- Community
- ThingWorx
- ThingWorx Developers
- using data filter widget in the label chart
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
using data filter widget in the label chart
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
using data filter widget in the label chart
Mr/Mrs, now I have a question:
this is my code:
var query =
{
"filters": {
"type": "And",
"filters": [
{
"type": "EQ",
"fieldName": "Department",
"value": "Milk"
},
{
"type": "EQ",
"fieldName": "Kategory",
"value": "Production Volume"
},
{
"type": "EQ",
"fieldName": "SKU",
"value": "Whipping Cream 1000 ml"
}
]
}
};
var result = Resources["InfoTableFunctions"].RenameField({
t: Resources["InfoTableFunctions"].Aggregate({
t: me.QueryDataTableEntries({ maxItems: undefined,
query: query,
values:undefined,
source: undefined,
tags:undefined
}),
columns: 'value',
aggregates: 'SUM',
groupByColumns: 'year'
}),
from: "SUM_value",
to: "value"
});
after that, I need do data filter using data filter widget and only show "2019" value. How can I edit this code?
but my value and target is different services. How to figure it out?
- Labels:
-
Coding
-
Mashup-Widget
- Tags:
- javascript
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You could use a second stage filtering (or two services)
either first get data based on period selection then apply filter
or vice versa.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator

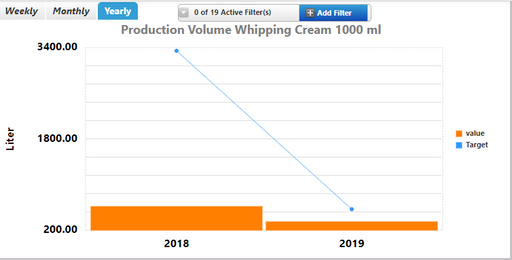
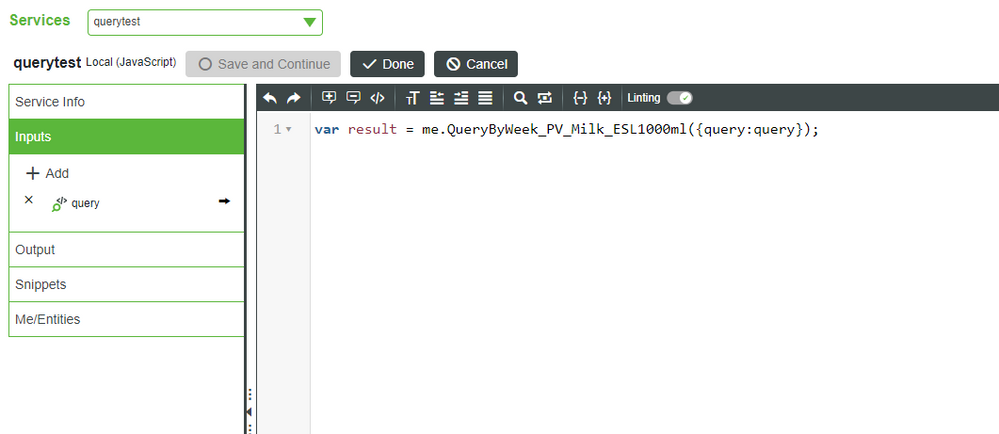
I try to apply this query into label chart. just change ESL 1000 ml to Whipping Cream 1000 ml.
but when I bind data filter widget, it is not working. Could you help me to figure it out?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Data filter widget if working properly will supply the query in json that you bind to the input parameter of your service
and then filter changed would trigger the service.
perhaps you can log out the query input parameter in your service to see if it is working right?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Actually I need coding rather than you just say like that. logic I understand,but don't know how to do using javascript. I think coding is what I want to ask. That's why I tag "coding".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
What programming language are you familiar with?
First of all, Thingworx provides a lot of snippets and services out of the box (OOTB) to help.
When I started with Thingworx, I heavily depended on using W3Schools and google searches, so I highly recommend you use those resources, perhaps do a basic javascript intro.
Oops this example here is for something else ... however you basically have your initial service that brings back relevant data based on years, next just execute
var params = {
t: undefined /* INFOTABLE */,
query: undefined /* QUERY */
};
// result: INFOTABLE
var result = Resources["InfoTableFunctions"].Query(params);
Against your initial result
Here is a simple example to get you started:
//This service will build a query with the FirstSelection Input Parameter
//Then return that result as an infotable
//The 'base' data is stored in a DataTable
//Create the query I will use
//Ref: http://support.ptc.com/help/thingworx_hc/thingworx_8_hc/en/index.html#page/ThingWorx%2FHelp%2FComposer%2FThings%2FThingServices%2FQueryParameterforQueryServices.html
//fieldName is what field I filter on to get the next set of relevant choices.
//FirstSelection is my input parameter that I can bind in a mashup using SelectedRow of my first box selection
var query =
{
"filters": {
"type": "EQ",
"fieldName": "FirstField",
"value": FirstSelection
}
};
// result: INFOTABLE dataShape: ""
//This is from a snippet
var result = Things["CBDM.Services.DT"].QueryDataTableEntries({
maxItems: undefined /* NUMBER */,
values: undefined /* INFOTABLE */,
query: query /* QUERY */,
source: undefined /* STRING */,
tags: undefined /* TAGS */
});
//Note the object named query is used in this service in query: query
//The service produces a result which is an output infotable, you must add the proper DataShape