Community Tip - Learn all about PTC Community Badges. Engage with PTC and see how many you can earn! X
- Community
- Augmented Reality
- Vuforia Studio
- Close/Hide a modal opened view by Javascript
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Close/Hide a modal opened view by Javascript
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Close/Hide a modal opened view by Javascript
We have an modal opened view in our vuforia application with a button on top.
When we press this button we want to close the modal view and navigate to another main view.
Example:
MainMenuView is open
-> Navigation to a 3D-Model view
-> Click on a help button which opens a 2D Help or Informationview as modal
-> Click on a button inside this modal view should close the modal view and navigate back on the mainmenu.
On another post here in the community i found a function of JavaScript which seems to do what I want
"app-fn-hide-modal" but I can't figure out on which scope this is called and with which kind of parameters.
Maybe in this way?
$scope.app.fn.hide-modal('view-1');
it doesn't seem to work.
Can anyone help here?
Javascript documentation for vuforia seems like a pain for me 😞
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Did you try binding your button to the modal view object in the usual way? Select the button, click on the arrow for the Click event, drag it and drop it onto the modal view object in the View tree, and select "Hide Modal" from the popup. That should be all you need to make a button that dismisses the modal view.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Christian_S ,
One of the ways to implement this scenario is by using Multiple views. In Vuforia Studio, you can create multiple application screens. By default, a Home View is created upon the creation of new experience. To create a new view,
- Create a + icon next to views, Type a name in the name field and choose 2D view
- Add required widgets in this 2D view
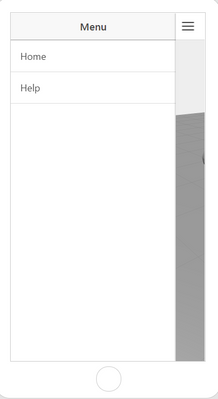
- Preview the experience. The first view on the list will be your starting screen for your application. In the top left corner there is a Menu button which enables us to switch between views as shown below:
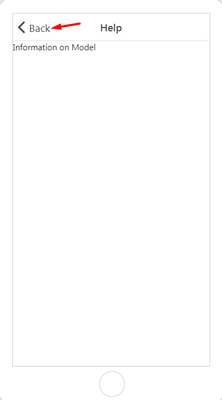
- Clicking on Help will navigate to Help View. In the top left corner there is a back button to go back to the Home view
Hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Did you try binding your button to the modal view object in the usual way? Select the button, click on the arrow for the Click event, drag it and drop it onto the modal view object in the View tree, and select "Hide Modal" from the popup. That should be all you need to make a button that dismisses the modal view.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I think you may want the twx.app.fn.navigate('view') function, switching between views (at least in my experience) resets popups and other elements to their original positions unless modified by application parameters at runtime. Hope this helps!