- Community
- ThingWorx
- ThingWorx Developers
- Re: Why is logout button asking for credentials fo...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Why is logout button asking for credentials for logging out?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Why is logout button asking for credentials for logging out?
When I click on logout button present in my mashup it always prompts for credentials ,after entering the credentials it logs out.
- Labels:
-
Extensions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Maybe you have a Autorefresh widget which it's triggering a petition to the server while you where logging out?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Arti, are you using the Logout Button widget from the Marketplace or is it a custom widget? It seems to terminate the session and reload the page before it actually takes you to the logout screen.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have the same problem,
I am not using logout button, but I have a menu item which should logout.
I have created a Organization and I am using a FormLogin to access the mashups. When I click logout from menu It asks for credentials, but i does not log me out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Tomas,
But without Logout button, how do you call TW logout services?
Carles.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It is a part of Menu definition (how does it work on backend i honestly dont know).

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
But it behaves in the same manner as the logout button. (buggy I mean)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I didn't know it existed, as a menu option a mean, we are on 6.5 and there isn't this option, I can't help there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I did not know that either. Found it few minutes ago, regardless it does not what it should.
Do you know how to achieve same functionality with traditional methods?
I wanted to create a simple mashup which would contain logout button, but I dont know how to "click it" upon mashup loaded event.
Btw. what is the url to logout service? Does this service redirect to FormLogin page?
Tomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Tomas,
Download this extension to have a Logout button: http://marketplace.thingworx.com/Items/logout-button
There isn't any URL to call to do the Logout.
With this Logout Button, you can define the URL you want to be redirected once logout ( For instance the FormLogin page ).
Best Regards,
Carles.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes I have it,
i just cannot figure out how to run it from within menu.
T.C.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Imported the same and it worked
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes, but HOW...?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
By clicking on the logout button ?
The "RedirectURL" could be "../FormLogin" to go back to the login page. Otherwise, maybe Thingworx will load the "Composer" page by default, hence the login asking.
I think the logout functionality from the Menu works in the same way. I'll try it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I know that but How to do it from menu?
Meaning:
I have my menu, inside that menu are few menu items, last from which is titled Logout. By clicking on that menu item current user should be log out.
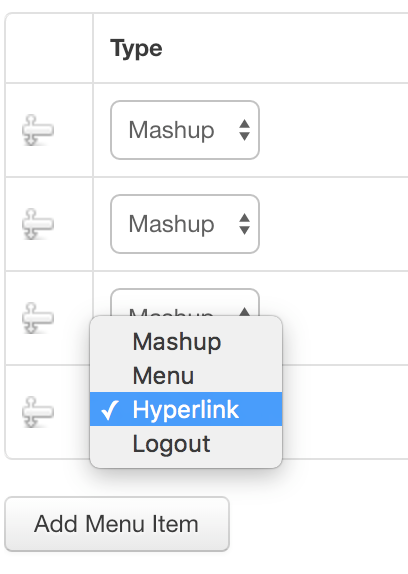
Only menu items are Mashups, another Menus, Hyperlink and Logout. As we have said Logout functions asks for credentials beforehand and it does not really logout. So only possible solution would be to use Hyperlink (as I am doing it right know -> goes to FormLogin page, does not really log out nor destroying the session variables) or to use simple Mashup which would contain logout button which would start upon Mashup load, so user would not be forced to click on Menu item that says Logout and than click on Logout button in separate mashup that would be loaded.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ok I see. Yes the menu logout type doesn't work as expected, I've just tried it. After logout, it redirects to "[host]/Thingworx/index.html" or a mashup. In both cases, a login credential is needed. The Logout button widget allows to go to another web page after logout. Therefore, I could provide "../FormLogin". The menu logout type should allow a hyperlink redirect instead of a mashup name (which will ask for credential). This widget needs 2-3 more enhancements like Clicked event, Logout type with RedirectURL instead of MashupName.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
So is there anyway how to force to press a button widget (logout button, but any other button would be also nice) upon Mashup load event??
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The Logout button widget doesn't have the service to be triggered by another button or another service. A small widget customization is needed. I did it once with the DataExport button widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In this link you can download the Logout Widget customized by me which can be triggered by another service
https://www.dropbox.com/s/ikl1v7y4otme65r/Logout_Extension.zip?dl=0
I've also customized it in order to change it's with and height, as the original one doesn't allowed to do it correctly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
One side note.
How can be an official widget customized if its written in Java and code is thus hidden?
Or am I completely mistaken?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The widget code is not hidden. So existing widgets can be duplicated, customized and imported as a new one.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
And if the Menu widget can have the Clicked event, it will be the "best" work-around for Tomas' use-case by checking the menu item selected then trigger the Logout button.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Quang-Dung, with my Logout customization you can trigger it with any event. For instance you can create a dumb Mashup which containts the Logout button and then on the "Loaded" event it triggers the Logout Button, then you can bind this Mashup to a Mashup Menu option called Logout.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks, that is exactly what I had in mind.
NIce weekend to everyone.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes, that's exactly what Tomas intended to do. The solution Menu Clicked event -> Logout is just a shortcut to avoid creating a transparent mashup.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
hello
With this Logout Button, you can define the URL you want to be redirected once logout ( For instance the FormLogin page ).
I cannot find where to put this URL, I can just find a mashup redirection in the properties of the button
Could you please help me ?
(I want to redirect to the login form for example)
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
It seems that you are using the standard Logout Button.
In order to use the Logout Button that allows to define a URL, you must go to Thingworx MarketPlace to download this one.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You're right , now it works !
not easy to differentiate the two buttons (same icon)
Thanks for help
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @CarlesColl
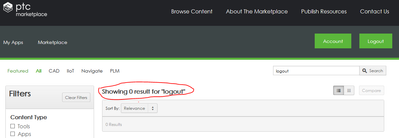
I just have started to implement the same functionality, but I don't see logout button extension in marketplace.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi, you have my customized extension in this thread, just look back.
Regards,
Carles.