- Community
- Augmented Reality
- Vuforia Studio
- Re: Changing text in label widget from home.js
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Changing text in label widget from home.js
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Changing text in label widget from home.js
Hi,
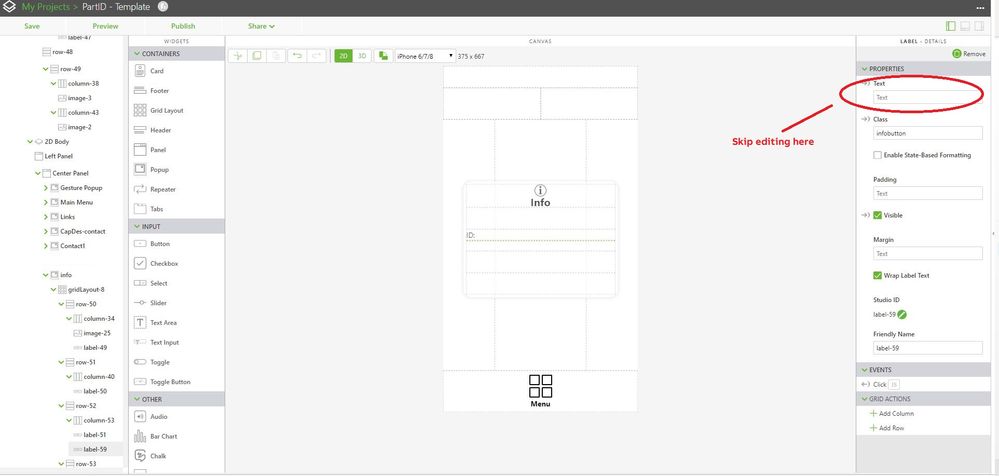
As the topic is named I want to change the text in the a 2D-widget not by writing in the label field in properties window, as seen in the picture but rather I would like to change it in the home.js script.
I was thinking of writing a code like this:
$scope.app.view.Home.wdg['label-59'].text = 'hello';
OR:
$scope.setWidgetProp( "label-59", "text", 'hello');
Tried different variations, but none of them seemed to work.
I must miss something, does anyone have any suggestions?
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Coding
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @PhilipB,
may be, a significant question could be , when do you want to call this function. You can call it from a button as mentioned by @tmccombie . This should always work.
But when you try to set property on start , when you load first time the project - view - in this case if you write simple :
$scope.setWidgetProp( "label-59", "text", 'hello');very probably this will not work because the object /widget is not initialized yet.
So the first idea is to call it with some timeout /delay like:
$timeout($scope.setWidgetProp( "label-59", "text", 'hello'),4000) //4 sec
And when use enough large value of delay this will work at the end , but this is also not a good solution.
The recommend way will be to use an event where you know that when this event is fired, all object are already initialized.
So if you want to set a 2d widget then you can use $ionicView.afterEnter', event - example:
$scope.$on('$ionicView.afterEnter', function() {
$scope.setWidgetProp( "label-59", "text", 'hello');
});
But this will not work for a 3d widget. In this case you need to use the modelLoaded event - example:
$rootScope.$on('modelLoaded', function()
{
$scope.setWidgetProp( "label-59", "text", 'hello');
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
These methods should work. Do you have them in a function?
Try doing this:
$scope.updateLabel = function(){
$scope.setWidgetProp( "label-1", "text", 'hello');
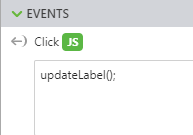
};And then call that function either within Home.JS ($scope.updateLabel();) or on an event within your experience.
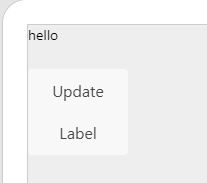
I called it on a button click event.

Once I click on the button in my experience, the label gets updated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @PhilipB,
may be, a significant question could be , when do you want to call this function. You can call it from a button as mentioned by @tmccombie . This should always work.
But when you try to set property on start , when you load first time the project - view - in this case if you write simple :
$scope.setWidgetProp( "label-59", "text", 'hello');very probably this will not work because the object /widget is not initialized yet.
So the first idea is to call it with some timeout /delay like:
$timeout($scope.setWidgetProp( "label-59", "text", 'hello'),4000) //4 sec
And when use enough large value of delay this will work at the end , but this is also not a good solution.
The recommend way will be to use an event where you know that when this event is fired, all object are already initialized.
So if you want to set a 2d widget then you can use $ionicView.afterEnter', event - example:
$scope.$on('$ionicView.afterEnter', function() {
$scope.setWidgetProp( "label-59", "text", 'hello');
});
But this will not work for a 3d widget. In this case you need to use the modelLoaded event - example:
$rootScope.$on('modelLoaded', function()
{
$scope.setWidgetProp( "label-59", "text", 'hello');
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Allright I see!,
Thanks for the reply @tmccombie and @RolandRaytchev! Of course I need something to "trigger" it to start working. I tried all variations and it all worked but I wanted to initiate the function at start so the last method worked best with:
$scope.$on('$ionicView.afterEnter', function() {
$scope.setWidgetProp( "label-59", "text", 'hello');
});
Thanks for again!