Community Tip - New to the community? Learn how to post a question and get help from PTC and industry experts! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Change Color of a ModelItem
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Change Color of a ModelItem
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Change Color of a ModelItem
What I want to do is to have a button, which when clicked changes the part color during the experience.
I have applied model item widget to the part for which I want the color to change. given the desired color . Placed a toggle button and binded it to the model item color property. But in the preview it doesn't work.
Alos, I followed the steps in the Article - CS251748 and still couldn't achieve my goal .
Kindly assist.
- Labels:
-
Design
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Abihishek,
I tested the suggested techniques in article and it was working fine:
There the example shows e:
1.)slider value changed the value of app parameter

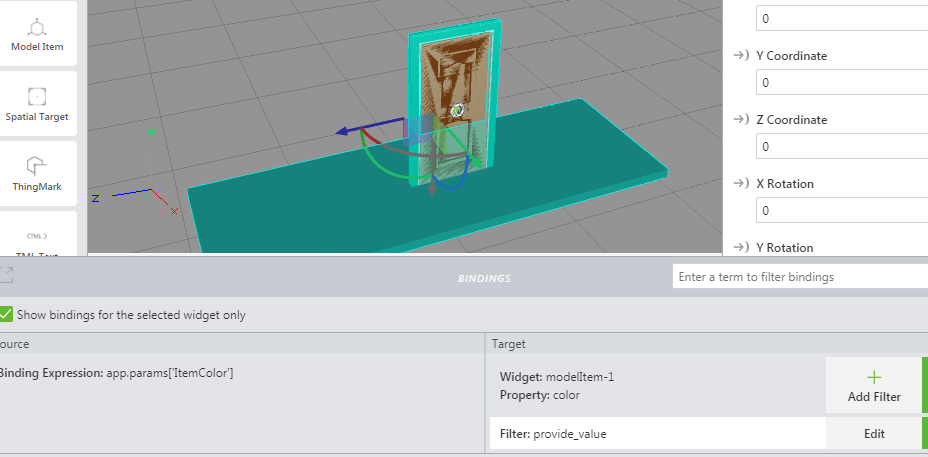
HERE the binding of the parameter has an filter defined as return 'rgba(' + value+ ',0,0,0.4);'; - which means it is the value of the paramter
So far I know it could has a value of 0-240 if we follow the user interface
2.)parameter is binded to the value of the Model Item property

So when we change the now the slider from 0-240 value it will change the red color

So back to your question in your case the click of your button should change for example the value of the parameter
app.params['ItemColor']between value of 1 and 0
in this case you can define a filter e.g.:
if(value ==1)
return 'rgba(240,0,0,0.5);';
else
return 'rgba(0,0,240,0.3);';
This will change the color depending of this if the button is clicked or not
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Roland,
Thank You very much. It's working know.
I was missing out the "Filter" part
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi everyone,
I'm trying to follow your steps and especially the version not using a slider.
As i have a set of 4 different colors to switch between for my modelitems, i'd like to create 4 différents buttons so i cans switch the colors directly from that.
I'm trying to use what you've described earlier :
app.params['ItemColor']between value of 1 and 0
if(value ==1)
return 'rgba(240,0,0,0.5);';
else
return 'rgba(0,0,240,0.3);';
But it seems that i miss something to set the itemcolor between 0 and 1 or to bound it to the fact that the button is cliked or not.
Any detailed steps or screenshots will be really appreciated.
Thanks,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
use the below script
$scope.color1 = function(val) {
switch(val) {
case 1:
$scope.view.wdg['modelItem-3'].color = 'rgba(152,191,16, 1)';
break;
case 2:
$scope.view.wdg['modelItem-3'].color = "";
break;
}
};
call color1(1); for pressed event
&
call color1(2); for unpressed event
Similarly create color2, color3, color4 for the different color set and call them in there respective toggle buttons.
Thanks,
Abhishek




