Community Tip - Learn all about the Community Ranking System, a fun gamification element of the PTC Community. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: 3D Panel distance (currently too far)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
3D Panel distance (currently too far)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
3D Panel distance (currently too far)
Hello, there's actually a topic about the same thing but it still have no answers...
Basically, my 3D panel is clean and working, but is always at a distance of 2 meters from me while it's not placed...
So when i want to pin it at the place i want to, i have to step back for about 2 meters in order to putthe panel in front of my model. That's pretty annoying for me, so that'll be way more for the buddies who are gonna work with my app...
I tried to work arround it by moving the panel further or closer in the designer but it doesnt change anything.
So what i want to know :
How to chose the distance between user and 3D Panel ?
Can it be setted up within the code ?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Mathis,
I have received more details from R&D.
It is already scheduled as a new behavior in a future release of Vuforia Studio.
Today, we cannot change them in Vuforia Studio in the User Interface.
But these Properties seems to be already available from Javascript :
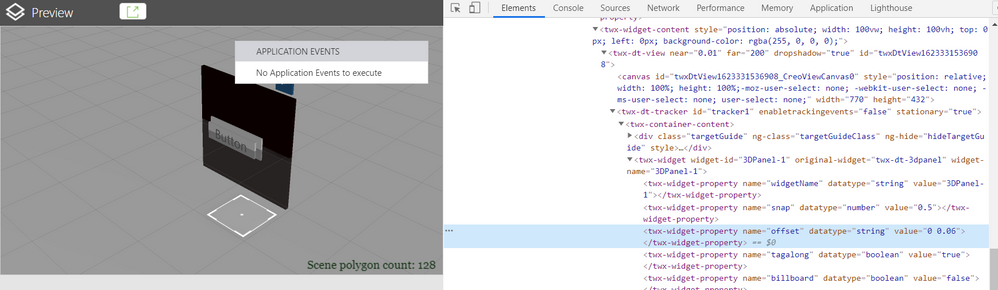
It is the Offset Properties.
It is a string who as this format: x z where x is axis to control heigh where is located the 3D Panel and where Z is the depth where is located the 3D Panel.
X and Z are float values.
I updated the previous Project to test that.
Sadly, it doesn't work.
I believe that the Properties are exposed but without effect on the code behind for the moment.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Qwtil,
I am sure to understand the issue.
My understand is :
- In Vuforia View, Experience is opened
- 3D Canvas Widget is very far in AR world
- Using Target as ThingMark, Model or Image Target, place AR World to overlap real physical world
- 3D Canvas Widget is located as expected
- Does my understanning is correct ?
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I am using spatial target to place my 3D Canvas and everything goes where i'm expecting to.
The only thing going wrong is my 3D Panel widget (with all my buttons) which is 2 meters far from me until it's pinned, regardless it's position to the spatial target in the studio. (it is not pinned by default, and when i pin it in the viewer, and then unpin, it goes 2 meters away again)
So i think you are right if your 2. is about 3D Panel 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
I made a test Project to check the behavior.
- Is it the same behavior for you in your environment with this Project and your Project ?
- Do we have difference between Projects ?
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey, thank's for your fast answers
So in your application there is just this panel and this button, and it still have the same behaviour as before 😞
I have also added more panels in my app and it's the same for all of them 😞
Best regards,
Mathis.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Mathis,
I believe that the 3D Panel distance from Camera in AR world (Camera = Hololens position in physical world) is hard coded.
I am reporting that to R&D and Product Manager into Jira Ticket VTS-492.
I will ask if it is possible to improve Vuforia Studio to include a Property field to control this distance with a value from near from zero to an higher value.
From my point of view, it is an idea to improve the software but not a bug.
When I will have a clear status, I will update this post.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi again Samuel 🙂
Thank you for your time, if it's hard coded i'm gonna work with it, i'm currently in internship so i think i will never see that update, but at least i know what i can do and what i can't do with theses panels 🙂
But it will be super cool for other users to be able to handle it in the future 🙂
I will wait for your modification and the update as long as I will be in touch with Vuforia !
Have a great day, evening or maybe night 👀 (depending on your region) ✌️
Best regards,
Mathis.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Mathis,
I have received more details from R&D.
It is already scheduled as a new behavior in a future release of Vuforia Studio.
Today, we cannot change them in Vuforia Studio in the User Interface.
But these Properties seems to be already available from Javascript :
It is the Offset Properties.
It is a string who as this format: x z where x is axis to control heigh where is located the 3D Panel and where Z is the depth where is located the 3D Panel.
X and Z are float values.
I updated the previous Project to test that.
Sadly, it doesn't work.
I believe that the Properties are exposed but without effect on the code behind for the moment.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ok i see !
I can't wait to see that update
Thank you soooo much for all Samuel ❤️
I really hope it will be out in few weeks 😀
Best regards,
Mathis