Community Tip - Have a PTC product question you need answered fast? Chances are someone has asked it before. Learn about the community search. X
- Community
- Augmented Reality
- Vuforia Studio
- Can shaders be used on multiple models in a single...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Can shaders be used on multiple models in a single view?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Can shaders be used on multiple models in a single view?
I am trying to apply different shaders on multiple models in a single view. Apparently the usual method is not working. Only one particular model is being applied a shader at a time.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Ace_Rothstein ,
when I tested the shader with 2 different models I was also able to reproduce an issue where the second model does not work.
I used a glass shader. What is not clear if the tmltext shader definition is not working because there is some problem with shader implementation or this is a general studio issue.
I tested the issue further and it was strange that then it was working when I set the first model (where the shading was display ok) to invisible - model visible property was set to false . The display on the both model are working fine for selected modelItems / This was working in preview and on IOS Ipad 6 device. But later when I tested it again I have again an issue.
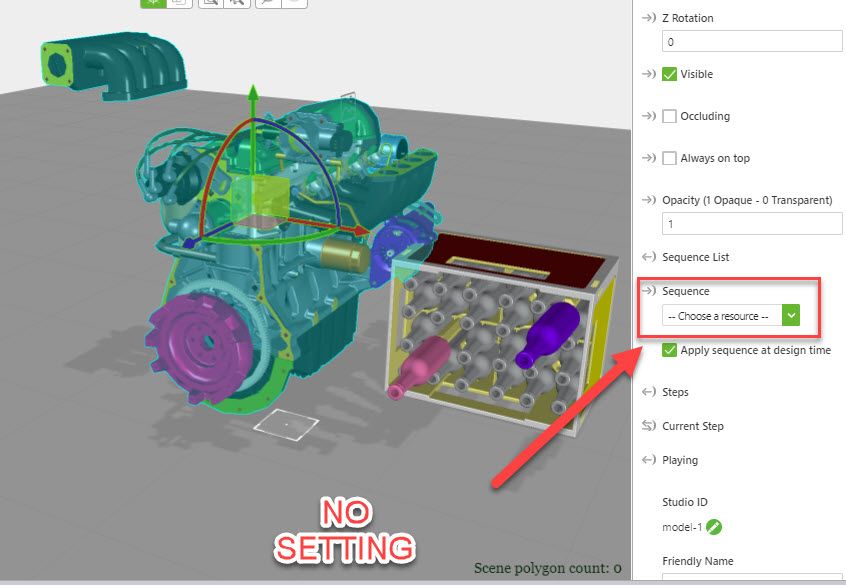
After some further checks in the end I found that it works with several models when you do not set the sequence property. In this case shader settings are displayed ok
I used some js code for setting of the class shader :
/////////
$scope.setupModelItem = function() {
$scope.view.wdg['model-1']['visible'] = true;
$scope.view.wdg['model-2']['visible'] = true;
console.info("started setupModelItem function");
$scope.view.wdg['modelItem-1'].texture = "app/resources/Uploaded/cvc.jpg?name=tex0&edge=repeat";
$scope.view.wdg['modelItem-2'].texture = "app/resources/Uploaded/cvc.jpg?name=tex0&edge=repeat";
//--mdl 2
$scope.view.wdg['modelItem-3'].texture = "app/resources/Uploaded/cvc.jpg?name=tex0&edge=repeat";
$scope.view.wdg['modelItem-4'].texture = "app/resources/Uploaded/cvc.jpg?name=tex0&edge=repeat";
$scope.view.wdg['modelItem-5'].texture = "app/resources/Uploaded/cvc.jpg?name=tex0&edge=repeat";
$scope.view.wdg['modelItem-1'].shader = "glass;refindex f 0.2;envrotate f 0.5";
$scope.view.wdg['modelItem-2'].shader = "glass;refindex f 0.2;envrotate f 0.5";
//--mdl 2
$scope.view.wdg['modelItem-3'].shader = "glass;refindex f 0.2;envrotate f 0.5";
$scope.view.wdg['modelItem-4'].shader = "glass;refindex f 0.2;envrotate f 0.5";
$scope.view.wdg['modelItem-5'].shader = "glass;refindex f 0.2;envrotate f 0.5";
console.info("finished setupModelItem function");
}
//
//////////////////////////
$rootScope.$on("modelLoaded", function () {
$scope.setupModelItem(); });The shader was displayed ok in several modelItems widget on the both models
Seems that there is a general problem when we set the sequence property of a model and try to apply shader on several model widgets.
You can test if you disable this property e.g.
$scope.setWidgetProp("model-1","sequence","")
You can try to merge the several models to one assembly but I believe that there always an issue could occurs when we try to use at the same shader and sequence on the same model.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Ace_Rothstein ,
when I tested the shader with 2 different models I was also able to reproduce an issue where the second model does not work.
I used a glass shader. What is not clear if the tmltext shader definition is not working because there is some problem with shader implementation or this is a general studio issue.
I tested the issue further and it was strange that then it was working when I set the first model (where the shading was display ok) to invisible - model visible property was set to false . The display on the both model are working fine for selected modelItems / This was working in preview and on IOS Ipad 6 device. But later when I tested it again I have again an issue.
After some further checks in the end I found that it works with several models when you do not set the sequence property. In this case shader settings are displayed ok
I used some js code for setting of the class shader :
/////////
$scope.setupModelItem = function() {
$scope.view.wdg['model-1']['visible'] = true;
$scope.view.wdg['model-2']['visible'] = true;
console.info("started setupModelItem function");
$scope.view.wdg['modelItem-1'].texture = "app/resources/Uploaded/cvc.jpg?name=tex0&edge=repeat";
$scope.view.wdg['modelItem-2'].texture = "app/resources/Uploaded/cvc.jpg?name=tex0&edge=repeat";
//--mdl 2
$scope.view.wdg['modelItem-3'].texture = "app/resources/Uploaded/cvc.jpg?name=tex0&edge=repeat";
$scope.view.wdg['modelItem-4'].texture = "app/resources/Uploaded/cvc.jpg?name=tex0&edge=repeat";
$scope.view.wdg['modelItem-5'].texture = "app/resources/Uploaded/cvc.jpg?name=tex0&edge=repeat";
$scope.view.wdg['modelItem-1'].shader = "glass;refindex f 0.2;envrotate f 0.5";
$scope.view.wdg['modelItem-2'].shader = "glass;refindex f 0.2;envrotate f 0.5";
//--mdl 2
$scope.view.wdg['modelItem-3'].shader = "glass;refindex f 0.2;envrotate f 0.5";
$scope.view.wdg['modelItem-4'].shader = "glass;refindex f 0.2;envrotate f 0.5";
$scope.view.wdg['modelItem-5'].shader = "glass;refindex f 0.2;envrotate f 0.5";
console.info("finished setupModelItem function");
}
//
//////////////////////////
$rootScope.$on("modelLoaded", function () {
$scope.setupModelItem(); });The shader was displayed ok in several modelItems widget on the both models
Seems that there is a general problem when we set the sequence property of a model and try to apply shader on several model widgets.
You can test if you disable this property e.g.
$scope.setWidgetProp("model-1","sequence","")
You can try to merge the several models to one assembly but I believe that there always an issue could occurs when we try to use at the same shader and sequence on the same model.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @RolandRaytchev!
Thank you for your solution. I attempted to run the code in your described method and it has worked successfully. It was great help! Thank you once again