- Community
- ThingWorx
- ThingWorx Developers
- Re: Time Series Chart Does Not Responsive
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Time Series Chart Does Not Responsive
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Time Series Chart Does Not Responsive
Hi everyone,
My environment:
Thingworx 8.5
I'm using the Time Series Chart V2 - Custom Chart 3.0.3 from Marketplace.
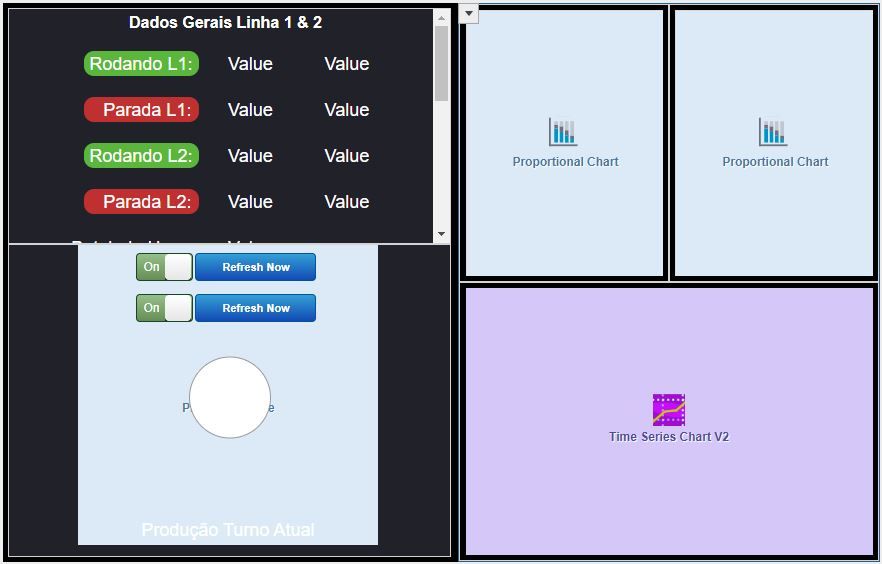
This is my designe from composer:
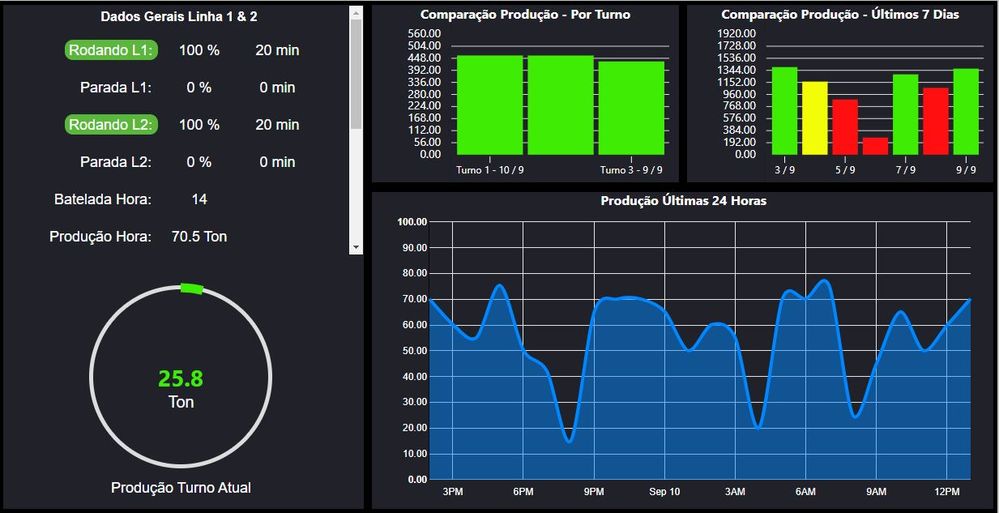
This is my runtime:
They are able to observe that the Time Series Chart Widget does not obeying the responsiveness.
**All my containers are responsives.
Is there any code CSS that I can put to do this?
Regards,
Leonardo
- Labels:
-
Mashup-Widget
- Tags:
- time series chart
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The chart widget is always response, you can see a four-arrow icon after the widget. Only if the background panel is in fixed size, will the chart become not responsive.
To check this, you can edit the mashup, remove this Chart widget, and see if there show up a four-Arrow image in the back where the widget is placed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for your answer.
I checked all the containers and it is responsive.
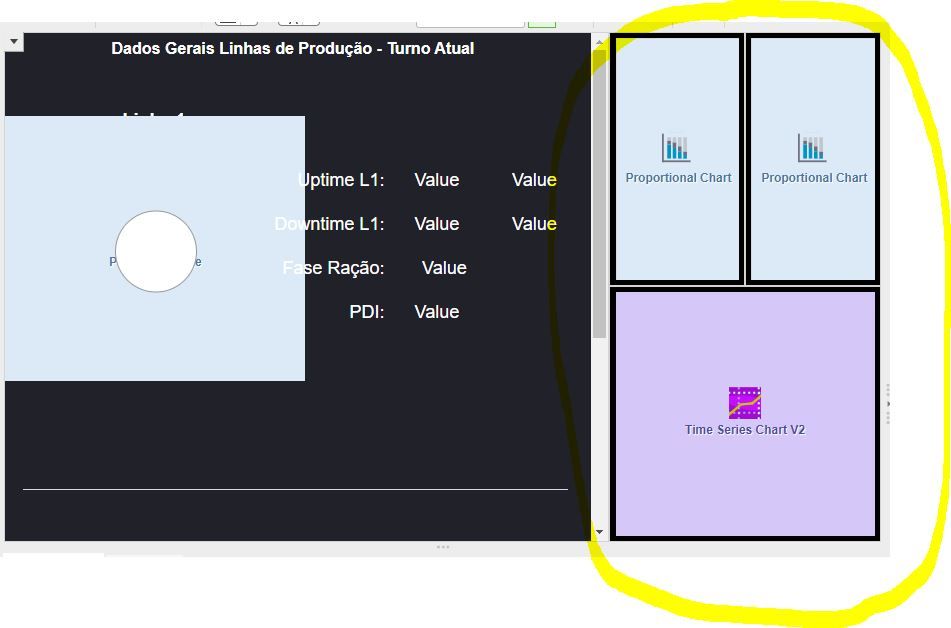
I was able to realize that when I use the chart from the same family (pink + pink), for example, custom chart, it work well. Image below:
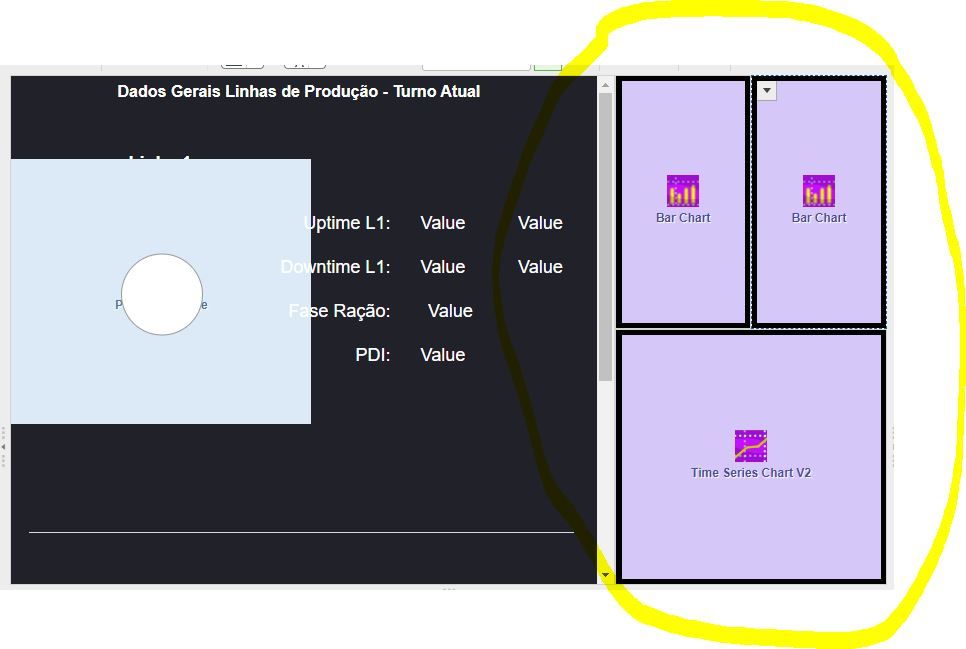
The problem happens when, for example, I use different charts (blue + pink). Image below:

Leonardo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It looked alright in this picture, can't tell how charts in above would affect the timeseries chart. If it's really the case, you can create a case to report bug.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @leokeinsfeld.
Have you found a solution to the timeseries chart responsiveness issue? Did you open a case? If needed, I would be happy to open the case on your behalf.
Regards.
--Sharon