Community Tip - Have a PTC product question you need answered fast? Chances are someone has asked it before. Learn about the community search. X
- Community
- Augmented Reality
- Vuforia Studio
- Can TML Text be applied on 3D models? What are th...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Can TML Text be applied on 3D models? What are the limitations of the TML Text widget?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Can TML Text be applied on 3D models? What are the limitations of the TML Text widget?
I have already applied TML Text to model items and it works fine. I have used 'shader' property on model items to get a less opaque color effect. I wanted to apply the shader effect on an entire model containing sequences or figures from creo illustrate
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
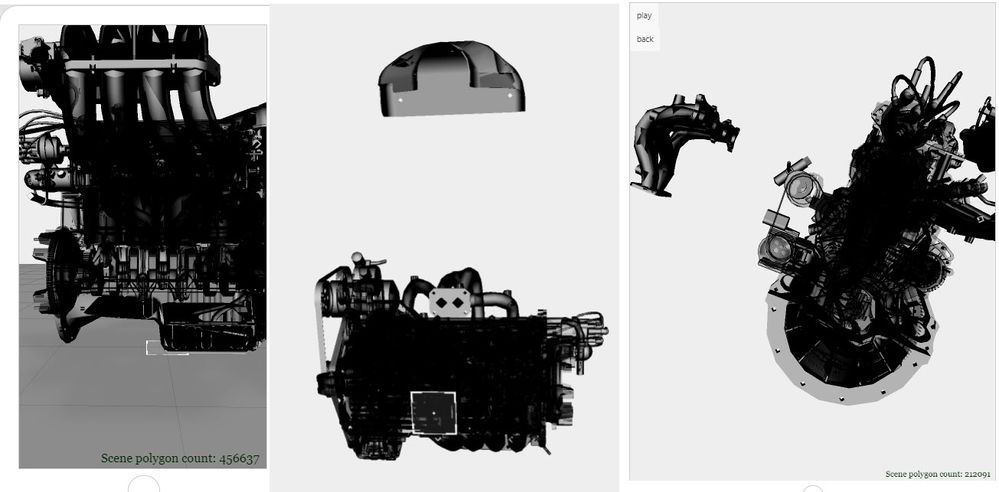
I think if you could apply a shader definition to the whole model widget - it depends generally on the shader implementation.
So for example a glass shader is intended ( lead to much better results) to be applied on modelItem widget. But it seems to work also if it is used for the whole mode widget:
$scope.setup = function() {
console.info("started setup function");
$scope.view.wdg['model-1'].texture = "app/resources/Uploaded/cvc-test.jpg?name=tex0&edge=repeat";
$scope.view.wdg['model-1'].shader = "glass;refindex f 0.2;envrotate f 0.5";
console.info("finished setup function");
}
////////////////////////////
$rootScope.$on("modelLoaded", function () {$scope.setup();})
In generally it should work because we have the model widget properties 'shader' and 'texture' but for example if you try to use a 'pinger' shader - it will definitely not work because the shader code will fails on some geometry .
Also, in the sequence the shader will override some color or highlight sequence of a component but will allow the transformation (translate or rotate)
What should be the effect in the particular case is something what should be tested (trial and error)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I think if you could apply a shader definition to the whole model widget - it depends generally on the shader implementation.
So for example a glass shader is intended ( lead to much better results) to be applied on modelItem widget. But it seems to work also if it is used for the whole mode widget:
$scope.setup = function() {
console.info("started setup function");
$scope.view.wdg['model-1'].texture = "app/resources/Uploaded/cvc-test.jpg?name=tex0&edge=repeat";
$scope.view.wdg['model-1'].shader = "glass;refindex f 0.2;envrotate f 0.5";
console.info("finished setup function");
}
////////////////////////////
$rootScope.$on("modelLoaded", function () {$scope.setup();})
In generally it should work because we have the model widget properties 'shader' and 'texture' but for example if you try to use a 'pinger' shader - it will definitely not work because the shader code will fails on some geometry .
Also, in the sequence the shader will override some color or highlight sequence of a component but will allow the transformation (translate or rotate)
What should be the effect in the particular case is something what should be tested (trial and error)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you Roland Raytchev for such a prompt reply.
Could you please elaborate the "glass" tml-text for entering in the text field
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you once again, Roland Raytchev. I attempted a TML-Text I had already used and it works. The shader property works on the entire model and it has a sequence created in Creo Illustrate. The entire model has a shader effect while executing the sequence. This is exactly what I wanted. Thanks a ton!