- Community
- ThingWorx
- ThingWorx Developers
- Re: validate a text when we enter in TextField in ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
validate a text when we enter in TextField in mashup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
validate a text when we enter in TextField in mashup
Hello,
I want to validate a ThingName in thingworx. Like In Mashup, when I type a thing name in textbox field and enter on click button, the validator function should be check the thing which we have enter in textbox field is already available or not, if yes the message should be Thing Created Successfully and if not then should be Thing Already Exist.
So how can we do that?
Thanks.
Solved! Go to Solution.
- Labels:
-
Coding
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Instead of Clicked Event to show a status message. Use ServiceInvokeCompleted Event from the service to trigger/show popup message.
/VR
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Instead of using validators, you could have the service where you create the thing return a status message with either success or failure message.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You cannot use the validator function to check whether Thing exists.
As @Rocko said you can use the service to validate it. Something like this
let result = "Thing already exist";
if(!Things[thingName])
{
//Put your Script to create Thing
result = "Thing created successfully";
}
/VR
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Could you please post your implementation here. It will help us to understand issue better.
/VR
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Velkumar
I used below createThing code:-
let thingName;
let result = "Thing already exists";
if (!Things[thingName])
{
let params = {
name: thingName,
description: 'devil',
thingTemplateName: 'ttTT',
projectName: 'input',
tags: undefined
};
Resources["EntityServices"].CreateThing(params);
result = "Thing created successfully";
}
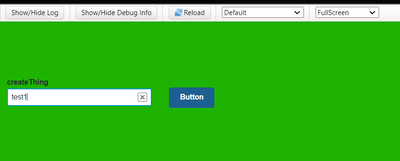
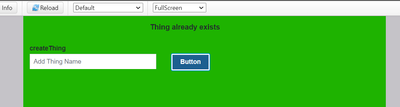
output:-
After entering thingName and click button It will showing message successfully.
I use Label widget to show message.
Can we show this message in another way like notification popup?
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Velkumar
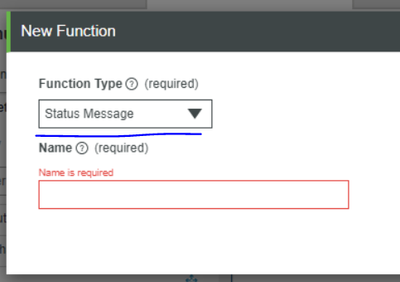
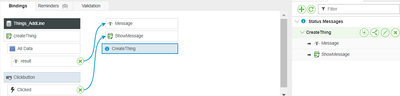
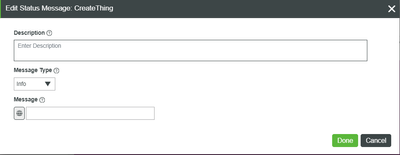
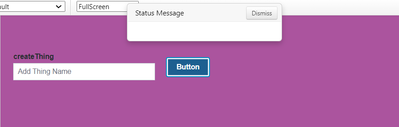
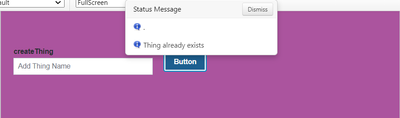
Here is a screenshot that what I do:-
1] 2]
output:-
In above 3 screenshot-
1st one have a binding.
2nd one have a function -In this when we don't write anything on message box and click done .Then after viewing and clicking button the message shown in screenshot 3 as a blank.
Now I m just entering Dot [ . ]in screenshot 2 on message box and click done.
after viewing mashup, I m able to see notification message.
How could I do without typing anything on message box to show message?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Instead of Clicked Event to show a status message. Use ServiceInvokeCompleted Event from the service to trigger/show popup message.
/VR