","isPrimaryKey":false}}}},"rows":[{"Age":34,"Date":1521698400000,"Name":"Bob"},{"Age":25,"Date":1521093600000,"Name":"Jill"},{"Age":45,"Date":1521093600000,"Name":"John"}]}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Mat,
Below are the steps I took to explore your question.
Create a Service Helper added a AddPerson that has a Json as its input (which is really an InfoTable)
Here is the definition
Use Postman to explore service and get the correct input body
http://localhost/Thingworx/Things/PTC-ScriptingMyServiceHelper-Thing/Services/AddPerson
Below shows the full syntax
{
"Details": {
"dataShape": {
"fieldDefinitions": {
"Age": {
"name": "Age",
"aspects": {
"tagType": "ModelTags",
"isPrimaryKey": false
},
"description": "",
"baseType": "INTEGER",
"ordinal": 2
},
"Date": {
"name": "Date",
"aspects": {
"tagType": "ModelTags",
"isPrimaryKey": false
},
"description": "",
"baseType": "DATETIME",
"ordinal": 3
},
"Name": {
"name": "Name",
"aspects": {
"tagType": "ModelTags",
"isPrimaryKey": false
},
"description": "",
"baseType": "STRING",
"ordinal": 1
}
}
},
"rows": [
{
"Age": 34,
"Date": "2018-03-22T06:00:00.000Z",
"Name": "Bob"
},
{
"Age": 25,
"Date": "2018-03-15T06:00:00.000Z",
"Name": "Jill"
},
{
"Age": 45,
"Date": "2018-03-15T06:00:00.000Z",
"Name": "John"
}
]
}
}
In the code I just return the input as a Infotable based on the DataShape
and it returns
{"dataShape":{"fieldDefinitions":{"Age":{"name":"Age","description":"","baseType":"INTEGER","ordinal":2,"aspects":{"tagType":"ModelTags","isPrimaryKey":false}},"Date":{"name":"Date","description":"","baseType":"DATETIME","ordinal":3,"aspects":{"tagType":"ModelTags","isPrimaryKey":false}},"Name":{"name":"Name","description":"","baseType":"STRING","ordinal":1,"aspects":{"tagType":"ModelTags","isPrimaryKey":false}}}},"rows":[{"Age":34,"Date":1521698400000,"Name":"Bob"},{"Age":25,"Date":1521093600000,"Name":"Jill"},{"Age":45,"Date":1521093600000,"Name":"John"}]}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for your answer Steve. That is what I was looking for.
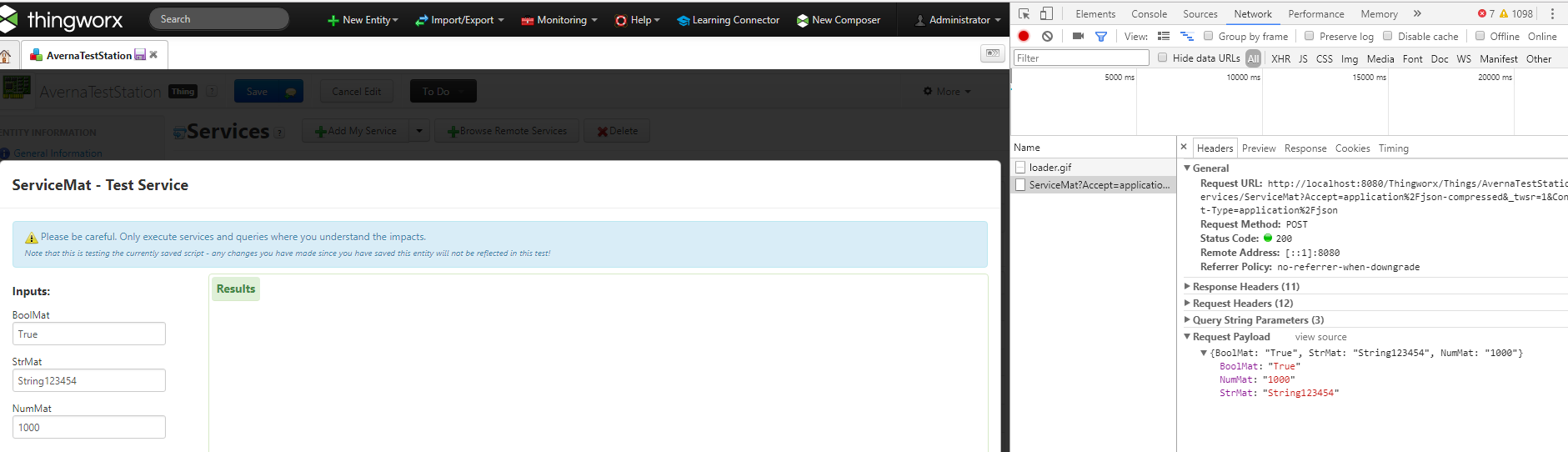
Robert Wen (from the Mfg App team) also show me a way that I can quickly get the json needed for a service input.
Simply need to go to the Service page and click the Test button of the service while the Chrome Developer tool (CTRL + SHIFT + I) is open. I can enter manually the inputs in Thingworx and when I execute (Test) the service, I can see the json body content in the Request Payload. This is a great trick to figure out the content of my rest API requests that I want to implement on my agent or use in Postman to test services.