- Community
- ThingWorx
- ThingWorx Developers
- Re: Setproperty from mashup checkbox
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Setproperty from mashup checkbox
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Setproperty from mashup checkbox
Hello,
I am trying to set the property of a thing using a checkbox on a mashup.
1. I have put this widget on the mashup, making sure I select the "Dynamic" checkbox. I have also configured the data bindings so that the checkbox "state" is linked to SetProperties."machineON" <bool> on my thing.
2. I have tried doing the above and also using the event "Changed" on the checkbox to trigger the "SetProperties" service.
Neither of these seem to work, so when I change the sate of the checkbox and go to its property page, the thing properties do not seem to change.
Solved! Go to Solution.
- Labels:
-
Design
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sorry, now I see the DynamicThings name there. Can you try adding the same MyHouse Thing again with the SetProperties and the widget bindings exactly the same way you have it now but without selecting dynamic when you're adding the SetProperties service?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Kaloyan, you would definitely need to bind the 'Changed' event to the 'SetProperties' service to trigger it. Are you setting a Boolean value for the property as well?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Aanjan,
I have now bound the "Changed" event to the DynamicThings_Thing.SetProperties and the State to the DynamicThings_Thing.SetProperties.MachineON
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Aanjan,
Thank you for your response.
I have now bound the "Changed" event to the DynamicThings_Thing.SetProperties and the State to the DynamicThings_Thing.SetProperties.MachineON. However, the dashboard still does not seem to behave the way I would expect.
Kal
P.S. this forum has the unusual behaviour of posting one's response when they press ctrl+S.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Just to check, now you have the default value as false, the state set to a boolean property (in SetProperties) and the changed event bound to the same so that it calls the service when you check/ uncheck the box. Can you try looking at the property value directly at the Thing level? As in go to your Thing and access the properties section, check the box in the Mashup and see if it changes on the Thing, and uncheck the box in the Mashup and see if it changes again on the Thing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Aanjan,
Thank you very much for your response. I have set it up as follows:
Default value as false - this is correct
The state set to a boolean property (in SetProperties) - Yes, the state is bound to a property that is of type boolean on the service SetProperties.MachineON
The changed event bound to the same - I can only bind the "changed" event to the Thing.SetProperties service, I cannot bind it to Thing.SetProperties.MachineON. I am assuming that this is what you mean.
Can you try looking at the property value directly at the Thing level? As in go to your Thing and access the properties section, check the box in the Mashup and see if it changes on the Thing, and uncheck the box in the Mashup and see if it changes again on the Thing. - This is how I have been checking it all along and unfortunately, the property is not changing at the Thing level.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
What is the difference between those two services? SetProperties is the default one of course, what is SetProperties.MachineON? Is that custom service? And on a side note, it is weird that ctrl+s submits the post instead of saving, I'll have to check with Jive on that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for your quick responses,
The .MachineOn is a child of SetProperties. In my particular example, it is called "AirConditionerOn", I was just trying to shorten the names to make them more understandable.
A picture is worth more than a thousand words (this is a slightly amended version of the Getting Started tutorial):
State is set to "False" by default:

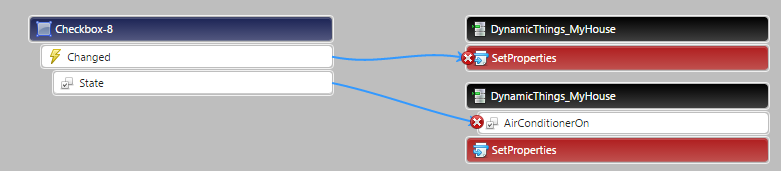
The Changed event fires SetProperties and the State is bound to AirConditionerOn (a custom Boolean property on the Thing)

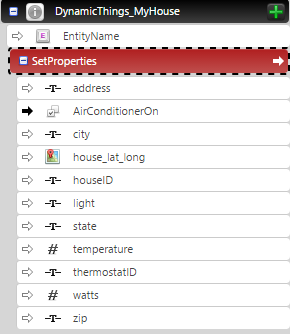
A screenshot of the entire DynamicThings_MyHouse.SetProperties and its children:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sorry, now I see the DynamicThings name there. Can you try adding the same MyHouse Thing again with the SetProperties and the widget bindings exactly the same way you have it now but without selecting dynamic when you're adding the SetProperties service?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Aanjan,
This did it, now that I haven't selected the "Dynamic" checkbox, it works exactly as expected. The AirConditionerOn property changes when I change the state of the checkbox. This is the final config that I am using to set the initial state of the checkbox, refresh it every time the data changes (in case someone turns the AC on or off) and finally to set it manually, should I need to do so.
Kind regards,
Kaloyan
The steps I have followed were:
1. Insert a checkbox on the mashup
2. Bind the state of the checkbox to the SetProperties.<Name of your property> (type Boolean)
3. Bind the event "Changed" to execute the SetProperties service
4. Bind any additional services to the state or the button as required by your UX
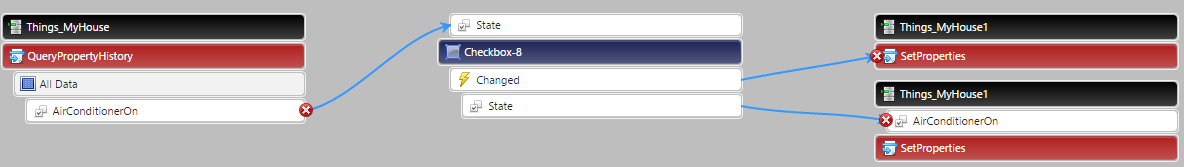
Final result
From the viewpoint of the Checkbox (I am loading the current state of the property at every refresh):

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ah, thanks for the confirmation and the detailed response! With Dynamic, I believe it was expecting an Entity name, that's why it didn't know where to set the property.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have the exactly the same issue but I need to use Dynamic since the thing is selected dynamically from a different mashup and the entity is passed as a mashup parameter. GetProperties and all other methods are working as expected, but the State is not propagated to related boolean property even if I have bound the Changed event to SetProperties exactly in the same way as Kaloyan did. I have the same setup, except that I need to use the Dynamic behavior and the EntityName is bound to the mashup parameter which is set correctly. Is this a known issue?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Can you post your setup? Nothing is set for Mashup Load, correct? It should work correctly once you give it a ThingName.







