- Community
- ThingWorx
- ThingWorx Developers
- Re: ptcs-grid css for cell-html
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
ptcs-grid css for cell-html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
ptcs-grid css for cell-html
Hello,
Using the following CSS in Custom CSS Tab on mashup
ptcs-grid::part(cell-html){
padding-left: 5px;
}But this does not affect at mashup runtime when inspected through the Developer tools; following CSS is working:
[part~="cell-html"] {
background: transparent;
padding-left: 5px;
}Can someone help us with the Custom CSS for the ptcs-grid
Thanks,
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Preetham,
9.3.2/9.3.3 dont support it at all, nested shadow root problem
9.3.4 this should work:
@supports (ptcs-style-unit: "PTCS-CORE-GRID") {
[part=cell-html] {
padding-left:5px;
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Preetham,
I am not very experienced with CSS and especially CSS on Thingworx. But I used this:
.hasPermissionGridClass .widget-ptcsgrid::part(grid-control) {
display:block;
}
To be able to "hide" a part of the grid. I did however have issues with doing the same for other parts of the grid. So I am not sure if something similar might work for you?
This custom CSS code is working for thingworx version 9.3.1.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Preetham,
9.3.2/9.3.3 dont support it at all, nested shadow root problem
9.3.4 this should work:
@supports (ptcs-style-unit: "PTCS-CORE-GRID") {
[part=cell-html] {
padding-left:5px;
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @JU_10321794
Could you please share the CSS syntax for this?
@supports (ptcs-style-unit: "PTCS-CORE-GRID") {
[part=cell-html] {
padding-left:5px;
}
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The syntax i could find is here:
http://support.ptc.com/help/thingworx_hc/visual_sdk/Web_Components/ptcs-style-unit/
But to be honest how we should implement this in css isn't a 100% clear to me.
So, sadly. i found most of what i needed by trail and error.
i dont know exactly what is allowed.
But i can give you some more examples.
@supports (ptcs-style-unit: "PTCS-DATEPICKER-CALENDAR") {
[part=day][disabled] {
color:grey !important;
}
}
@supports (ptcs-style-unit: "PTCS-DATEPICKER") {
[id=controls1] {
display:none;
}
}it looks like you have to name the style unit that creates the shadow root. in there you can use part/id to select the the component you need.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Looks like few shadow parts doesn't work for Grid widget(non-advanced) in actual.
I tried changing Grid title color and it worked using this CSS.
.widget-ptcsgrid::part(label) {
color: red;
background-color: grey !important;
}
But when I tried changing color of grid cell, it didn't work.
.widget-ptcsgrid::part(body-cell) {
color: red;
background-color: grey !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
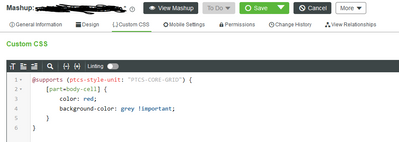
For me this seems to work:
@supports (ptcs-style-unit: "PTCS-CORE-GRID") {
[part=body-cell] {
color: red;
background-color: grey !important;
}
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@JU_10321794 Did you apply css in Mashup (custom css editor) or directly in runtime inspection?
because its not working when applied in Mashup.
.widget-ptcsgrid::part(body-cell) {
padding: 50px;
color: red;
background-color: grey !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I add this css to the mashup CSS
You have to put Linting off tho.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yeah, I turned off Linting but still its not rendering css changes in runtime. Is it due to Thingworx version? I am on 9.3.2.
Attached mashup for reference.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ow, that explains a lot.
It is not possible to reach certain elements in thingworx 9.3.2.
I posted this in my original comment.
there is a gap in thingworx versions where you are not able to acces these elements.
so thingworx 9.3.1 or older you do something like this:
.widget-ptcsgrid::part(body-cell) {
color: red;
background-color: grey !important;
}
thingworx version 9.3.2 and 9.3.3 it is not possible to acces some parts.
you fall in to this category.
thingworx version 9.3.4 and younger
@supports (ptcs-style-unit: "PTCS-CORE-GRID") {
[part=body-cell] {
color: red;
background-color: grey !important;
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Strange!
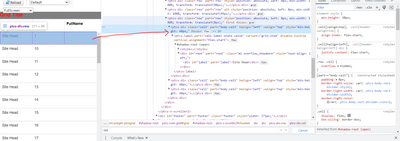
Applying same css directly in inspection window(F12) works but not working when applied in Mashup CSS editor.
@supports (ptcs-style-unit: "PTCS-CORE-GRID") {
[part=body-cell] {
background-color: grey !important;
justify-self: center;
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
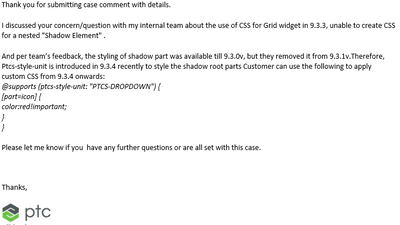
I made a support ticket on this a few moths ago.
This was the reply:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
you want to this:
.widget-ptcsgrid::part(body)::part(row)::part(body-cell) {
color: red;
background-color: grey !important;
}but this is not allowed in css.
so there is no way to access it at you version of thingworx.
so if it is essential to make this work you have to downgrade or upgrade.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Look like it can't be done without upgrading the version. Thanks for the help.