Community Tip - Learn all about the Community Ranking System, a fun gamification element of the PTC Community. X
- Community
- Augmented Reality
- Vuforia Studio
- Cannot pass TextInput (text) to service parameter
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Cannot pass TextInput (text) to service parameter
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Cannot pass TextInput (text) to service parameter
What i would like to do
- I would like to pass parameter to service I created.
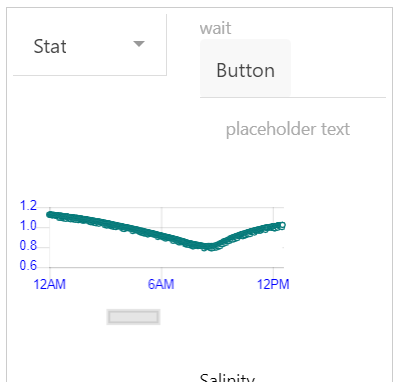
-service is call to rest api end point with reply json format data of water level (measure all day in each minutes).
-i convert to infotable and got data shape as (ID,TimeStamp,WaterLevel).
-endpoint url is look alike getdatafromID/<ID-name>.
for example, my ID-name is IN01,IN04
What i have try
- i try concept to create graph on mashup by putting ID-name as text input, It's work
- i try on Vuforia 2d widget time chart it's not work.
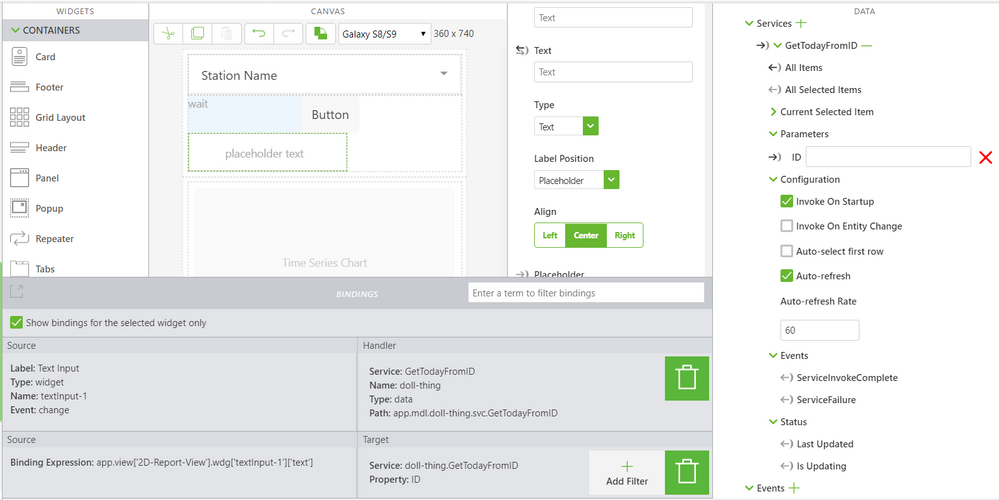
- I use textInput (text) to input ID-name i want to call on server
-bind textInput(text) to Parameters(ID)
-bind event(valuechange) to GetTodayFromID(service called)
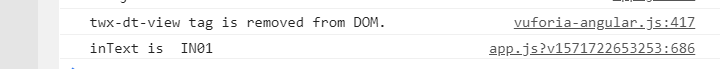
-I also create function to catch log that what data really passed to (figure 3 below)
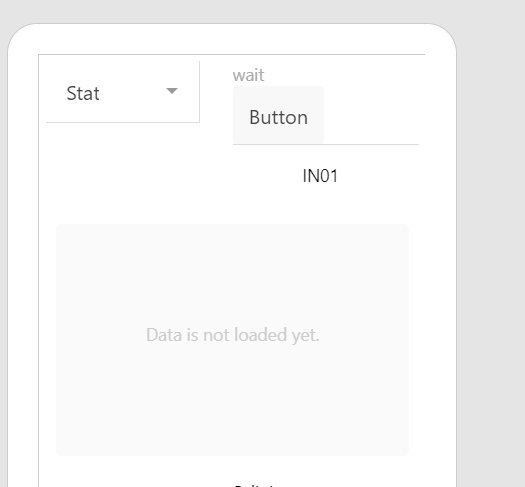
-data is not load
- i configure option as "invoke on Startup" and "refresh" data is not load
But
- If i use default input for ID as IN01 data can be loaded But just only the default(IN01 in this case) I cannot change to IN04 while on preview
How can i pass TextInput (text) to service parameter.
- Labels:
-
Experience Service
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Gravel,
It is very detailed post!
- Are we sure that the value transferred to ThingWorx is the expected one ?
- In ThingWorx, in the Service GetTodayFromID, can you add some verbose to check the value received ?
This logger can be used :
- When the issue is reproduced what is the verbose output in ThingWorx ?
- Do we have the value IN01 or something else ?
Thanks in advance for your feedback.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
do you have example(or tutorial) about making subscription code
i never use it before
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you Mister,
I finally found that issue is about default called that im not set to somewhere and make the whole system response in weird.
I will talk about this soon but im in very busy progress
i will update this next week
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Paitoon ,
I have in one of my projects exact the same application case and it works fine, no problem
My opinion there could be 2 issues:
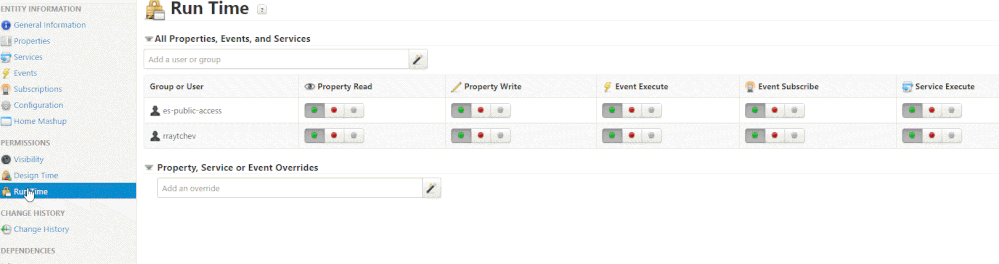
1.) the method you tried to use has no permission for the user. In the old Thingworx 8.1 it look like this:
One time we can do the setting for the particular user and one time for the public user
Here I did set the permission for all services and properties, but you can set the permission only for the required service
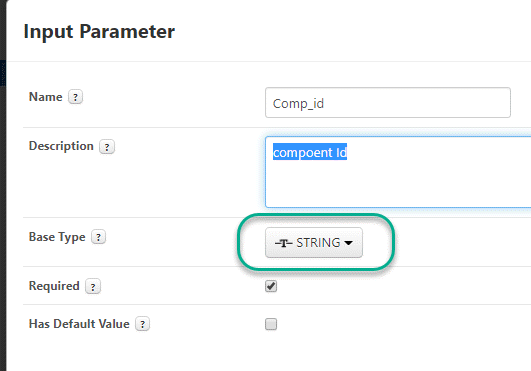
2.) the second problem, may be, is the wrong parameter- so need to check if we need to convert the sting parameter to other type parameter- so for example you can check that the service will use a string parameter
Later you can convert it if required to e.g. Integer or double
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
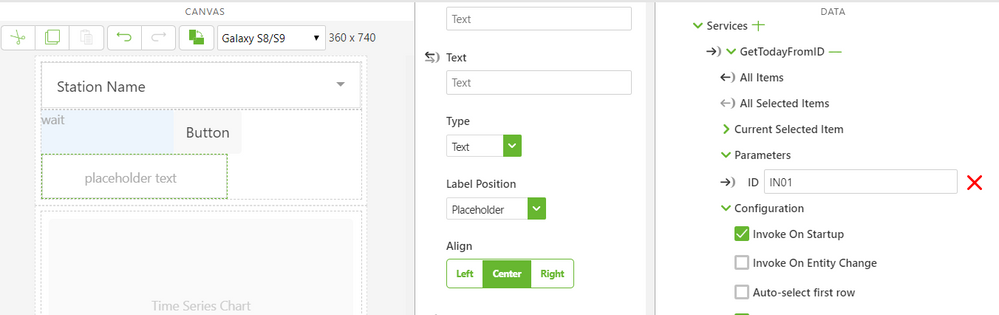
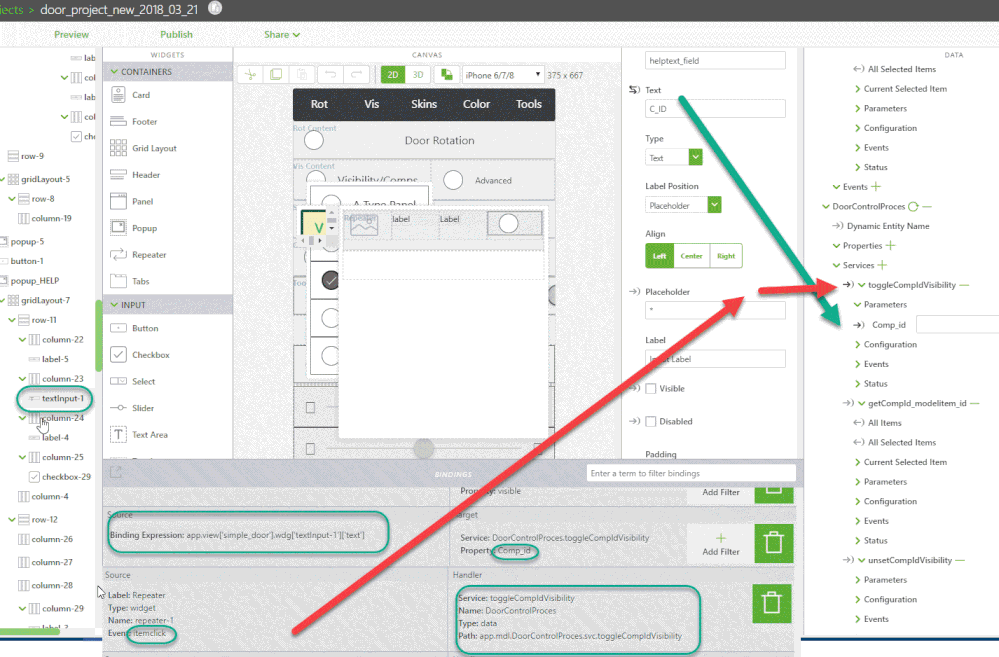
Here I wanted to add that no configuration is required and should be set because the service is call directlly - means you need to deselect the option Select on Startup and Invoke on Entity Change and Auto Referesh because the call should be done from the textInput widget change event so far I see the attached picture
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you Mister,
I finally found that issue is about default called that im not set to somewhere and make the whole system response in weird.
I will talk about this soon but im in very busy progress.
i will update this next week
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
we can also call the method form javaScript (still this requires as mention in the previous post that the permssion are set correctly)
Example:
//this function is called by click event of repeater
$scope.clickRepeater = function() {
console.warn("function $scope.clickRepeater() with::"+$scope.view.wdg['textInput-1']['text']);
$scope.toggleCompIdVisibility($scope.view.wdg['textInput-1']['text']);
};
///// definition of the service call
//////////////////////////
$scope.toggleCompIdVisibility = function(Comp_id) {
console.warn("toggleCompIdVisibility Comp_id="+Comp_id);
var prop = "Comp_id";
var message = Comp_id;
$scope.app.params['str_par1']= Comp_id;
console.warn( "{property: + Comp_id +,message :" + $scope.app.params['str_par1']+"}");
$scope.$applyAsync(function() {
$rootScope.$broadcast('app.mdl.DoorControlProces.svc.toggleCompIdVisibility',
{
"property": "Comp_id", //"message" : $scope.app.params['str_par1']}
"message" : message}
);
}
,500 );
};Here is another example were we can call the service setMyString-> example Car1 Thing
//THIS BELOW WORKS ONLY IF THE
// Thing and service are added in
//project experience service
// here thing=Car1
//srv name setMyString
//parameter name = WERT
$scope.testString = function(val) {
//this works only if the service is added in studio
$scope.$applyAsync(function() {
$rootScope.$broadcast('app.mdl.Car1.svc.setMyString',
{"WERT": val}
);} ,500 );
};