Community Tip - Visit the PTCooler (the community lounge) to get to know your fellow community members and check out some of Dale's Friday Humor posts! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: 3D images binded to a slider
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
3D images binded to a slider
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
3D images binded to a slider
Hello,
Completely new to all of this and am trying to put together a use case for sharing computational fluid dynamic data in an AR sense.
I have a number of slices from our CFD package saved as .png images. I can bring these into studio and "walk" round them on a mobile device overlaying a model but I would like them bound to a 2D slider widget so that when I slide the slider forwards and backwards they turn on an off. In effect I would be sectioning the CFD data up and down a model with a slider.
If you can see the attached image you can see 4 slices correctly positioned. When the experience loads up the first will be on and the other three not visible. As the slider is moved to the right the first will not be visible and the next will turn on and so on allowing you to section forwards and backwards.
Many thanks for anyones help on this (or a better way of doing it!)
Thanks,
Sy
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Examples
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
in this case it would make more sense to have just one 3DImage in the scene and you just load a new image if the slider value changes:
$scope.ChangeImages1 = function(){
for(var i=1; i< 350; i++){
if ($scope.app.view.Home.wdg["slider-1"].value == i){
$scope.app.view.Home.wdg["3DImage-1"].src='app/resources/Default/vu_gauge'+i+'.svg';
}
}
}So you have just have to change the path in the code above.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Having trawled through some of the other questions and answers I think I need to do this in Java. whilst I have some limited coding experience it is mainly Swift and Python and I'm not even sure if this is the best route to go down.
I think I need to create a function which is then called via the Value changed event on the slider itself.
Essentially if I have a series of 3d images I need to be able to call them individually in the code based on the slider value.
Essentially
if the slider value === 1
3D-Image-[1].visible = true
3D-Image-[all others].visible = false
if slider value ===2
3D-Image-[2].visible = true
3D-Image-[all others].visible = false
Is this along the right lines?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
yes you can do it that way. Your function can look like this:
$scope.ChangeImages = function(){
if ($scope.app.view.Home.wdg["slider-1"].value == 0){
$scope.app.view.Home.wdg["3DImage-1"].visible = true;
$scope.app.view.Home.wdg["3DImage-2"].visible = false;
$scope.app.view.Home.wdg["3DImage-3"].visible = false;
$scope.app.view.Home.wdg["3DImage-4"].visible = false;
}
if ($scope.app.view.Home.wdg["slider-1"].value == 1){
$scope.app.view.Home.wdg["3DImage-1"].visible = false;
$scope.app.view.Home.wdg["3DImage-2"].visible = true;
$scope.app.view.Home.wdg["3DImage-3"].visible = false;
$scope.app.view.Home.wdg["3DImage-4"].visible = false;
}
if ($scope.app.view.Home.wdg["slider-1"].value == 2){
$scope.app.view.Home.wdg["3DImage-1"].visible = false;
$scope.app.view.Home.wdg["3DImage-2"].visible = false;
$scope.app.view.Home.wdg["3DImage-3"].visible = true;
$scope.app.view.Home.wdg["3DImage-4"].visible = false;
}
if ($scope.app.view.Home.wdg["slider-1"].value == 3){
$scope.app.view.Home.wdg["3DImage-1"].visible = false;
$scope.app.view.Home.wdg["3DImage-2"].visible = false;
$scope.app.view.Home.wdg["3DImage-3"].visible = false;
$scope.app.view.Home.wdg["3DImage-4"].visible = true;
}
}Make sure your StudioID's match the names in "" .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
yes, you can do it that way. Your function can look like this:
$scope.ChangeImages = function(){
if ($scope.app.view.Home.wdg["slider-1"].value == 0){
$scope.app.view.Home.wdg["3DImage-1"].visible = true;
$scope.app.view.Home.wdg["3DImage-2"].visible = false;
$scope.app.view.Home.wdg["3DImage-3"].visible = false;
$scope.app.view.Home.wdg["3DImage-4"].visible = false;
}
if ($scope.app.view.Home.wdg["slider-1"].value == 1){
$scope.app.view.Home.wdg["3DImage-1"].visible = false;
$scope.app.view.Home.wdg["3DImage-2"].visible = true;
$scope.app.view.Home.wdg["3DImage-3"].visible = false;
$scope.app.view.Home.wdg["3DImage-4"].visible = false;
}
if ($scope.app.view.Home.wdg["slider-1"].value == 2){
$scope.app.view.Home.wdg["3DImage-1"].visible = false;
$scope.app.view.Home.wdg["3DImage-2"].visible = false;
$scope.app.view.Home.wdg["3DImage-3"].visible = true;
$scope.app.view.Home.wdg["3DImage-4"].visible = false;
}
if ($scope.app.view.Home.wdg["slider-1"].value == 3){
$scope.app.view.Home.wdg["3DImage-1"].visible = false;
$scope.app.view.Home.wdg["3DImage-2"].visible = false;
$scope.app.view.Home.wdg["3DImage-3"].visible = false;
$scope.app.view.Home.wdg["3DImage-4"].visible = true;
}
}Make sure your StudioID's match the names in "".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
you are on the right way. You can write a code like this:
$scope.ChangeImages = function(){
if ($scope.app.view.Home.wdg["slider-1"].value == 0){
$scope.app.view.Home.wdg["3DImage-1"].visible = true;
$scope.app.view.Home.wdg["3DImage-2"].visible = false;
$scope.app.view.Home.wdg["3DImage-3"].visible = false;
$scope.app.view.Home.wdg["3DImage-4"].visible = false;
}
if ($scope.app.view.Home.wdg["slider-1"].value == 1){
$scope.app.view.Home.wdg["3DImage-1"].visible = false;
$scope.app.view.Home.wdg["3DImage-2"].visible = true;
$scope.app.view.Home.wdg["3DImage-3"].visible = false;
$scope.app.view.Home.wdg["3DImage-4"].visible = false;
}
if ($scope.app.view.Home.wdg["slider-1"].value == 2){
$scope.app.view.Home.wdg["3DImage-1"].visible = false;
$scope.app.view.Home.wdg["3DImage-2"].visible = false;
$scope.app.view.Home.wdg["3DImage-3"].visible = true;
$scope.app.view.Home.wdg["3DImage-4"].visible = false;
}
if ($scope.app.view.Home.wdg["slider-1"].value == 3){
$scope.app.view.Home.wdg["3DImage-1"].visible = false;
$scope.app.view.Home.wdg["3DImage-2"].visible = false;
$scope.app.view.Home.wdg["3DImage-3"].visible = false;
$scope.app.view.Home.wdg["3DImage-4"].visible = true;
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
you can do it like this. Your code could look like in the text file attached.
If you need to add more images you would need a more scalable approach.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I can see how that works and it makes sense but my complete image posting is for 350 images so it does need to be more scalable.
Thanks,
Sy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
in this case it would make more sense to have just one 3DImage in the scene and you just load a new image if the slider value changes:
$scope.ChangeImages1 = function(){
for(var i=1; i< 350; i++){
if ($scope.app.view.Home.wdg["slider-1"].value == i){
$scope.app.view.Home.wdg["3DImage-1"].src='app/resources/Default/vu_gauge'+i+'.svg';
}
}
}So you have just have to change the path in the code above.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Neat! Ill give that a whirl and get back to you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Whilst your solution works it is pretty slow and the image size I think would be prohibitive in making a solution like this work, at least from a satisfactory UX.
Instead I think the original idea of loading the images at the start and making them visible or not visible depending on the slider position seems more attractive. I have a broad concept of how this might work but I don’t know enough about to Java to get it to implement properly as I need to use a global variable (or something similar to contain a reference of what current image is visible) and I can’t make that work.
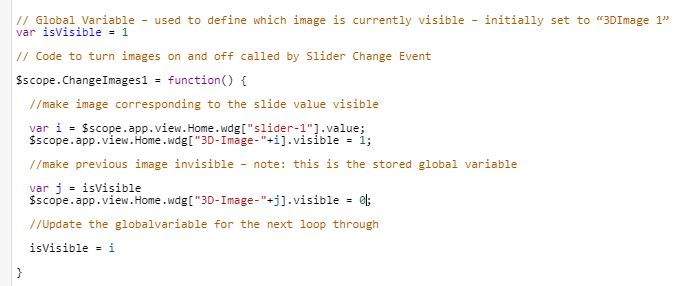
My concept is something like this
Might this work if implemented properly?
Thanks,
Sy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
actually this should work... The only problem here is that you have to put all your images manually in the scene.
Can you describe what happens if you try it out? And do you get errors in the console? ( Press F12 in your browser)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
That's really weird. It is now working despite previously nothing happening. I wonder if there was a glitch somewhere the first time round. Only issue is that slider has a starting value of zero so that needs offsetting by 1.
Ill accept your first answer as it worked but other than the pain of setting the experience up this seems to give a better UX.
Thanks,
Sy