- Community
- ThingWorx
- ThingWorx Developers
- Re: Using TWX Composer Relationship Widget in Mash...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Using TWX Composer Relationship Widget in Mashup Builder??
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Using TWX Composer Relationship Widget in Mashup Builder??
Hello All,
I am about to build an application that will connect information from different data sources and one cool functionality to add is the relationship tracking as it is done in TWX composer as it works with the Thing ->Thing Template relationship (uses this entity screen).

The idea is that each node in the tree would drive the user to the system that owns the data.
Does anybody has some idea of what I should do to do it? Do i need to start from scratch or can I reuse something?
Cheers
ewerton
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
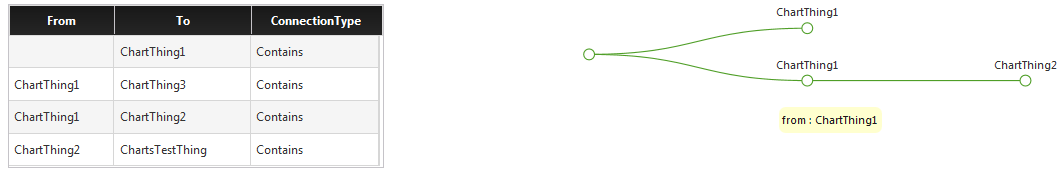
Ewerton, I tried the D3 Tree widget, and that's the closest to the existing dependencies view -
State based formatting is available, so you can choose your Dependent Filed (to or from) and choose colors based on your preference.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Partially answering my own question: it seems that the D3 Network widget should do the trick but I still did not get it to work properly.
I am testing it with a network and configuring it as shown below:

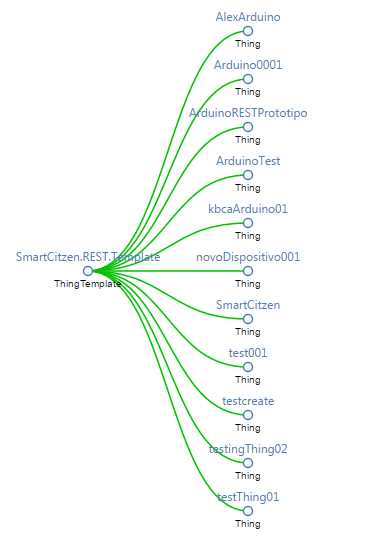
The result I got is this, which is technically not wrong, but it is weird.

Also, could I change the Link Color based on some state?
Cheers
ewerton
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ewerton, I tried the D3 Tree widget, and that's the closest to the existing dependencies view -
State based formatting is available, so you can choose your Dependent Filed (to or from) and choose colors based on your preference.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks.. can you send me the configuration you used? How are them different from what I posted?
Cheers
Ewerton
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
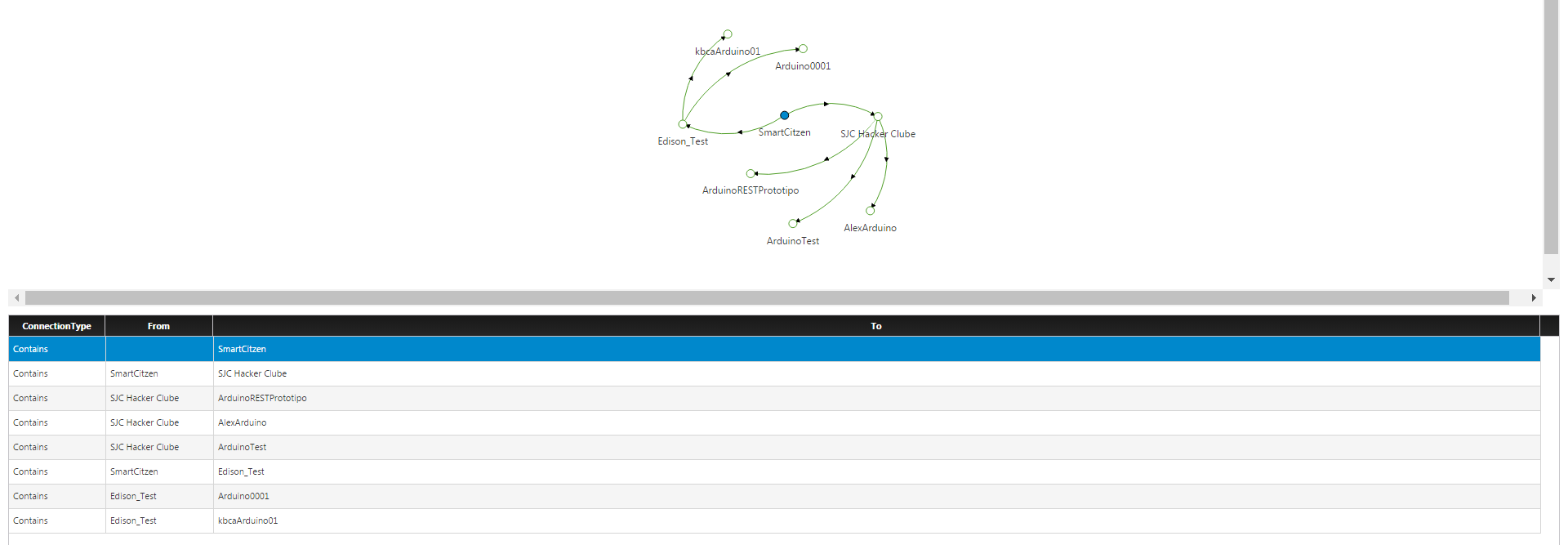
It's pretty much the same - I used the GetNetworkConnections service to get my data in. Here's a snapshot of the config and how it looks like on the grid -

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi, based on the data shown in the Grid widget, the tree shown by D3 Network seems correct. Just the orientation looks weird but it can be rearranged directly on runtime. Or you can use the D3 Tree widget to obtain the classic view.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks guys. I will stick to the tree widget ( i did not try it cause I thought it was a tree just like the regular widget). I will probably modify it to get the links to get them changed based on an attribute, like described here: D3.js Tips and Tricks: Tree diagrams in d3.js
Cheers
Ewerton







