Community Tip - Your Friends List is a way to easily have access to the community members that you interact with the most! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: ApplyOccludeOpacity() doesn't work in Hololens
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
ApplyOccludeOpacity() doesn't work in Hololens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
ApplyOccludeOpacity() doesn't work in Hololens
I was trying to figure out an automated way to make punch of parts assembly of my model to be transparent. My model consist of 150 parts and it makes no sense to drag and drop modelitem widget for every part.
I used the following code
modelitem="model-1-/0/"+i;
tml3dRenderer.GetObject(modelitem).GetWidget().ApplyOccludeOpacity(0,0);
Everything works good in preview mode, but surprisingly it doesn't work at all in HoloLens. Waste much my time on preview while not all function are supported.
Any help of alternative way to make this work this out?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @SteveGhee
Thanks for the correction and pointing of the correct usage!
The way I suggested there was found by trial-and-error (because there is no documentation) and where I tested and shared here as the only option I did know.
Mostly it was used to set the opacity but also it did have the effedt that it will hide an component mostly temporary , where I do not think that it have to much negative effect. Ok I agree is bad usage for permanent hiding of components.
So I will correct the code in my post regarding to the dev recommendation
I think the correct expression should be:
tml3dRenderer.setProperties($scope.currentSelection, { hidden:true } );
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @nqwifly,
when I am looking on this description , I believe the main intent there is to try ot hide some component dynamically.
Yes I could confirm that this does not work on HoloLens but work on preview.
So this is because there are some differences in the implementation on the HoloLens so that the code will lead to exception.
But actually, the code on the HoloLens is more easily to implement because the display follow the rgba alpha channel parameter and we do not need to set explicitly the opacity (it also will not work) but we need to do this in preview mode.
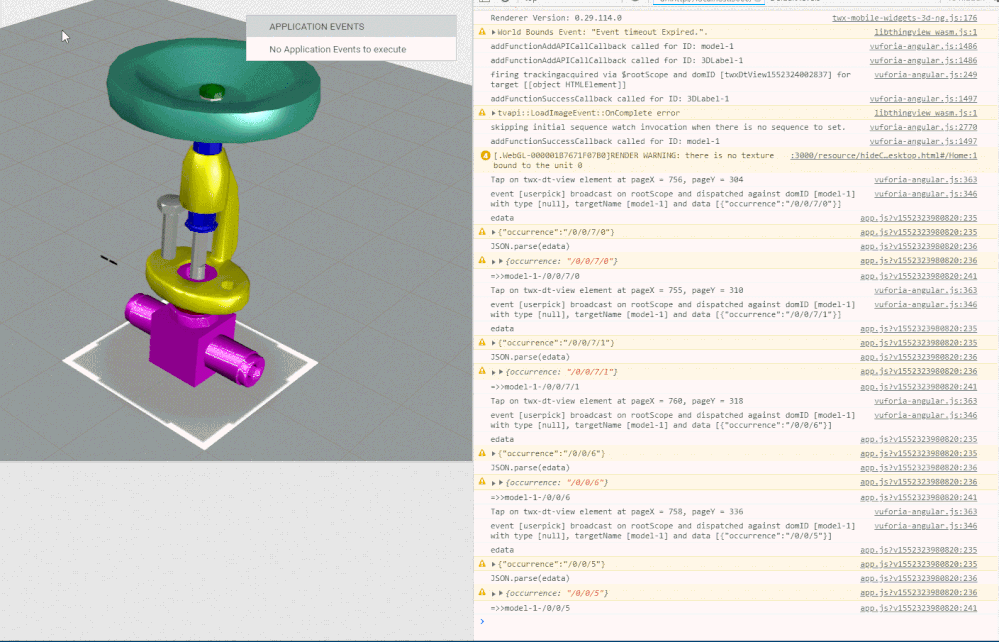
So the following code:
var PICK_COLOR_OPACITY1 = "rgba(,,,0.0)";
$rootScope.$on('modelLoaded', function() {
//do some code here
angular.forEach($element.find('twx-dt-model'), function(value, key) {
// search all twx-td-model's -> means all model widgets
angular.element(value).scope().$on('userpick',function(event,target,parent,edata) {
//for each model widget will set a userpick listener
console.log('edata');console.warn(edata);
console.log("JSON.parse(edata)");console.warn(JSON.parse(edata));
var pathid = JSON.parse(edata).occurrence;
$scope.currentSelection = target + "-" + pathid;
// this is the current selection - the selected component occurence
// you can use it for example as shown below
console.log("=>>"+$scope.currentSelection);
try{
if(twx.app.isPreview() == true) //will hide it in preview
tml3dRenderer.GetObject($scope.currentSelection).GetWidget().ApplyOccludeOpacity(0.0,0.0);
else
tml3dRenderer.setColor($scope.currentSelection, PICK_COLOR_OPACITY1);
} catch (e1234) {$scope.view.wdg['3DLabel-1']['text']= "e="+e1234; }
} ) //end of the userpick defintion
} ) //end of for each funciton
} )
Will work on both in preview and on HoloLens:
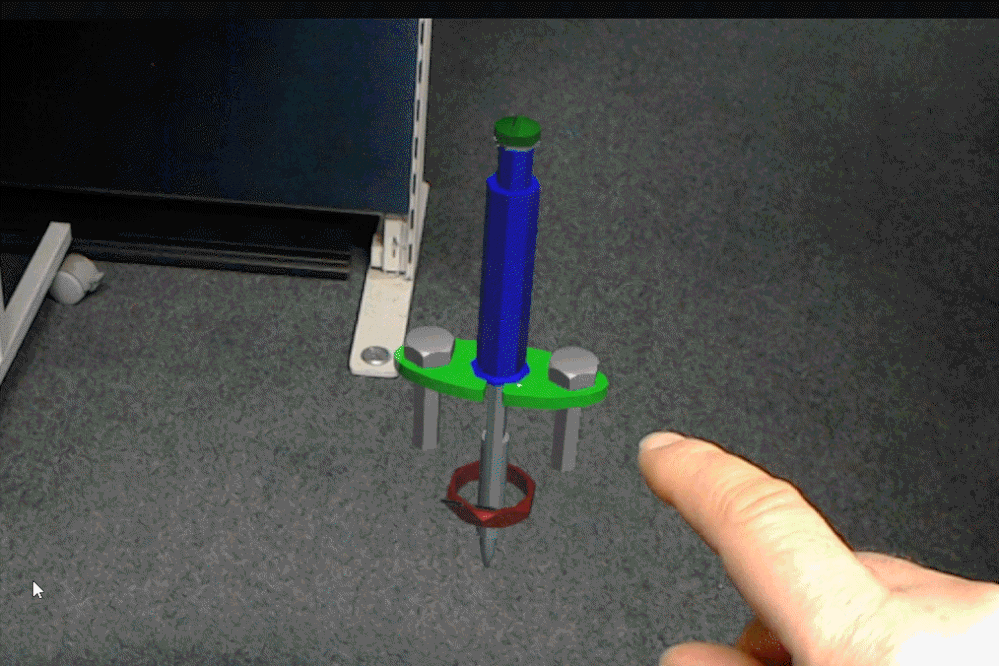
here on the HoloLense:
So here the opacity -> tha alpha channel / is defined but the color should not be changed:
var PICK_COLOR_OPACITY1 = "rgba(,,,0.0)";
to change the rgba expression by setting another value of transparency you can use some construct like this:
var PICK_COLOR_OPACITY1 = "rgba(,,,0.0)"; var OPACITY_VAL=0.2; var PICK_COLOR_OPACITY2= PICK_COLOR_OPACITY1.replace( "0.0)",OPACITY_VAL+")");
which will set transperancy value of 0.2
The code above is more than intended for setting colors and transparency . According a recommendation from development for hiding of components is better to use the hidden property
The code is then more simplified:
angular.forEach($element.find('twx-dt-model'), function(value, key) {
// search all twx-td-model's -> means all model widgets
angular.element(value).scope().$on('userpick',function(event,target,parent,edata) {
//for each model widget will set a userpick listener
try{
console.log('edata');console.warn(edata);
console.log("JSON.parse(edata)");console.warn(JSON.parse(edata));
var pathid = JSON.parse(edata).occurrence;
$scope.currentSelection = target + "-" + pathid;
console.log("=>>"+$scope.currentSelection);
} catch (ea) {console.error("not twx-model is clicked but still fired")}
try{
// here below the change recommended from R&D
tml3dRenderer.setProperties($scope.currentSelection, { hidden:true } );
} catch (e1234) {console.error( "e="+e1234); }
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
to hide a specific item :-
tml3dRenderer.setColor($scope.currentSelection, { hidden : true } );
do NOT use color/opacity settings - this is VERY inefficient and bad practice. Experiences doing things this way will get rejected.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @SteveGhee
Thanks for the correction and pointing of the correct usage!
The way I suggested there was found by trial-and-error (because there is no documentation) and where I tested and shared here as the only option I did know.
Mostly it was used to set the opacity but also it did have the effedt that it will hide an component mostly temporary , where I do not think that it have to much negative effect. Ok I agree is bad usage for permanent hiding of components.
So I will correct the code in my post regarding to the dev recommendation
I think the correct expression should be:
tml3dRenderer.setProperties($scope.currentSelection, { hidden:true } );
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I can insure that your solution has worked on HoloLens.
Before accepting the answer, if you don't mind asking you few questions more than the one posted,:
- Is it possible through Vuforia Studio to get info such number of the parts from .pvz file? so I can dynamically get the number and iterate over all the parts to hide it?
- Is there a better solution to hide a complete model except animated parts than than iteration over all the parts?
- Is it possible to hide a complete model in HoloLens, in a way similar to force hide, without loosing current Step track? (I was able to make the model invisible or transparent by switching the sequence to none, but I want something keep the state of the model and only make it invisible)
sorry if the questions are irrelevant, appreciate all your support.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
you can hide a complete model by hiding the root node.
there is however a complication if you have a sequence active at any time - the seuqqence takes precedence and it will control the visibility - this is reasonable, as the author of that sequence will have decided which parts should be visible in any step - the experience should therefore not really be able to override that as it will invalidate the animation sequence.
to control the model structure, you can therefore do the following - do NOT include visibility (or color changes etc.) in the sequence - just use it as an motion animation description. control visibility etc. in code. Or don't use a sequence at all, and control everything though the JS api.
as for getting model/part properties etc., yes there are mechanisms for extracting metadata from model files (pvz etc). these have been shared with the Studio ninja team; if you are not on the Studio inja slack channel, let us know and we can get you invited and you can access the tools etc. there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
While this complication looks unresolvable in HoloLens, it can be done easily in mobile devices through 'force hide' property. I wonder why it hasn't provided to HoloLens yet!
Yes Steve please invite me. I didn't know about such team, all what I know it this community.
Thanks a lot.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
forceHide was not actually specified to be added to tablet APIs so its unsupported. no idea if R&D will add it to the HoloLens - highly doubt it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Unsupported, you mean it might not be included in next releases?