- Community
- ThingWorx
- ThingWorx Developers
- how to hide disclosure-button-container
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
how to hide disclosure-button-container
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
how to hide disclosure-button-container
Hi Developers,
I'd like to get your support on CSS part.
I'm try to hide the disclosure button in the value display widget with custom css, however it doesnt work.
Could you tell me how we can hide the button ?
our thingworx env is "ThingWorx 9.2.6-b366".
Solved! Go to Solution.
- Labels:
-
Best Practices
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Yoshihiko,
My mistake! I tried it on a TWX 9.3.4 instance because the widget looked the same. But this is not the case. It's a slightly different widget and has a different structure. I've now tried it on a ThingWorx 9.2.1-b112 instance and hope the new CSS works for you now.
Edit: No you don´t need to do any further configurations on the DisplayValue Widget itself. If you want to apply the css only on this Widget, consider adding a ".exampleNameClass" before my provided classes.
Add following CSS, if you want to ...
/*hide only the disclosure-button*/
ptcs-value-display::part(item-value)::part(disclosure-button){
/*visibility:hidden !important;*/
display: none !important;
}
/*To hide the whole disclosure container */
ptcs-value-display::part(item-value)::part(disclosure-button-container){
/*visibility:hidden !important;*/
display: none !important;
/*height: 10px !important;*/
}
/*Hide the border from the whole widget*/
ptcs-value-display::part(item-value)::part(popup-root){
border: 0 !important;
}
If you don´t want to remove the border, simply use the "visibility:hidden !important;" and the "height: 10px !important;" properties and remove the "display: none !important;".
Best regards
Markus
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
i made you an css, so you can understand how to use it in the future.
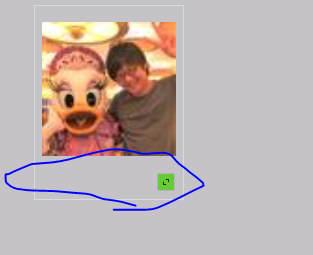
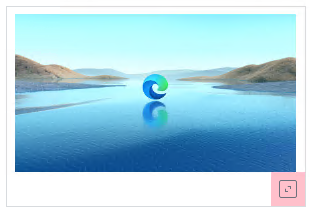
1. ValueDispaly Widget, that renders an Imagelink.
2. Use "height: 0px !important;", to hide the lower part named: disclosure-button-overlay. Here I made the background red for you. I am not sure if you want to hide the whole overlay, but in case you need it, I will add the css.
.widget-ptcsvaluedisplay::part(disclosure-button-overlay) {
/*background: red !important;*/
height: 0px !important;
}
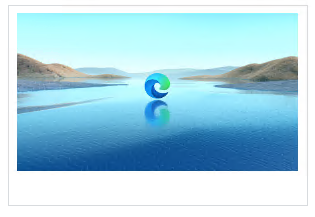
2a. After you removed the overlay, it should look like:
3. Now to hide the disclosure-button itself, you add "visibility: hidden !important;".
.widget-ptcsvaluedisplay::part(disclosure-button-container){
visibility: hidden !important;
}
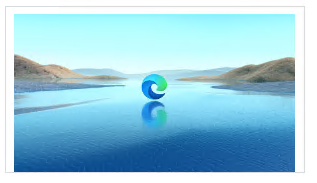
3a. The result should look like:
I hope, that i was able to help you :).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Markus,
Really appreciate for your quick response.
I tried but not work.(ToT)
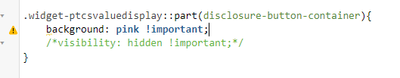
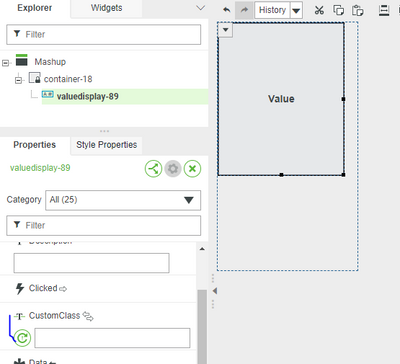
I put pictures of my code and mashup configuration.
Could you tell me what is wront ?
my valuedisplay shows image not imagelink.
I write Custom CSS as shown the blow.
I think I dont need any configuration to valuedisplay itself since I specify elements in the CSS, right ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Yoshihiko,
My mistake! I tried it on a TWX 9.3.4 instance because the widget looked the same. But this is not the case. It's a slightly different widget and has a different structure. I've now tried it on a ThingWorx 9.2.1-b112 instance and hope the new CSS works for you now.
Edit: No you don´t need to do any further configurations on the DisplayValue Widget itself. If you want to apply the css only on this Widget, consider adding a ".exampleNameClass" before my provided classes.
Add following CSS, if you want to ...
/*hide only the disclosure-button*/
ptcs-value-display::part(item-value)::part(disclosure-button){
/*visibility:hidden !important;*/
display: none !important;
}
/*To hide the whole disclosure container */
ptcs-value-display::part(item-value)::part(disclosure-button-container){
/*visibility:hidden !important;*/
display: none !important;
/*height: 10px !important;*/
}
/*Hide the border from the whole widget*/
ptcs-value-display::part(item-value)::part(popup-root){
border: 0 !important;
}
If you don´t want to remove the border, simply use the "visibility:hidden !important;" and the "height: 10px !important;" properties and remove the "display: none !important;".
Best regards
Markus
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Markus,
Super Thanks for your support !!!
I can do what I want to do!