- Community
- ThingWorx
- ThingWorx Developers
- Scrollbar appearing in custom collection widget af...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Scrollbar appearing in custom collection widget after inspecting webpage.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Scrollbar appearing in custom collection widget after inspecting webpage.
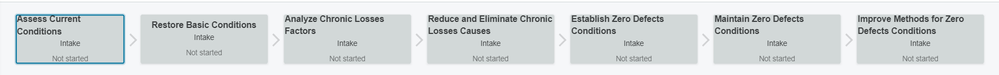
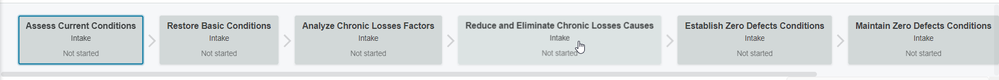
I have a custom collection widget in my mashup but whenever i inspect the page, a scrollbar appears one the collection widget, not able to understand what leads to such behaviour :
Before inspecting the web page:
After :
- Labels:
-
Mashup-Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AV_10867476
The scroll bar will appear when you hover on the Collection Widget.
In inspection mode size of the mashup is reduced so the scroll bar appears when you hover.
/VR
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes but the scroolbar doesn't appear on the initial load and even when the inspect is cancelled the scrollbar persists, even tho it goes back to it's original size.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The scrollbar appears because the titles are not line-wrapped anymore. Looks like when using inspection, the page size is changed and the additional space is not given back, or communicated correctly. I would verify if this happens also when resizing, or changing the inspector docking (side vs bottom) or using a different browser. if it always happens, create a ticket.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I actually found our that it just always happens, there is a similar implementation of a collection widget in a other mashup as well but it doesn't seem to happen there actually, and i even compared the whole code and styling and there was no difference infact. This error just randomly occurred.