Community Tip - Did you get called away in the middle of writing a post? Don't worry you can find your unfinished post later in the Drafts section of your profile page. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Data Format of Data Grid
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Data Format of Data Grid
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Data Format of Data Grid
Does someone know the (JSON-)format of the Data-field of the Data Grid - Widget.
I want to use it without an Thingworxs-Service.
At the moment I'm using the ionic-popups' template-field for showing a table in it. There it's possible to put html-code into.
Is there another way to use html-code? Some widget?
Solved! Go to Solution.
- Labels:
-
Design
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @feil,
there is no extra format required. For example for the dataGrid your need a service which returns an InfoTable. You need to pay attention that the result is also defined with datashape - because without explicit datashape it will not see the header fields - this is also an issue for repeaters (actually the dataGrid is a kind of repeater)
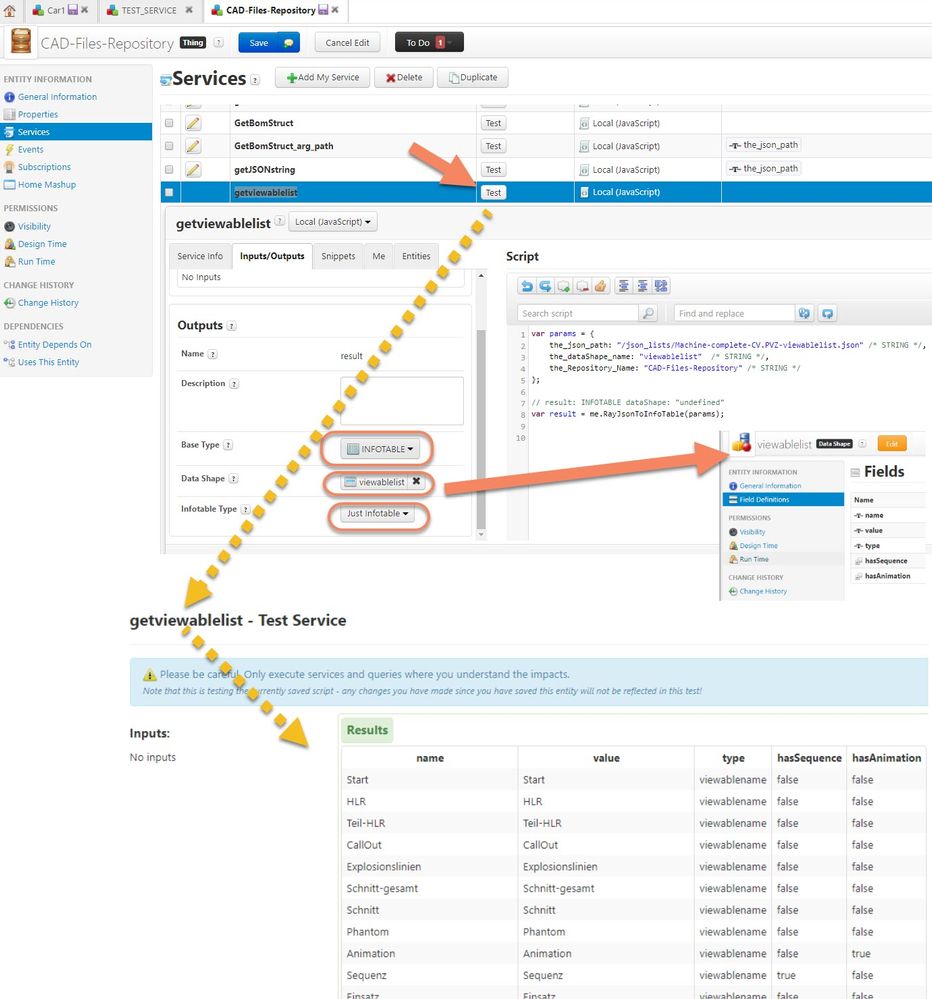
So TWX Thing service e.g. getviewablelist which is defined as:
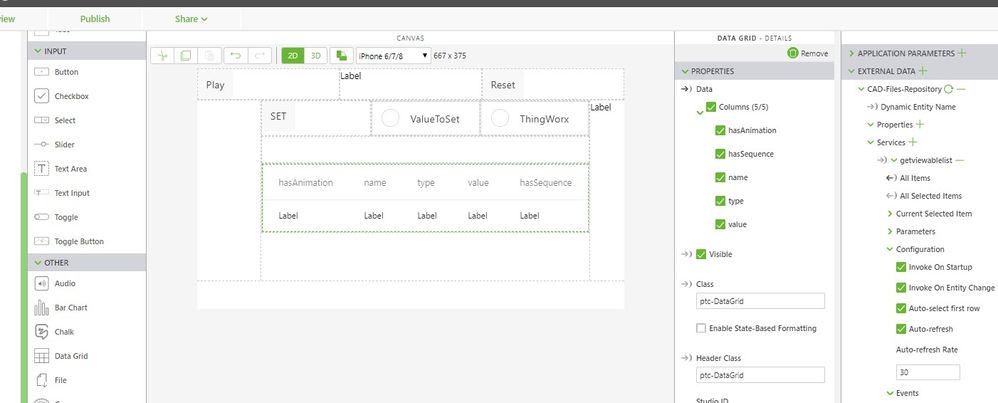
Next in the external data we can add the service "getviewablelist" and create a binding between service resutls -> all items and the dataGrid - data property
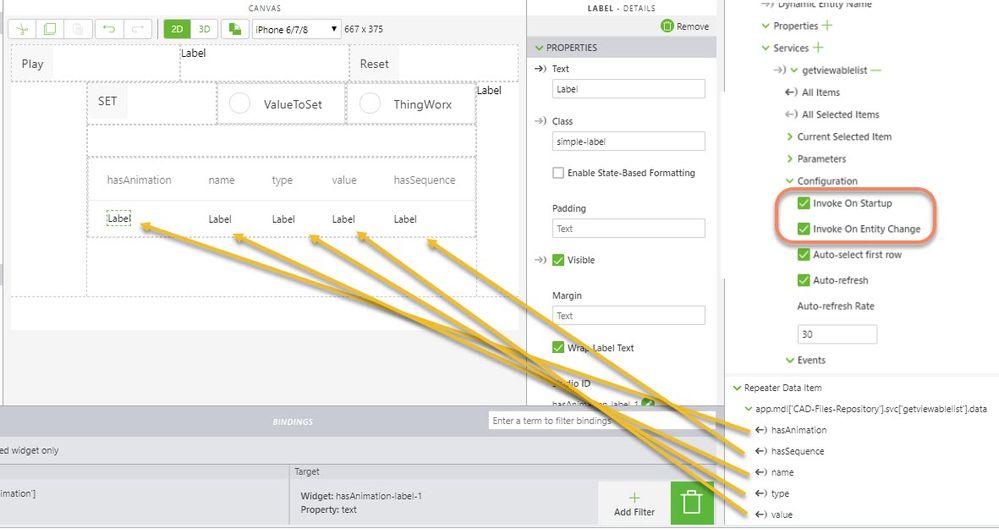
The next step is to connect the fields of the DataGrid widget with the repeater entities comming from the service
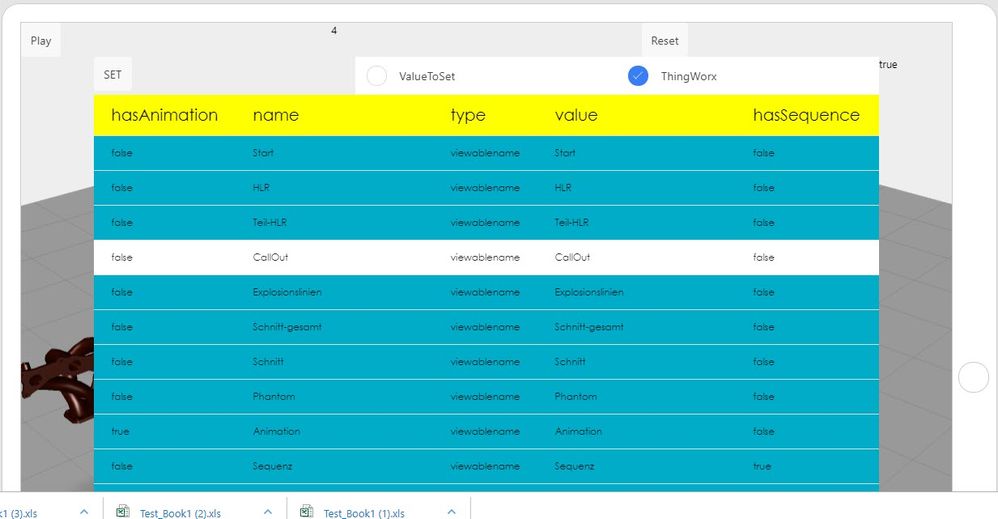
And now we can test it in the preview :
So in this example I used a css example style provided in the Studio Vuforia Help -> DataGrid
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @feil,
there is no extra format required. For example for the dataGrid your need a service which returns an InfoTable. You need to pay attention that the result is also defined with datashape - because without explicit datashape it will not see the header fields - this is also an issue for repeaters (actually the dataGrid is a kind of repeater)
So TWX Thing service e.g. getviewablelist which is defined as:
Next in the external data we can add the service "getviewablelist" and create a binding between service resutls -> all items and the dataGrid - data property
The next step is to connect the fields of the DataGrid widget with the repeater entities comming from the service
And now we can test it in the preview :
So in this example I used a css example style provided in the Studio Vuforia Help -> DataGrid
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@RolandRaytchev the OP question was how to do this without ThingWorx. PTC tech often seems to forget that even though we all get a ThingWorx server with Studio it IS NOT licensed for any use other than the experience server.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @jmikesell ,
yes, this is correct - I overlooked the "without" in the original post. I am sorry!
But actually it is mostly recommended to have at least Thingworx with some basic functionality. For trial instances - yes that is right - there we have only sample data – we cannot use any customers objects. But actually for commercial installations, so far I know (maybe is not correct – not sure) that there should be always basic Thingworx functionality available. At least we can use some Things and custom services
So, back to the question - I need to check this more deeply if we can manage this anyways without thingworx. I do not think that we have any official documentation about the syntax.
Possible idea will be to check the Thingworx solution and try to extract the data and check the syntax on the chrome debugging console.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
so printing the Grid properties I will get the following printing of it to the console for my sample solution form the previous post:
"dataGrid-2": {
"widgetName": "dataGrid-2",
"cellClass": "",
"rowClass": "",
"headerClass": "",
"enableStateFormatting": false,
"class": "",
"label": "Label",
"visible": true,
"data": [
{
"id": "176342071",
"timestamp": "2019-07-17T09:38:46.254Z",
"value": 4,
"$$hashKey": "object:357"
},
{
"id": "176342086",
"timestamp": "2019-07-17T09:38:46.153Z",
"value": 7,
"$$hashKey": "object:358"
},
{
"id": "176342049",
"timestamp": "2019-07-17T09:38:46.053Z",
"value": 3,
"$$hashKey": "object:359"
},
{
"id": "176342070",
"timestamp": "2019-07-17T09:38:45.953Z",
"value": 6,
"$$hashKey": "object:360"
},
{
"id": "176342069",
"timestamp": "2019-07-17T09:38:45.854Z",
"value": 4,
"$$hashKey": "object:361"
},
{
"id": "176342131",
"timestamp": "2019-07-17T09:38:45.754Z",
"value": 5,
"$$hashKey": "object:362"
},
{
"id": "176342048",
"timestamp": "2019-07-17T09:38:45.653Z",
"value": 2,
"$$hashKey": "object:363"
},
{
"id": "176342113",
"timestamp": "2019-07-17T09:38:45.553Z",
"value": 4,
"$$hashKey": "object:364"
},
{
"id": "176342068",
"timestamp": "2019-07-17T09:38:45.453Z",
"value": 6,
"$$hashKey": "object:365"
},
{
"id": "176342067",
"timestamp": "2019-07-17T09:38:45.354Z",
"value": 1,
"$$hashKey": "object:366"
}
]
},
Here is relevant the data: filed in the json.
I think with can use this syntax without $$hashKey which is added later.