- Community
- ThingWorx
- ThingWorx Developers
- Re: to display two images
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
to display two images
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
to display two images
I have two buttons one is on and other is off. I have two images bulb on and bulb off. If on is clicked bulb on image should be displayed and if off button is clicked bulb off image should be displayed i.e the image should be replaced with first image. I want to do this only with buttons. Is there any way to do it?
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @dheerajkumar,
here is a simple example , which may be, could be helpful. It show only one possible solution (not the best- most efficient solution but it works)
Following steps:
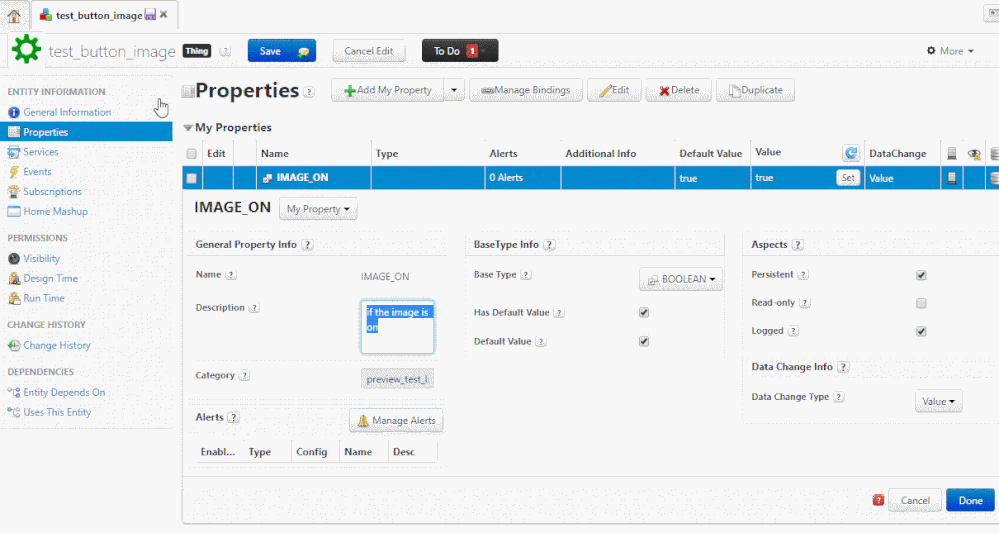
1.) create a thing /general thing with one boolen property e.g. IMAGE_ON:
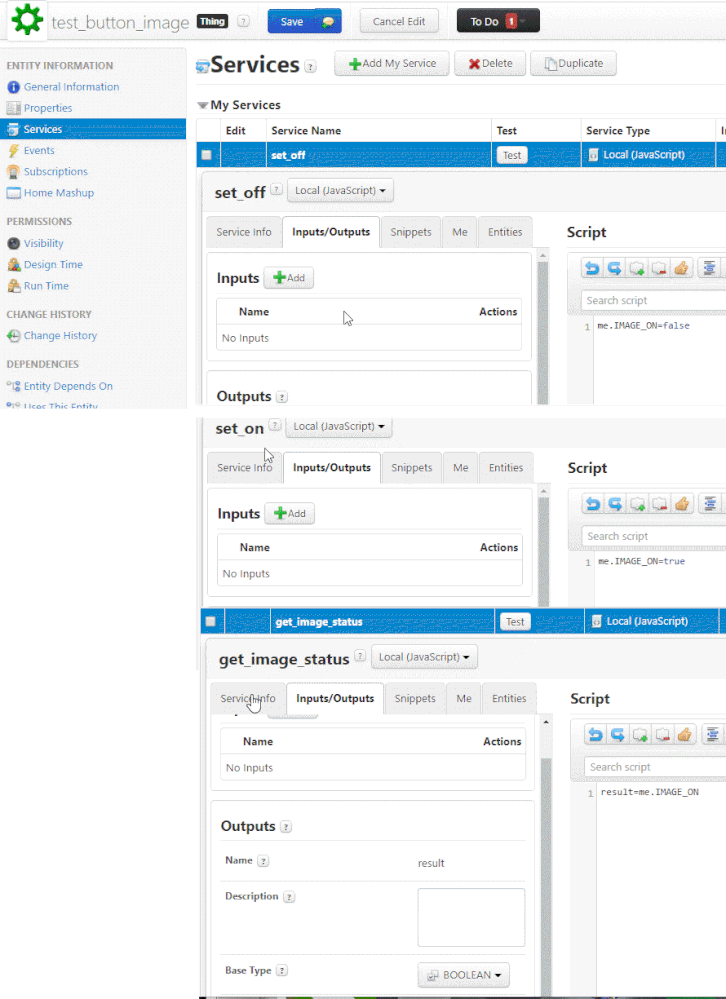
2.) defined 3 services
set_on - set the value of the property IMAGE_ON to true
set_off - set the value of the property IMAGE_ON to false
get_image_status -returns the property value of IMAGE_ON
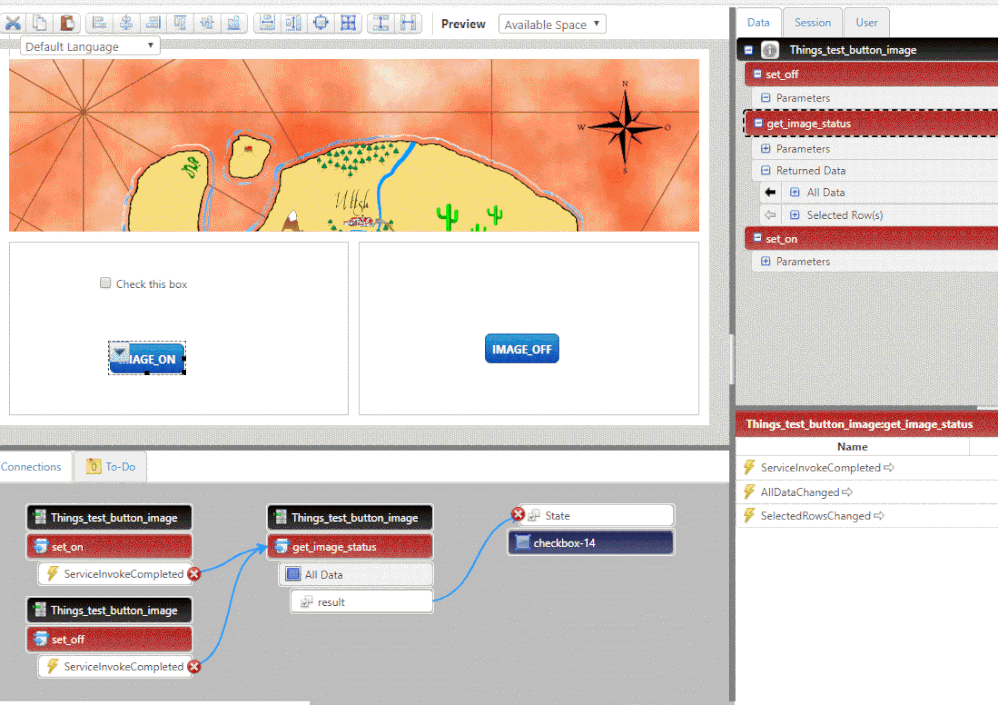
3.) create a mashupe with 2 button for set_on and set_off and a image
4.) bind the all data result of the service get_image_status to the visible property of image (here I used not the directl way where I set the state of a checkbox and later the checkbox has the binding to the visible property of the image)
5.) bind the buttons image_on/image_off clicked event to the services set_on/set_off
6.) bind services set_on/set_off ServiceInvokeCompleted event to call the get_image_status. service.
Here we can see the steps in the picture below:
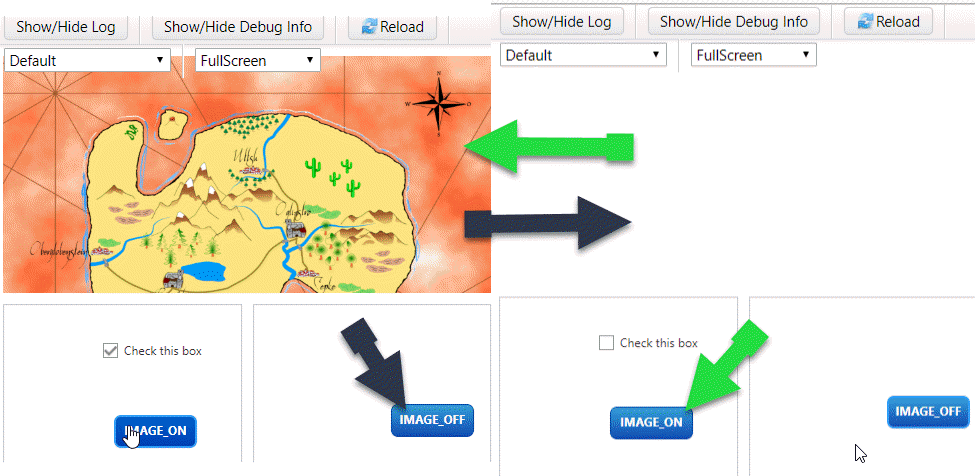
7.)I tested it in mashup preview mode:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can bind custom css to your buttons based on a service.
So on a button click, you can fire a service that evaluates the current state of the button and based on that supplies the correct css
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have one image widget and two buttons(on and off), when on is clicked respective on image should be displayed and when off is clicked respective off image should be displayed in the same image widget.
I dont want to use two image widgets. How to write service where I can identify which button i clicked.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Image widget has bindable image URL so you just need to know what image is showing and what button is pushed and have your service evaluate that to then send the proper image url to the Image widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
i'm unable to write service for which button is clicked. I'm able to send images but the thing is it is working only once.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
There is available nowadays something called Event Router as a 'widget' which allows you to bind events into it and have it determine 'which' actual event was fired.
You can also do it in a bit of a more roundabout way by setting the image into session or some 'holder'
each button pushed fires its own service that checks the image value and produces the appropriate result.
That result is then set to session by a service which then is retrieved by a service and tied to the image.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @dheerajkumar,
here is a simple example , which may be, could be helpful. It show only one possible solution (not the best- most efficient solution but it works)
Following steps:
1.) create a thing /general thing with one boolen property e.g. IMAGE_ON:
2.) defined 3 services
set_on - set the value of the property IMAGE_ON to true
set_off - set the value of the property IMAGE_ON to false
get_image_status -returns the property value of IMAGE_ON
3.) create a mashupe with 2 button for set_on and set_off and a image
4.) bind the all data result of the service get_image_status to the visible property of image (here I used not the directl way where I set the state of a checkbox and later the checkbox has the binding to the visible property of the image)
5.) bind the buttons image_on/image_off clicked event to the services set_on/set_off
6.) bind services set_on/set_off ServiceInvokeCompleted event to call the get_image_status. service.
Here we can see the steps in the picture below:
7.)I tested it in mashup preview mode: