- Community
- ThingWorx
- ThingWorx Developers
- Value Display Scroll Bar - Responsive Mashup
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Value Display Scroll Bar - Responsive Mashup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Value Display Scroll Bar - Responsive Mashup
Hi,
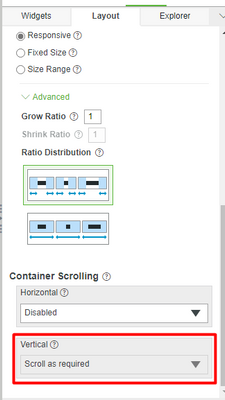
When a Value display widget is paced Responsive container, Scroll bars were seen. When checked in the Layout of the Container, Container Scrolling for Vertical is Disabled, why ?
Thanks,
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
So,
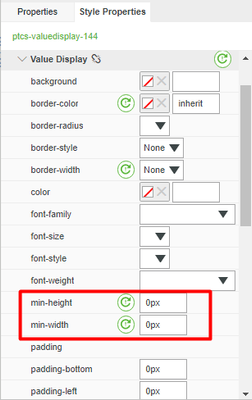
The Scroll bar issue has been Fixed. Whenever I place a Value Display widget in a Responsive Container, I need to go Style Properties--> Base ---> Value Display and Make min-height and min-width to 0px. The same must be done on the Hover, Focus, and Pressed to make Value Display total Responsive per the Screen's Resolution.
By this we can Avoid the Scroll bars in the Value Display widget and most of Responsive Widgets.
Thanks,
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
So,
The Scroll bar issue has been Fixed. Whenever I place a Value Display widget in a Responsive Container, I need to go Style Properties--> Base ---> Value Display and Make min-height and min-width to 0px. The same must be done on the Hover, Focus, and Pressed to make Value Display total Responsive per the Screen's Resolution.
By this we can Avoid the Scroll bars in the Value Display widget and most of Responsive Widgets.
Thanks,
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn