- Community
- ThingWorx
- ThingWorx Developers
- Re: Text Area widget does not display
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Text Area widget does not display
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Text Area widget does not display
Text Area widget (BETA) does not display when the mashup is viewed. I am on thingworx 8.4.5. Did I miss something in the widget configuration?
- Labels:
-
Mashup-Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Did you notice any errors in the console when you view the Mashup? What happens when you reload the Mashup page? Here is a thing you can try:
- Navigate to Subsystems
- Find the PlatformSubsystem under it.
- Go to the configuration tab under the PlatfromSubsystem
- Check the option that says Enable Beta Mashup Features.
- Save the PlatforSubsystem and see if this helps.
Please try this out and see if you can view the Text Area widget now.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I didn't notice any errors. When I reload the mashup, nothing happens. The area where the text area widget should be is blank.
I just enabled Beta Mashup option in the PlatformSubsystem, saved, and restarted the PlatformSubsystem, but I still don't see the text area widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
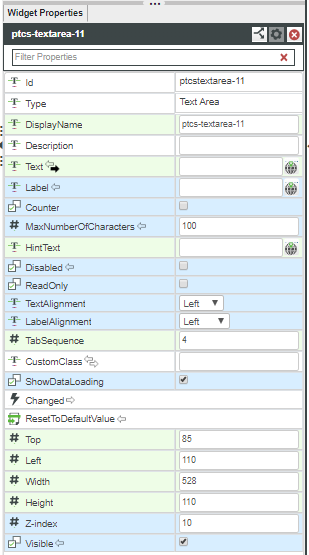
It is working now after deleting the widget and binding a new text area widget, but i don't see any borders. I'm not sure if you noticed in the screenshot but I don't have any styles in my widget properties.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Text Area is responsive, therefore it fills up the entire container it's placed into. What kind of style would you want to apply to a text area?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
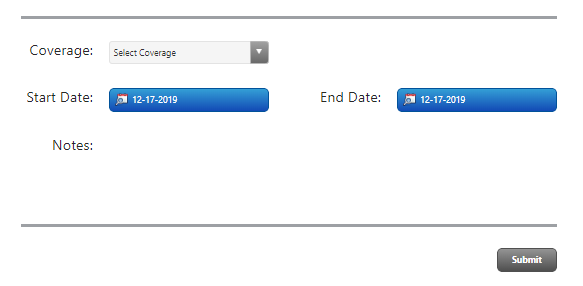
Please see the attached. I don't need for it to fill the entire space. I just need to be able to see the borders so that the users know that there is a text area. There is a text area next to "Notes:" but it looks like there is nothing there since the borders are not visible.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
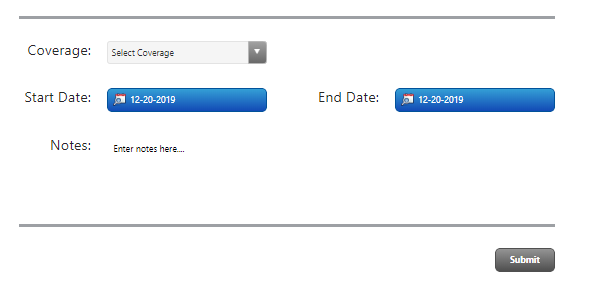
I see that the text area is enclosed by some borders for me, at least. See this screenshot below:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
One more thing you could try is add a text such as "Please enter text here" in the Hint Text property of the Text Area widget. This would display a hint text on the mash up when the page is loaded making the user know that there is a text area field. Try this out and see if that helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
That kind of helps but it's still not the solution I'm looking for. Is this a known bug for this widget? Not sure why it works for some people and not for others.
I tried adding "hint text" but it doesn't look right.