Community Tip - You can change your system assigned username to something more personal in your community settings. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Camera view animation not working in Vuforia S...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Camera view animation not working in Vuforia Studio.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Camera view animation not working in Vuforia Studio.
I created animation sequence steps in Creo Illustrate. Playing steps showing changing the position of parts works in Vuforia Studio. However the step that changes the 3D model's orientation (to show the other side) does not work.
I have tried both the Record Camera and Capture Camera methods for changing the 3D model's orientation in Creo Illustrate. Neither works when I bring the .pvz file into Vuforia Studio. I'd greatly appreciate information on how to get this working.
- Labels:
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Only the part movements are usable in Studio. Since this is AR you can't control the users perspective, they will need to walk to a different position to view the model from a different angle. You can rotate and move the 3DModel in the experience but you would need to do this independently from what you do in Illustrate.
Remember in AR the user controls the 'camera' position.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for the quick and helpful reply.
"You can rotate and move the 3DModel in the experience but you would need to do this independently from what you do in Illustrate."
Do you mean only the user can do this in View? Or can I configure this in Studio in a way that plays for the user to show them something?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
only user can do this
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Understood. Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This is not quite correct. If you don't "program" something in Studio the user can not move the model at all. There are ways to make an experience that will allow the user to move the model around but I have never seen anyone pull off a good UI, like something with drag, pinch and two finger rotate. You will end up having to use on screen buttons or sliders to move the model around.
If all you want is something like spin the model around to two or three positions in front of the user this would be easy to do with a little JS and could run on a loop or have pause play buttons.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have pop-up instruction steps with animation showing connecting cables to the 3D model's rear. When the user clicks the button to open the last step I want to rotate the 3D model to show the front panel LEDs that light up. Could you give an example of how to do this with JS?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The link above helped me get a button click to invoke a JS function to rotate the 3D model. However it appears to break the functionality of the rotation slider I set up for users. Also, I'm not sure how to rotate the 3D model back to its original position when the user closes the instruction pop-up. Creating another JS function seems to have stopped the original desired rotation from working.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @writeratcdd ,
I think the best approach will be to define the position - e.g. the rotation about Y model axis, via a parameter and let the script change your parameter - so the script could do some think like:
$scope.app.params['YROT']=0
//////////
$scope.TestClick = function () {
$scope.app.params['YROT']=parseFloat($scope.app.params['YROT'])+5.0
}
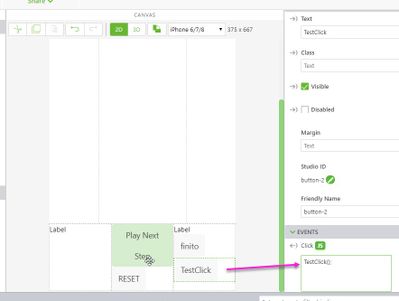
So here I will call the TestClick from a button click event :
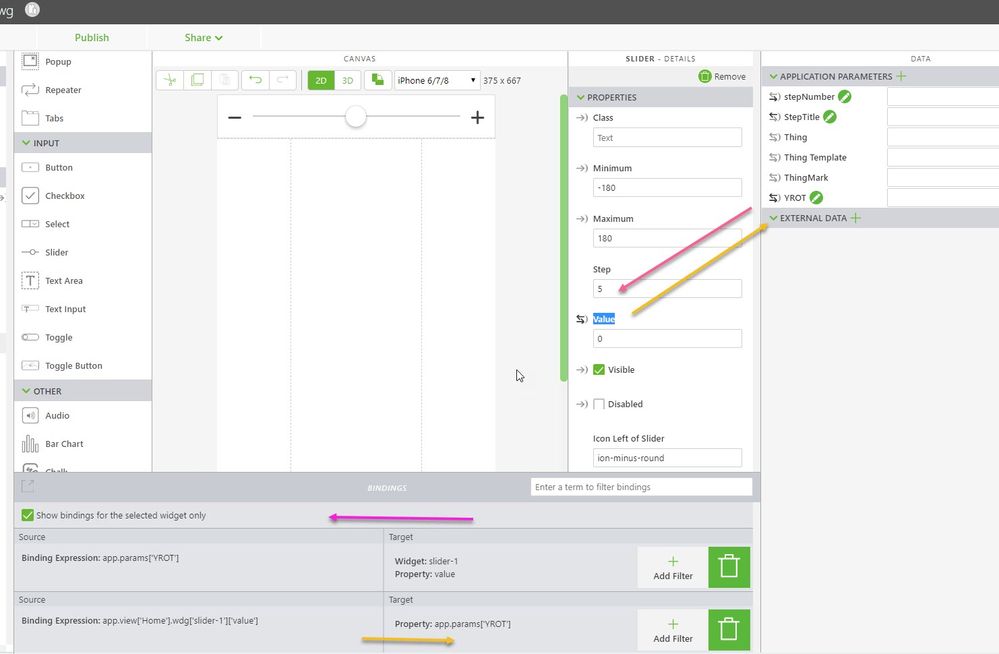
Then you can bind the value of the slider in 2 direction to the parameter so that change of the slider value will change the parameter and also a change pf the parameter will change the slider.
Then you can also bind the parameter value additional to the model Y rotation and test.
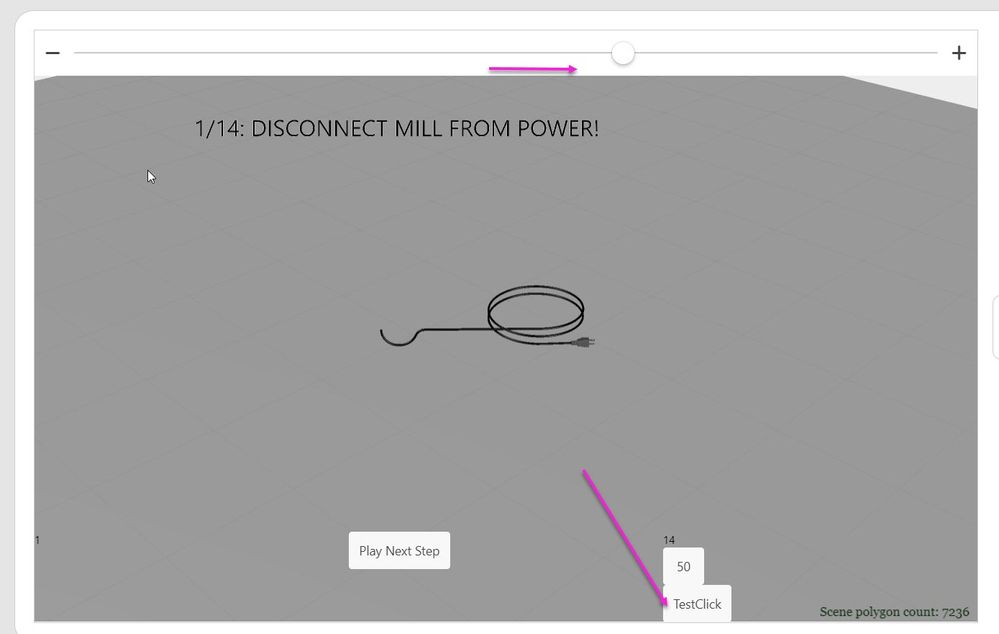
Now a click of the button will change the rotation of the model but will also update the slider