- Community
- ThingWorx
- ThingWorx Developers
- Re: Sorting an infotable in ascending order
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Sorting an infotable in ascending order
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sorting an infotable in ascending order
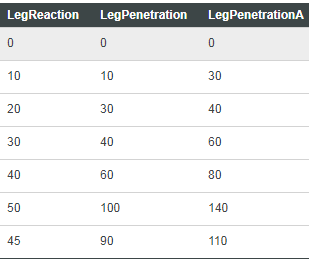
Hi all, I am trying to sort an infotable in ascending order of a column, in this case the LegReaction column.
As shown in the infotable above, I want to put the value of LegReaction (45) between values 40 and 50 without manually modifying the infotable but by JavaScript programming. Any help is greatly appreciated!
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi all, I have found the solution by tinkering with the sort function
data.sort(function(a, b){return a.LegReaction-b.LegReaction});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
You should follow algorithm to insert object in a sorted array: https://www.geeksforgeeks.org/search-insert-and-delete-in-a-sorted-array/
Sorry, I don't have the code but this is the idea, implement the inserting operation in infotable via a service following the above algorithm.
Workaround: add a row in infotable, doesn't matter the position and then use the Sort function:
Resources["InfoTableFunctions"].Sort(params)
Hope it helps,
Raluca Edu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for the advice, @raluca_edu! However, I found an easier solution which is the I accepted as the solution to my question.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You welcome! I saw your post after. Good luck!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi all, I have found the solution by tinkering with the sort function
data.sort(function(a, b){return a.LegReaction-b.LegReaction});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi kahmeng96,
I know you already have a solution, but this might be an alternative...
//The code below sorts an infotable by the specified column.
var result = Resources["InfoTableFunctions"].Sort( {
sortColumn: "LegReaction", t: myInfoTable, ascending: true
} );