Community Tip - Did you get called away in the middle of writing a post? Don't worry you can find your unfinished post later in the Drafts section of your profile page. X
- Community
- Augmented Reality
- Vuforia Studio
- Fetch 3-D Model from Thingworx File Repository int...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Fetch 3-D Model from Thingworx File Repository into Vuforia Studio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Fetch 3-D Model from Thingworx File Repository into Vuforia Studio
Hi Everyone,
Can we fetch 3-D Model dynamically from Thingworx file repository into Vuforia Studio
Tried adding the pvz file url generated in Thingworx as a source for Model but its not working. But the same url if paste in browser the pvz file is getting downloaded
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Aditya1702 ,
you can check the post (https://community.ptc.com/t5/Vuforia-Studio/How-to-place-a-thingmark-with-remote-pvz-resource/m-p/772371#M10509 ).
Aactually it is another topic but there is also a post where is discussed how to receive models in Vuforia Studio from Thingworx repository . So , hope it could be helpful in this case. Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Aditya1702 ,
you can check the post (https://community.ptc.com/t5/Vuforia-Studio/How-to-place-a-thingmark-with-remote-pvz-resource/m-p/772371#M10509 ).
Aactually it is another topic but there is also a post where is discussed how to receive models in Vuforia Studio from Thingworx repository . So , hope it could be helpful in this case. Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for your guidance the issue was the model wasn't getting displayed in the preview but it is displayed on the device after publishing.
Thanks & Best Regards,
Aditya Gupta.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes, I think there is issue that in the LoadBinary-complete event the file data is not complete on the mobile device. But I think there is another very easy way to do this.
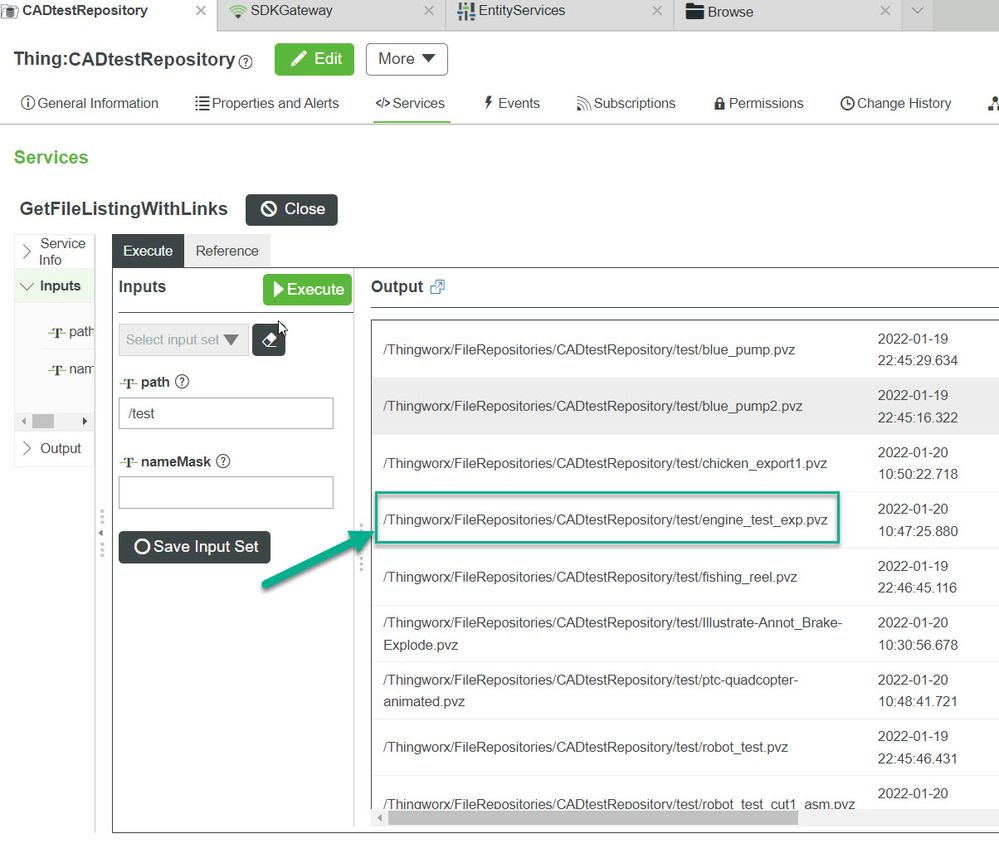
Example of the return values of the GetFileListngWithLinks:
In this case on the mobile device ( I verified that this is working on IOS and Android) will load the file then. But requirment is that the Repository Thing with service GetFile ListingWithLink is registered in the Exeternal DAta section
Then this code will work fine
////////////////////////////////////////////////////////////
$scope.testWithLink= function(){
//let urlStr= "https://pp-2201141259fd.portal.ptc.io/Thingworx/FileRepositories/CADtestRepository/test/tuer_rahmen_1_17-03-31.pvz"
let urlStr="/Thingworx/FileRepositories/CADtestRepository/test/engine_test_exp.pvz"
$scope.setWidgetProp('model-1','src', urlStr); $scope.$applyAsync();
}
///////
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
here I want to add a demo project . But this project is connected with a TWX /ES instance what I need to start and to pay attention that it is active.
To change it to you own database you need :
- first set the epxerinece service link in the Studio Configuration > info Tab
- in the Home.js change this
//////////////////////////////////////////////////////////////
$scope.LoadFileFromTwxRepository = function(path) {
console.log("calling LoadFileFromTwxRepository")
var TWXmodelID = 'CADtestRepository' // you repository Thing here
var serviceName = 'LoadBinary'
var parameters = {"path":path}
twx.app.fn.triggerDataService(TWXmodelID,serviceName, parameters);
$scope.$applyAsync();
console.log("after call of LoadFileFromTwxRepository")
};
and in the 2 button click events change the value of you path
//Button-2
LoadFileFromTwxRepository('/test/robot_test.pvz');
//button-1
LoadFileFromTwxRepository('/test/test_kasten_new1.pvz');
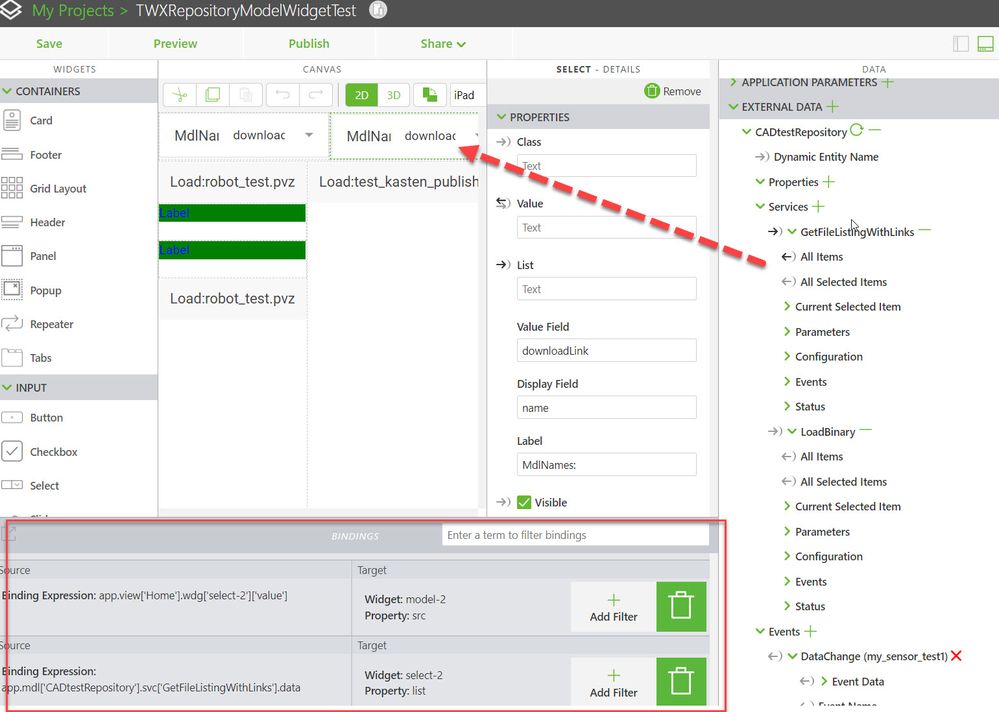
- in the External Data Secition add the service for the File repostirory according to the picture 1 for select-1 widget:
and picture-2 for the select-2 widget: