- Community
- ThingWorx
- ThingWorx Developers
- Re: how to disappear a button onclicking?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
how to disappear a button onclicking?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
how to disappear a button onclicking?
I have a button called "continue", if I click on that button, that button should disappear.
how to do this?
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Bavithraa Marimuthu,
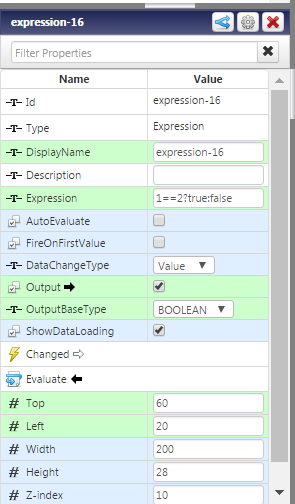
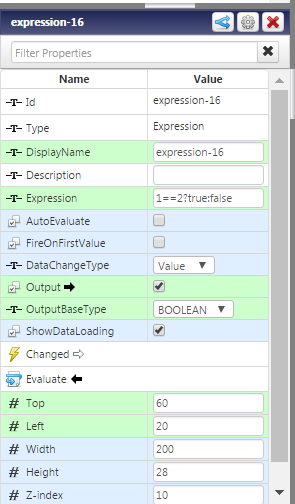
You can use an Expression widget for that with an an expression with returns false.
example Expression: 1==2?true:false
Set OutputBaseType as Boolean
And check the Output property.

Bind the click event of button to Evaluate of Expression widget.
and link the output of Expression widget to visible property of the Button

Do let me know if you face any issues.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Bavithraa Marimuthu,
You could call a service when "Clicked" event is triggered for the button widget;
in the service you could return false and then bind the reuturn boolean value to the visible propterty to the button.
1. in your service author like this:

2. in mashup build like this:

Hope this helps,
Br,
Anna
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Bavithraa Marimuthu,
You can use an Expression widget for that with an an expression with returns false.
example Expression: 1==2?true:false
Set OutputBaseType as Boolean
And check the Output property.

Bind the click event of button to Evaluate of Expression widget.
and link the output of Expression widget to visible property of the Button

Do let me know if you face any issues.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Also, set the visible property of Expression widget to false so that it does not show at run time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
But no button displays in the mashup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
And check the Output property of Expression widget to true initially.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Now it works fine now. Even if we set the visible property of Expression widget to true it does not affect the output.







