Community Tip - Have a PTC product question you need answered fast? Chances are someone has asked it before. Learn about the community search. X
- Community
- Augmented Reality
- Vuforia Studio
- Create dynamic model target
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Create dynamic model target
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Create dynamic model target
Hello is it possible, for example with TML tag, to dynamically loaded model target from files?
- Labels:
-
Coding
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @JT_10028013 ,
I see that this post was without any answers, so wanted to check this functionality more detailed.
The question "dynamically load model targets from file"- consist of 2 part.
1.)Load of file from any location server , TWX etc. -especially from TWX repository e.g. here some related links:
- https://community.ptc.com/t5/Vuforia-Studio/Fetch-3-D-Model-from-Thingworx-File-Repository-into-Vuforia/m-p/782845#M10680
- https://community.ptc.com/t5/Vuforia-Studio/Cloud-Server-for-pvz-and-files-for-AR-Experience/m-p/785654#M10718
- https://community.ptc.com/t5/Vuforia-Studio/Decode-3D-model-binary-file-from-ThingWorx/m-p/728635#M9788
- https://community.ptc.com/t5/Vuforia-Studio/How-to-load-3D-model-in-runtime-from-Thingworx-File-Repository/m-p/639914/highlight/true#M7233
I think some of the techniques could be used also to access the model target form the repository using the link directly as shown in the post M10680
2.) how to use the multi model Targets?
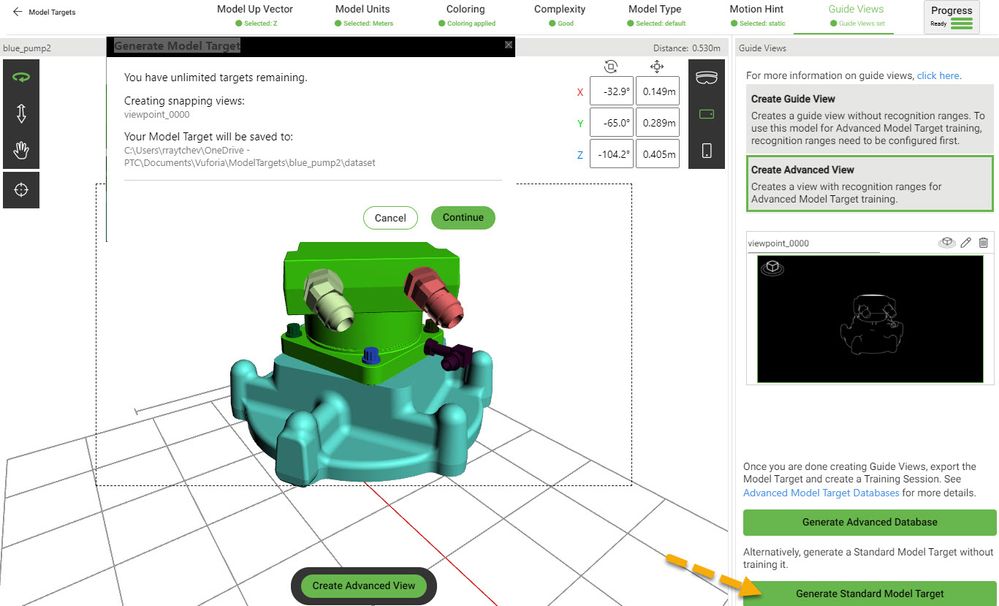
2.1) the first point is how to generate the model Target. We can use the Model Target Generator tool to generate Model Targets . The model Targets are then saved as <modeltargetName>.dat and <modeltargetName>.xml files . We can save these targets in a subfolder of the Upload project folder and try to used them later in the project. I tested with Standard guided views.
2.2) To create Multi Target we can try to use a tmlText widget creating a div with ng-repeat. Example:
<div ng-repeat="target in targets">
<twx-dt-target id="{{target.id}}" x="0" y="0" z="0" rx="0" ry="0" rz="0" src="{{target.src}}" istracked="false" stationary="true"></twx-dt-target>
</div>
This will read the $scope.target array which is defined in Home.js section:
//-------------------------Model Targets - data
const arrNames = ['ventil_bg', 'blue_pump2', 'test_asm'];
const arrIDs = ['1111', '1112', '1113'];
//--------------------------------------------------------
$scope.targets = [
{ id:"1111", src:"vuforia-model:///app/resources/Uploaded/multitargetmodel/blue_pump2?id=",x: 0.0, imagesrc:"app/resources/Uploaded/multitargetmodel/picture_pump_guide1.jpg"},
{ id:"1112", src:"vuforia-model:///app/resources/Uploaded/multitargetmodel/ventil_bg?id=" ,x: 0.0, imagesrc:"app/resources/Uploaded/multitargetmodel/picture_ventil_guide1.jpg" },
{ id:"1113", src:"vuforia-model:///app/resources/Uploaded/multitargetmodel/test_asm?id=" ,x: 0.0, imagesrc:"app/resources/Uploaded/multitargetmodel/picture_test_asm_guide1.jpg" }
];
This will create 3 modelTargets when we enter the View e.g. Home.js and when I check the debugging console it will load all targets in memory but it seems that it will only used one target at the same time to detect a model. Here in this case it will detect only the first target blue_pump. When I reorder the array $scope.targets where the ventil_bg is the first Item - in this case it will detect only ventil_bg target. Therefore the idea was to change the target before we load a view . When we later want to detect the second target - then we need to navigate to temporary view , change the array and load back the view where tmlText widget will initialize the view with specific modeTarget for search.
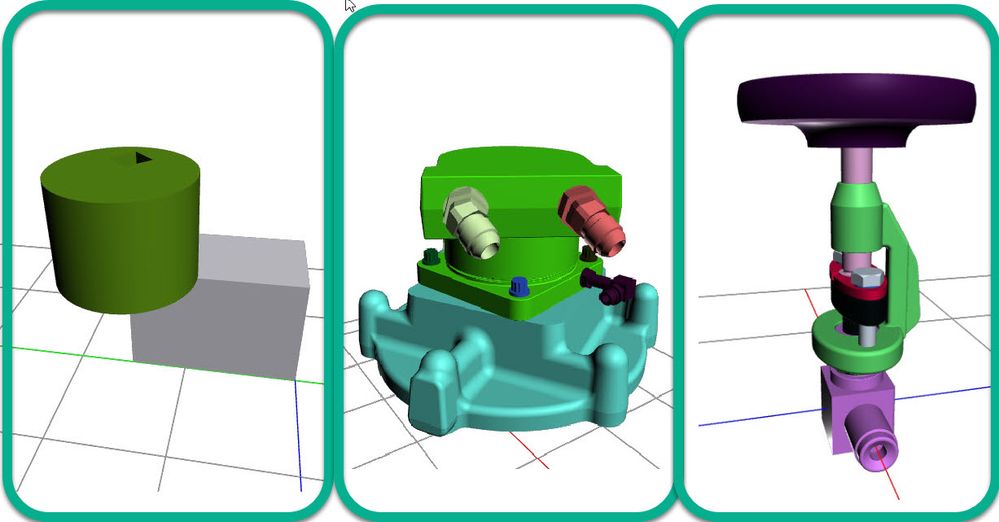
To test the issue I create an simple project with the following 3 Targets generated by the Model Target Generator
In this case I use for the tmlText an array which contains only one item /target and the target is set before entering the view via application parameter. The tml Text is defined as
<div ng-repeat="targ in targetsTemp">
<twx-dt-target id="{{targ.id}}" x="{{targ.x}}" y="0" z="0" rx="0" ry="0" rz="0" src="{{targ.src}}" istracked="true" stationary="true"></twx-dt-target>
</div>
and in the Home.js:
//-------------------------Model Targets - data
const arrNames = ['ventil_bg', 'blue_pump2', 'test_asm'];
const arrIDs = ['1111', '1112', '1113'];
//--------------------------------------------------------
$scope.targets = [
{ id:"1111", src:"vuforia-model:///app/resources/Uploaded/multitargetmodel/blue_pump2?id=",x: 0.0, imagesrc:"app/resources/Uploaded/multitargetmodel/picture_pump_guide1.jpg"},
{ id:"1112", src:"vuforia-model:///app/resources/Uploaded/multitargetmodel/ventil_bg?id=" ,x: 0.0, imagesrc:"app/resources/Uploaded/multitargetmodel/picture_ventil_guide1.jpg" },
{ id:"1113", src:"vuforia-model:///app/resources/Uploaded/multitargetmodel/test_asm?id=" ,x: 0.0, imagesrc:"app/resources/Uploaded/multitargetmodel/picture_test_asm_guide1.jpg" }
];
//-----------------------------------------------
$scope.count= parseInt($scope.app.params.INDX)
$scope.target = $scope.targets[$scope.count]
//-----------------------------------------------
$scope.targetsTemp=[]
$scope.targetsTemp.push($scope.targets[$scope.count])
after we enter the view - the target will start detection for the current item (here the 0 INDEX of the array. Then follow an call of the next target
//------------------------------------------------------------------------
$scope.$on('$ionicView.afterEnter', function() {
$scope.timeoutCallRef =$timeout($scope.changeTheSearch,5500);
})
Means the call is with some delay 5.5 secs here. This is the time for the search of the current Model Target. If we want to stop the search we can call some code like this:
//===================================================
$scope.stop= ()=>{
//reset the timer
if($scope.timeoutCallRef != undefined) {
$timeout.cancel($scope.timeoutCallRef);
$scope.timeoutCallRef = undefined;
}
}
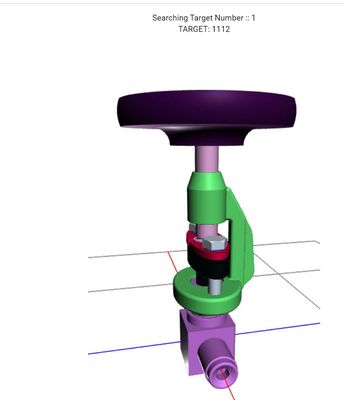
The call of the next MT is simple navigate to a second view e.g. search -> increment the MT Item - Then display in the search view the new target /e.g. info or picture. This is then the new target which should be searched when it returns to the home.js view.
Because I do not have the real object - I used for scanning - simple the jpg's of the targets. There was no problem to detect the targets. When a target was detected then the search is stopped and the corresponding model /pvz file was displayed. This is occurs in the trackingacquired event listener:
//============================================================================
$scope.contains = (arr,str)=> {let ret = false;
arr.forEach (el =>{ if(str.trim().indexOf(el.trim()) != -1) ret= true;});
return ret;};
//============================================================================
$scope.$on('trackingacquired', function (evt, args) {
//reset the timer
if($scope.timeoutCallRef != undefined) {
$timeout.cancel($scope.timeoutCallRef);
$scope.timeoutCallRef = undefined;
}
let retText = "trackingacquired event for:: "+JSON.stringify(args)+"...";
$scope.view.wdg['debug'].text = retText;
console.warn(retText)
let mapping = args.toString().trim();
console.log("mapping="+mapping)
if( $scope.contains(arrNames,mapping)) {
$timeout( ()=> {
$scope.setWidgetProp('modelWdg1','src', "app/resources/Uploaded/multitargetmodel/models/"+mapping+".pvz");
$scope.view.wdg.modelWdg1.visible = true;
$scope.view.wdg['button-5'].text = "Detected Part: " + mapping;
},500);
}
});
My test project for this functionality I added to the post. Also the jpg -3 pictures for the 3 model targets used here which could be scanned on test .