- Community
- ThingWorx
- ThingWorx Developers
- Re: The Dropdown List Widget at the bottom of the ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
The Dropdown List Widget at the bottom of the page make scrolling side effect
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The Dropdown List Widget at the bottom of the page make scrolling side effect
Hi everyone,
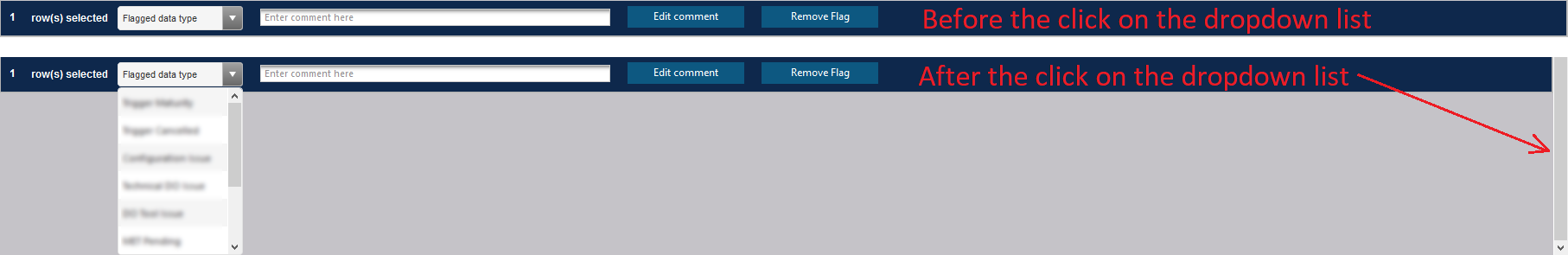
I have a form which is right at the bottom of page (cf. top of the picture below). And my problem is when I click on the Dropdown List Widget, I have a side effect (cf. bottom of the picture below).
As we say a picture is worth a thousand words, here is an example that explain my issue :

How can I prevent this kind of behavior ?
Best Ragards,
ALT.
PS: I want the Dropdown List to go up if it is possible ...
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
- Tags:
- list widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi ALT,
Sorry for my misunderstanding.
"Changing the direction that the list opens up" is out of list widget OOTB functionallity. ThingWorx support engineer already opened an enhancement ticket to R&D team. The fix version is not decide yet, but seems it will take a long time. If you are on an urgent situation, I suggest to customize the widget. Or you can wait our R&D feedback. I will let you know.
BR,
Lily
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello, Antoine.
Could you export your mashup and attach it? Which version of ThingWorx do you have?
-- Craig A.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Craig,
I am using ThingWorx 7.1.
I have attached an example that reproduces the behavior.
Regards,
ALT.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I'm interested on the same behaviour, as it happens to us also ( TW 6.5.13 )
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Antoine,
I reproduced you scenario on ThingWorx 8.0.
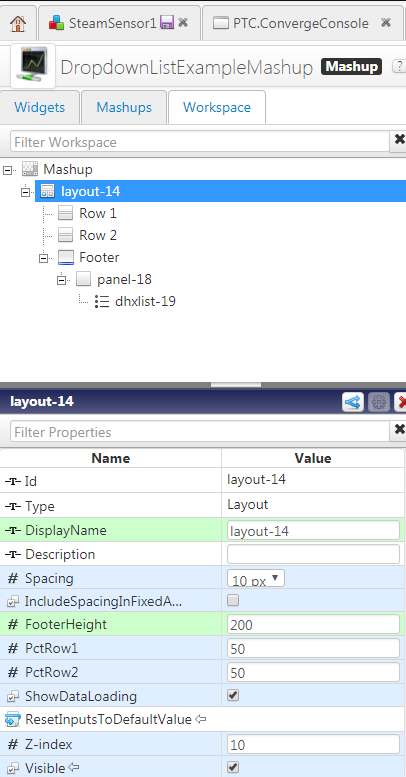
I did some research and find the root cause: The Drop down list is loclated on footer. The header and footer have constant heights.
I also tested out that Drop down list is 200xp high. There are two workaround for your issue:
1. Set List widget's hight to fit your footer's hight (by default list's hight is 200), then set the list widget type to Dropdown list.

2. Please use 2 layouts instead of using footer to put the drop down list to avoid this behavor.

Should you ahve any concern, please feel free to let me know.
Best Regards,
Lily
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Lily ,
Thank you for your answer but this is not why I am looking for.
The problem is that the Mashup I am working on is on production so I have not too many possibilities to change its architecture.
And the only thing I have to put is this Dropdown List Widget on the footer !
The solution which I am looking for is the ability to make the Dropdown go up instead of down. In order to prevent this behaviour but I think it is impossible without revising the code of the default widget.
If you have any other workaround I will apreciate !
Best regards,
ALT.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi ALT,
Sorry for my misunderstanding.
"Changing the direction that the list opens up" is out of list widget OOTB functionallity. ThingWorx support engineer already opened an enhancement ticket to R&D team. The fix version is not decide yet, but seems it will take a long time. If you are on an urgent situation, I suggest to customize the widget. Or you can wait our R&D feedback. I will let you know.
BR,
Lily
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Lily,
Thank you for your assistance ! Your answer is quite what I thought about the widget itself.
I will wait for the enhancement.
Best Regards,
ALT.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Antoine,
What I've done on some mashups, it's not set the Dropdown onto the bottom ( just some pixels above ), and set DropDown to show NumberOfItemsInDropdown = 2
Carles.







