- Community
- ThingWorx
- ThingWorx Developers
- Unable to show colors on pie chart
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Unable to show colors on pie chart
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Unable to show colors on pie chart
I tried to bind colorformats dynamically on pie chart from an infotable service output . But colors are not applied on pie chart.Please find the attached screenshots.Let me know where It went wrong.Thanks in advance
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Design
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You just need to extend the original that I sent you to have more states & alter the service to take a 'type' input parameter.
K
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Could you attach entities to reproduce this issue?
What version of Thingworx you are using?
Thank you,
Raluca Edu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
As requested I have attached th xml file below.ON mashup load you can see a pie chart with colors left bottom.After clicking on right/left button beside pie chart,I am giving dynamic colors.Then it's not working.Thanks in advance
Thingworx version : 8.3.2
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Is the answer that your info table should return something more like
PropertyName: SegmentName (e.g. "MS" or "CUB")
PropertyValue : 300 (some integer value)
Then you need a state definition tied to the 'PropertyName' parameter to give you the colour you requiire.
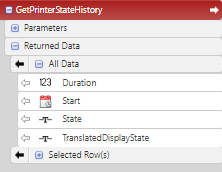
We use the pie chart for a similar thing and our infotable looks like this
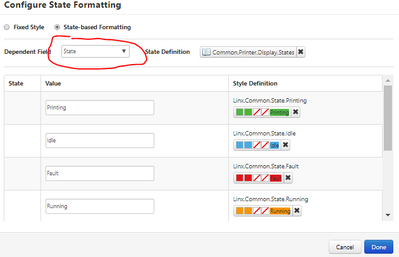
We then have a state definition like the below which is tied to the 'State' parameter:
so rather than your infotable having a column for each type ("MS", "CUB" etc.) you have an infotable with one column for the type parameter and return a number of rows .
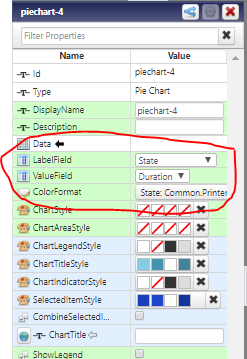
The pie chart is then bound to All Data from infotable service and the pie chart settings are set accordingly. In our case:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am not understanding to the fuller extent.Can you please attach file in xml?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have attached a simple demo example. Import the files into your Thingworx then open/view the mashup to see how it works
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Just realised that you will need to import this Model Tag file first, or files in zip archive may not import.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You did not get me.I am adding some more screenshots to explain you how it should work.In the screenshots below,If we click right/left button the values and colors should change for Water,Electricity,steam etc...I have mentioned wrong thingworx version before.This has been done using Adobe software.If you are able to do it,please share your files too.Thanks in advance.
I am working on 8.3.3
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please let me know if you figured it out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You just need to extend the original that I sent you to have more states & alter the service to take a 'type' input parameter.
K