Community Tip - Learn all about the Community Ranking System, a fun gamification element of the PTC Community. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: CSS for Text Input Widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
CSS for Text Input Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
CSS for Text Input Widget
What are the CSS scripts for the "Text Input" Widget.
I have the label position set to 'Stacked Label' and I am trying to change the colour of the label text color and text color.
At the moment I am using:
.dataLabel {
background-color : #346596;
font-weight : bold;
color : #FFF;
}
The background color and font weight works fine, but the color (font color) does not work.
Is there anything specific I am mising?
Thanks
Solved! Go to Solution.
- Labels:
-
Coding
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Atif,
Thanks for sharing the screenshot. Please use the below code to change the color of the label:
.dataLabel .input-label {
color: #FFF;
}
Let me know if this works.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @atifkhan,
I have used the below code to change the color of the text:
.dataLabel {
background-color : #346596;
font-weight : bold;
}
.dataLabel input {
color: #FFF;
}
This is one of the ways to achieve the functionality. Please let me know if this works.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks @ytella,
This is half of what I need, using this method changes the text inside the text input but I still cannot get the 'Label' to change font color.
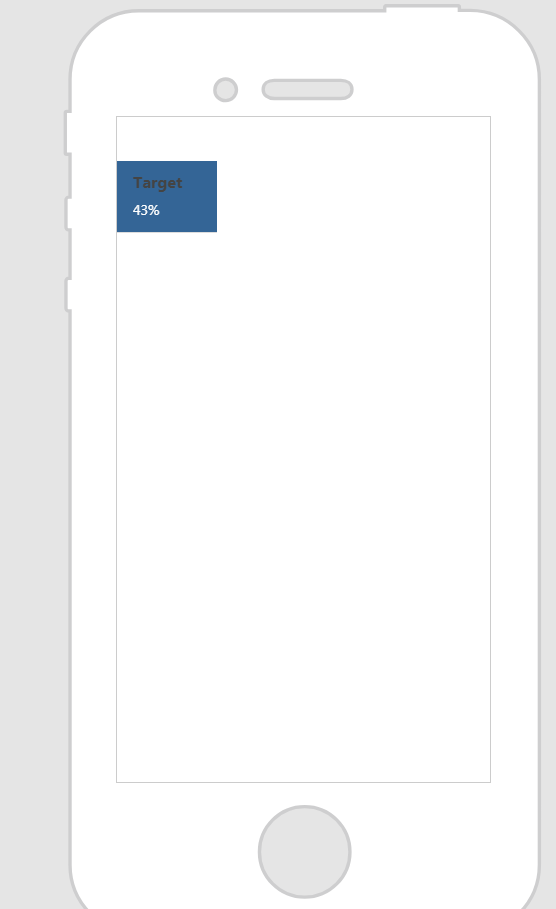
As shown in the screenshot, the text (43%) is showing white, but the label input (Target) is still black.
Thanks,
Atif
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Atif,
Thanks for sharing the screenshot. Please use the below code to change the color of the label:
.dataLabel .input-label {
color: #FFF;
}
Let me know if this works.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator