- Community
- ThingWorx
- ThingWorx Developers
- Re: rotate carrot on dropdown widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
rotate carrot on dropdown widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
rotate carrot on dropdown widget
The default carrot on a drop down faces downward. I would like the carrot to face to the right when the dropdown is closed and downward when it is open. Is this possible with CSS styling and non custom widgets?
- Labels:
-
Design
-
Mashup-Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
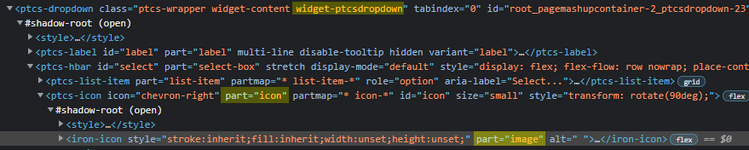
@JO_9930585 Add a value for the CustomClass property for the dropdown widget. When you inspect the dropdown widget after adding the custom class it looks like following('abnew' is the customclass I added):
You can select and apply custom css in the mashup to the carrot icon(element highlighted in grey) using the following Css :
.abnew .widget-ptcsdropdown::part(icon){
transform: rotate(0deg) ;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@abjain Thanks for the reply. Unfortunately I have already tried this with no luck. I tried 90deg and 180deg as well. Any idea why this isn't working for me. Here are my exact steps...
1) create dropdown widget
2) add custom class name as "time-selector"
3) bind data to the dropdown
4) add css to try and change the styling as below.. The select-box styling works and the icon styling does work if I do something simple like add a color to the icon. So this is most likely related to the "transform: 0deg" line.
.time-selector .widget-ptcsdropdown::part(select-box){
background: #E7E7E7 0% 0% no-repeat padding-box !important;
border-radius: 5px !important;
opacity: 1 !important;
}
.time-selector .widget-ptcsdropdown::part(icon){
transform: rotate(0deg) !important;
}
I have tried variations without "!imortant" and with diffferent angles like 90deg and 180deg.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
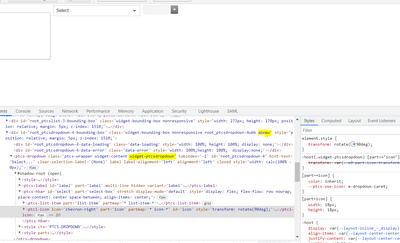
@abjain And here is the html in chrome dev tools. The transform says 90deg even though I set it to 0deg. So it seems to not be working properly?...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@JO_9930585 : When we are applying custom CSS in shadow root elements, they are getting converted as CSS variables in thingworx. Due to which '!important' is not working and is getting overridden by css variable when we apply it to 'transform' property. This will require further investigation and we might have to involve R&D here. Would be better if you raise a support case for this issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @JO_9930585.
If you feel you have received a answer to your question, please mark the appropriate response as the Accepted Solution for the benefit of others with the same question.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @JO_9930585 ,
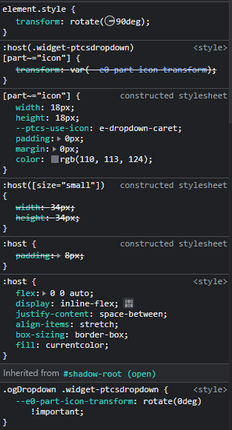
The problem is that the ShadowDOM part has the transform inline, instead of a generated CSS selector. All the CSS you write with ::part() generates variables. Variables don't transfer the "!important" part of your rule. They only retain the value. For example if your variable is "rotate(0deg) !imporant" it will only read "rotate(0deg)". And given the fact that the transform is inline, there is no way to overwrite it but with an "!important". And there is no way to do that.
You can see here that rotate(90deg) is the inline. Next one is my "::part(icon) { transform: rotate(0deg) !important}" rule and it still won't overwrite it. The whole point of these ShadowDOM widgets was to not write inline CSS on them like the old ones.
BUT, there is a fix for this. I've done this in 9.2, so I hope it works for you.
.ogDropdown .widget-ptcsdropdown::part(icon)::part(image) {
transform: rotate(-90deg);
}
ogDropdown is my CustomClass on the widget. What I've done here is go a level deeper into that "icon" part to the "image".
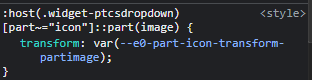
The output CSS looks something like this, which is the most hideous thing you've ever seen, but... it works.
Good luck!